Hola,
Después de añadir el código para modificar las negritas de las listas y la letra, ahora no se aprecia la diferencia entre letra normal y negrita. ¿Cómo puedo solucionarlo?
Os pongo el código CSS que tengo:
article ul li, article ol li{
font-weight: normal!important;
}
.site-content li span {
font-weight: 300 !important;
line-height: 30px;
}
.site-content li strong span {
font-weight: 900 !important;
}
.clearfix.entry-content {
font-family: Nunito, arial, sans-serif !important;
}
.clearfix.entry-content p span {
font-family: Nunito, arial, sans-serif !important;
}
ul li span {
font-family: Nunito, arial, sans-serif !important;
}
.site-content li strong span {
font-weight: 1500 !important;
}
Muchas gracias por vuestra ayuda.
Saludos,
Contenido solo visible a usuarios registrados
Hola Patricia.
A que te refieres con las listas ?
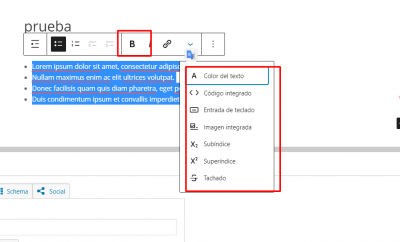
No se si te refieres a esto:
Si es eso modifica el siguiente código:
.site-content li span {
font-weight: 300 !important;
line-height: 30px;
}
Por lo siguiente:
.site-content li span {
font-weight: 900 !important;
line-height: 30px;
}
Si no es eso, por favor adjunta una captura con el texto que quieres poner en negrita.
Un saludo
Hola,
Gracias por tu respuesta.
Es en general, en algunos post no se aprecia la diferencia entre negrita y normal, mientras que en otros pasa como en la foto que has enseñado tu.
Al sustituir tu código, se ve más grande, pero sigue igual.
Sólo debería estar en negrita las letras amarillas, y normal el resto del post (en cualquier port debería ser así)
Gracias de antemano.
Hola Patricia,
En este caso veo que si se están aplicando los cambios, al ingresar por ejemplo en el post -> Contenido solo visible a usuarios registrados puedo ver que las fuentes que están en negrita solo son las de color amarillo
¿Puedes indicarnos un post donde esto no se esté aplicando?
Un Saludo
Hola,
En el post que comentaba tu compañero, en la parte de la viñeta no se está aplicando, la url es https://inspectorageek.com/icloud-en-windows/ gracias
Hola Patricia.
Tienes que eliminar primero este código:
.site-content li span {
font-weight: 300 !important;
line-height: 30px;
}
Una vez lo tengas eliminado añade el siguiente:
.site-content li span {
font-weight: 900 !important;
line-height: 30px;
}
Un saludo
Hola,
No sé a que te refieres, lo siento.
Si miro dentro de la parte html del post, esto es lo que veo:
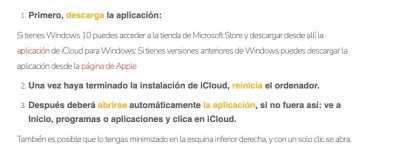
<li><span style="font-family: helvetica, arial, sans-serif; font-size: 14pt; color: #5d5d5d;">Primero, <strong><span style="color: #eebd2f;">descarga</span> </strong>la aplicación:</span></li>
</ol>
<span style="font-family: helvetica, arial, sans-serif; font-size: 14pt; color: #5d5d5d;">Si tienes Windows 10 puedes acceder a la tienda de Microsoft Store y descargar desde allí la <a href="https://www.microsoft.com/es-es/p/icloud/9pktq5699m62?rtc=1&activetab=pivot:overviewtab">aplicación</a> de iCloud para Windows: Si tienes versiones anteriores de Windows puedes descargar la aplicación desde la <a href="https://support.apple.com/es-es/HT204283">página de Apple</a></span>
<ol start="2">
<li><span style="font-family: helvetica, arial, sans-serif; font-size: 14pt; color: #5d5d5d;">Una vez haya terminado la instalación de iCloud, <strong><span style="color: #eebd2f;">reinicia</span> </strong>el ordenador.</span></li>
<li><span style="font-family: helvetica, arial, sans-serif; font-size: 14pt; color: #5d5d5d;">Después deberá <strong><span style="color: #eebd2f;">abrirse</span> </strong>automáticamente <strong><span style="color: #eebd2f;">la aplicación</span></strong>, si no fuera así: ve a Inicio, programas o aplicaciones y clica en iCloud.</span></li>
</ol>
<span style="font-family: helvetica, arial, sans-serif; font-size: 14pt; color: #5d5d5d;">También es posible que lo tengas minimizado en la esquina inferior derecha, y con un solo clic se abra.</span>
¿Te sirrve?
