Hola: la url del blog es: https://rosadahlberg.com/blog-rosa-dc/
He ido a ajustes/lectura y cambiado que se muestren más paginas (antes ponía 10 y ahora he puesto 20). Y sigue solo mostrando OCHO. Por lo que no debe ser ahi donde tengo que ajustar el numero de entradas que se ven.
Luego ya que estoy. NO se visualizan en orden. Tendrían que mostar la última entrada al principio.
Muchas gracias
Hola Rosa,
Usualmente cuando instalas un tema que trabaja en base a mostrar entradas del blog, tienen su propia configuración aparte de la que nos muestras en la captura, prueba en las configuraciones del tema, y también puedes verificar directamente en la página que configuraste como principal para los post del blog si esta la opción de cambiar esa configuración (orden de aparición).
Saludos 🖐️
Tengo instalado el them startit, pero en el menu de la izquierda de wordpress no aparece ningun sitio para configurar el tema.
Alguna idea?
Gracias
Hola Rosa,
En este caso intenta ingresando a la página del blog, para verificar si el constructor que posee el tema te permite modificar estos aspectos directamente desde dentro de la página y si puedes envíanos capturas, asi te podremos guiar si hay alguna opción que no comprendes 😊
Saludos 🖐️
Que guay, gracias por tu consejo.
Desde la página de blog, habia varias alternativas.
Y he elegido la que me muestra todos los post.
Aunque con otras alternativas todas las secciones tenian el mismo tamaño y ahora segun el texto del blog éstas bailan un poco.
COmo podría hacer que todas tuvieran el mismo tamaño?
Gracias
Hola Rosa,
Lo que muestra tu blog es un estilo masonry-grid básicamente, el blog se muestra en una cuadrícula que se autoajusta variando las alturas dependiendo del contenido entre las opciones que puedes configurar en el blog busca alguna que diga perfect grid, debería ser una con espacios iguales para cada entrada (aunque no se ve mal como lo tienes)
Nos comentas si estaba la opción, saludos 🖐️
Hola no la encuentro, habrá que hacer algo con otro lenguaje, pero no alcanza mi conocimiento.
Gracias
Saludos
Hola Rosa,
Nos puedes enviar una captura del cuándo editar el cuadro de cómo se visualiza el blog asi te podemos orientar un poco.
Saludos 🖐️
Buenos días:
Te dejo un mini video, que he hecho cuando estoy en la pagina del blog.
A ver si te sirve o quizas lo que me pides está en otro sitio.
Un saludo
Rosa
Hola Rosa.
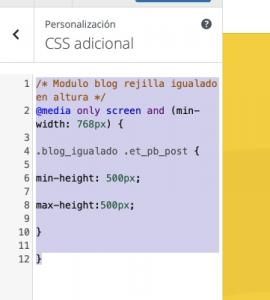
:- Accede a Divi -> Personalizador de temas
.- Despliega la opción de css adicional y añade el siguiente código:
/* Modulo blog rejilla igualado en altura */
@media only screen and (min-width: 768px) {
.blog_igualado .et_pb_post {
min-height: 500px;
max-height:500px;
}
}
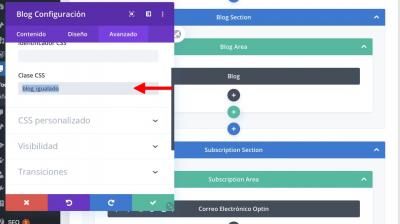
.- Edita la página del blog
.- Edita el Módulo Blog pestaña avanzado _> IDE y Clases de css
.- En la celda " Clases CSS " añade la clase que creamos " blog_igualado "
Comprueba si después de esos pasos se muestran la regillas igualadas.
Un saludo
Hola Pepe:
No tengo el tema DIVI, sino Startit y utilizo Beaver builder.
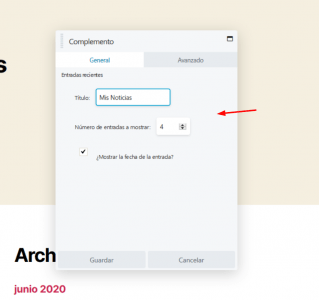
He ido al mismo sitio que tu me has enviado pero en Beaver builder te paso pantallazo.
Pero no ha hecho ni caso.
A ver que podria hacer mas...
Gracias
Hola Rosa,
Este constructor es un poco limitado sobre las opciones que te permite configurar ya que para tener todas sus configuraciones es necesario tener la versión paga.
Verifica específicamente en la sección de las entradas a través de que modulo las incluye, ya que actualmente el modulo nativo de las ultimas entradas no te permite añadir la configuración adicional de como deseas mostrarlas.
Si es así, en este caso puede ser que tu constructor no te permita configurar tus entradas de la forma que deseas.
Un Saludo