Buenas,
Tengo una web de significados y cada post pesa aproximadamente 300kbs. La competencia es grande, asi que cada detalle cuenta para permanecer arriba en los buscadores. Mi sitio tiene en PageSpeed un puntuaje de 99/100 y todo funciona correctamente... sin embargo la velocidad de carga, aunque es muy corta, es mejorable.
Dejando eso claro, mi web es https://que-quiere-decir.com/
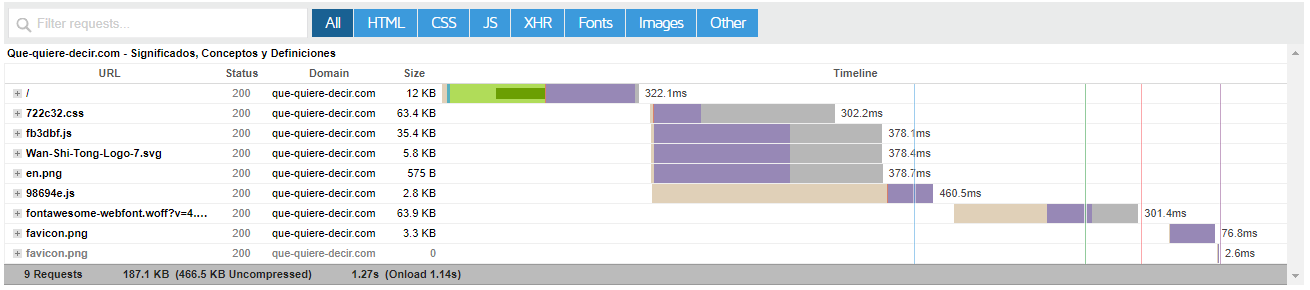
Mi web carga en aproximadamente 1.2 segundos en la pagina de testeo https://gtmetrix.com/, pero!!! 1/3 de ese tiempo es debido a esto:

Como se puede ver en la imagen, fontawesome-webfont.woff?v=4.2.0 tiene un tiempo de carga aproximadode 300 a 500 ms...
Analizando paginas similares a esta, he podido ver que en algunos casos, paginas con 10 veces mas texto y con muchos otros detalles que ralentizaran su carga, la carga de las fonts se da en 80, 100ms.
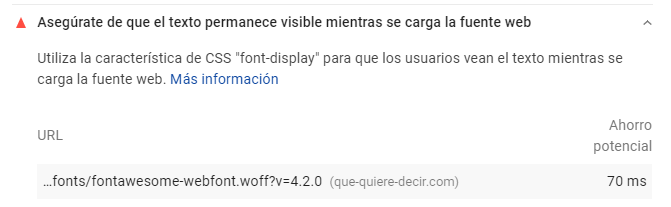
Que dice PageSpeed al respecto?... pues esto:

Contrate un server de 3GBs de alto rendimiento, utilizo la herramienta de Magic Cache combinada con PageSpeed Ninja, de este ultimo plugin que mencione, solo utilizo la excelente optimizacion que le da a mi pagina, pero la cache esta desabilitada puesto que para eso tengo Varnish de Magic Cache.
A ver como me pueden ayudar!! gracias por leer todo 😉
Hola
Estas cargando una fuente de íconos desde tu propio dominio.
Algo que podrías evaluar es cargar la misma fuente pero desde un respositorio externo es decir, si usas font-awesome tienes la opción de cargarlo desde un CDN
Evidentemente esto depende de tu theme o del plugin que uses, o posiblemente tengas que cambiarlo a nivel de código.
Evalúa si realmente vale la pena, ya que como veo tienes una puntuación muy aceptable.
Saludos.
Puedo hacer que carguen junto con los css y todo eso? o Puedo puedo eliminar los iconos para que no carguen y eso no cargue?
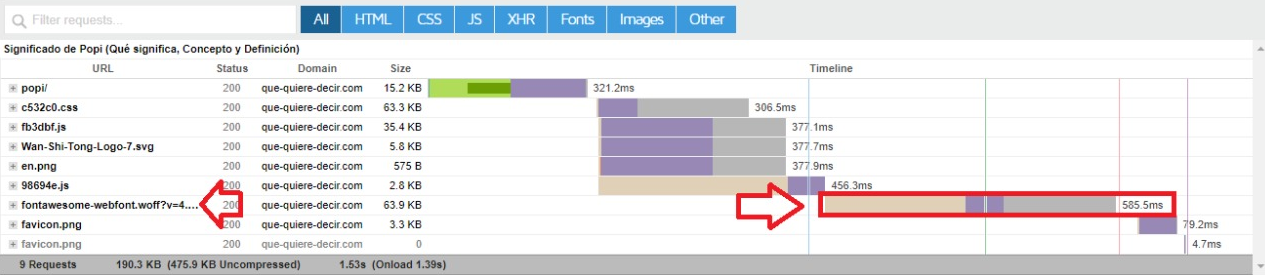
Mi problema esta en la cola:

Hola Orel,
La carga del font awesome puede ser realizada por alguno de los plugins que estas utilizando o por el temaplate, en ese caso tendrías que identificar qué plugin lo está haciendo y después identificar el archivo donde está implementada la llamada, es un proceso que considero largo y tedioso y que no le veo que tenga un impacto considerable en la carga de tu web. Tambien podrías consultar con el desarrollador del tema preguntándole si el template realiza llamada a Font awesome y de ser así te proporcione las instrucciones para desactivar dicha llamada.
Saludos 🙂