Gracias
Saludos,
Hola Patricia,
Antes de continuar, prueba el código que te ha compartido Pepe y verifica si con ello logras solucionarlo
Tienes que eliminar primero este código:
.site-content li span {
font-weight: 300 !important;
line-height: 30px;
}Una vez lo tengas eliminado añade el siguiente:
.site-content li span {
font-weight: 900 !important;
line-height: 30px;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola,
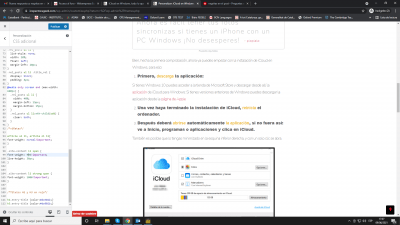
Si, ya lo había probado, las negritas no se arreglan, aunque la letra aumenta de tamaño:
Hola Patricia,
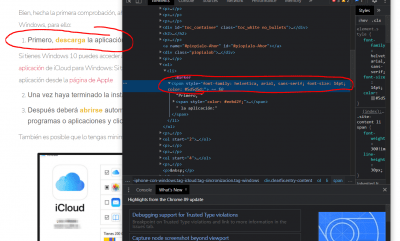
En este caso el problema puede estar en los estilos que se están añadiendo dentro de tú etiquetas span en las listas de este artículo, te explico un poco. Dentro del código que me pasas veo que tus etiquetas tienes algo como:
style="font-family: helvetica, arial, sans-serif; font-size: 14pt; color: #5d5d5d;"
Esto lo que hace es que el texto que tienes dentro de él adquiera un color, fuente, y tamaño diferente al del resto de tu sitio web, como esta es una regla que se aplica sobre cualquier otra regla que añadas en el CSS siempre se va a aplicar sobre cualquier otra por prioridad, al añadir por ejemplo una fuente diferente todo el estilo de tu texto cambia.
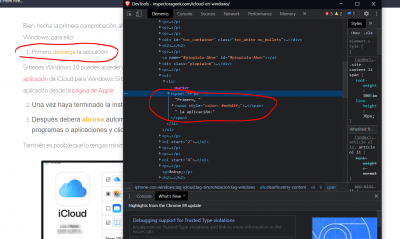
Lo que tienes que hacer es editar tu artículo y eliminar este pedazo de código que añade un estilo diferente, de esta forma tus listas tomaran el estilo del resto del cuerpo de tu artículo.
Por ejemplo:
Articulo con estilo en las etiquetas
Sin el estilo en las etiquetas
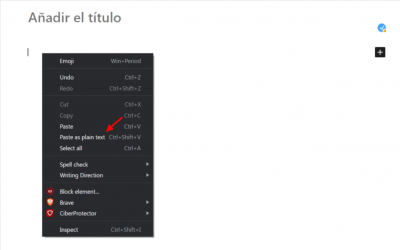
Ten en cuenta que cuando editamos un artículo y pegamos un texto de Word, Google Docs u otro editor de texto usualmente también añade estilos adicionales en nuestras etiquetas que no queremos tener, por ello te sugiero que cuando edites tus artículos si pegas algún texto lo hagas sin estilos de esta forma te aseguras de no añadir ningunas fuentes, colores adicionales u otros tamaños a ellos.
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola,
¡Ha funcionado! No sabía que se pegaba estilo al copiarlo de un word, lo tendré en cuenta.
Pero ahora, la letra se ve muy pequeña.
Tengo en CSS un cambio de tipografía, en el editor de texto de wordpress no tengo Nunito, si no Helvetica. Así que escribo el testo con helvética y lo cambio con CSS
Pero ahora cómo puedo hacer la letra más grande? en el editor de texto de wordpress está al 14, pero se ve más pequeña:
Gracias.
Hola Patricia,
En este caso, ya que eliminas los estilos que se añaden dentro puedes probar aumentar la fuente con un código CSS; por ejemplo
ol li {
font-size: 14pt;
}
Si quieres que todos los párrafos, es decir las etiquetas p también tengan un tamaño de fuente específica puedes probar el siguiente código:
p {
font-size: 14pt;
}
Estos códigos debes añadirlos en el apartado Apariencia -> Personalizar -> CSS Adicional
Un Saludo
Ok, pero entonces, siempre tendré que borrar en cada post todo el código que añade estilo, uno a uno. O simplemente, copiando el texto como texto plano, no apareceran, y se aplicará lo que tenga en Apariencia -> Personalizar -> CSS Adicional
Gracias
Hola Patricia,
Exactamente, debes o bien escribir nuevamente el contenido que deseas tomar ya sea de un documento de word o de una pagina web pero no copiar y pegar a tu contenido ya que tomará los estilos que se apliquen a estos ambos casos.
En caso de word puedes ver esta guia:
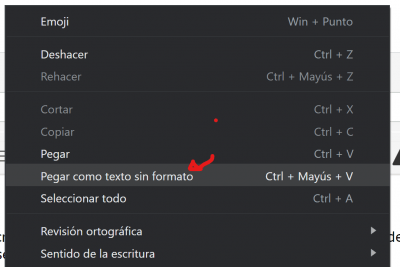
En caso de una página usualmente tienes la opción de:
Ten en cuenta esto cada vez que tengas que agregar contenido.
Un saludo 🖐️