Buenas tardes,
Estoy creando bloques donde quiero añadir distintos productos de forma manual, para ello utilizo la propia utilidad de Wordpress/Woocommerce ``añadir productos elegidos manualmente´´; el caso es que una vez lo hago todo aparece perfectamente, pero no puedo quitar el botón de añadir al carrito de ese bloque de productos a pesar de que la propia funcionalidad parece que permite activarlo o desactivarlo.
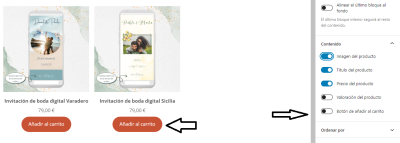
Adjunto imagen donde podrán ver que lo que hay activo se muestra: imagen, título y precio (y si lo desactivo desaparece, por lo que esa funcionalidad va bien), pero luego está desactivado ``valoraciones´´ y ``añadir al carrito´´ y sin embargo sigue mostrándose ese botón.
Qué puedo hacer?
Por otra parte, me gustaría saber si existe algún código html o css para que esa sección se muestre centrada respecto al ancho de la página, ya que ahora mismo queda un hueco a la derecha aunque añada más productos.
Ya me indican.
Gracias y un saludo.
Contenido solo visible a usuarios registrados
Hola Elia,
Para poder indicarte tenemos que ver la URL donde estás mostrando estos elementos, actualmente veo tu sitio en mantenimiento, desactivalo para que podamos verla y compártenos la URL donde poder ver estos productos.
Un saludo 🖐️
Buenos días,
Disculpa, ya está visible la web de nuevo para que podáis ver lo que indico en la página principal (donde he puesto de prueba los bloques de productos elegidos manualmente).
Gracias.
Hola Elia,
Lo que veo es que no se ocultan los botones de añadir al carrito, es posible que esto suceda porque los ajustes del tema solo afecta a las páginas de archivo como tienda o categoría, pero no estos bloques de productos, para ocultar el botón lo que puedes intentar es añadir el siguiente código CSS en el apartado de Apariencia → Personalizar → CSS Adicional
/*Ocultar botón añadir al carrito*/
.wp-block-button.wc-block-grid__product-add-to-cart {
display: none;
}
Sobre el espacio entre los bloques de los productos puede intentar corregirlo con el siguiente código CSS, ya que veo actualmente asigna un margen izquierdo muy grande.
/*Modificar espacio entre columnas*/
.entry-content li {
margin-left: -0.5em;
}
Pruébalo y nos comentas como va todo
Un Saludo
Muchas gracias!
Ha funcionado perfectamente, muchas gracias por vuestro soporte y ayuda.
Un saludo.
Hola Elia,
Gracias a ti, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