Tengo un problema con algunos iconos de elementor, no se visualizan. Además he subido iconos personalizados y no me aparacen en la carpeta.
Contenido solo visible a usuarios registrados
Hola David.
Por favor adjunta una captura de los iconos que no se muestran paar que podamos revisarlo.
he subido iconos personalizados y no me aparacen en la carpeta.
Puedes explicarnos un poco mas como lo subiste y si puedes una captura de como intentas añadirlos ?
Contar con toda la información que nos puedas aportar nos ayudara a identificar más rápido el problema.
Un saludo
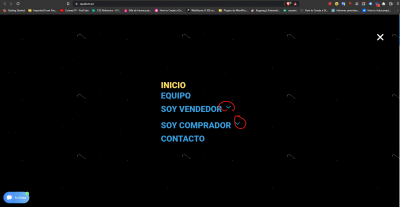
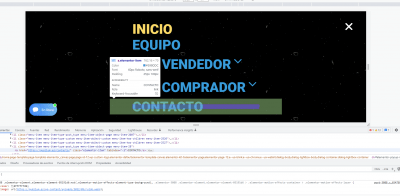
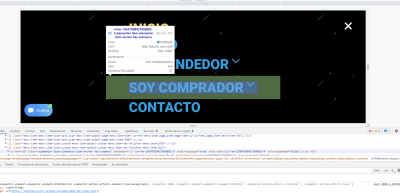
@pepesoler También me pasa cuando pongo el icono en el menú aunque no se vea se desplaza las palabras del menu y no puedo alinearlos.
Hola David,
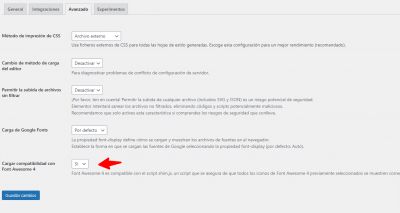
En este caso prueba lo siguiente, ingresa al apartado de Elementor -> Ajustes -> Avanzado y activa la opción que indica Cargar compatibilidad con Font Awesome 4, ten en cuenta borra la caché del sitio web y revisa si los iconos se muestran de forma correcta
Revisa esto y nos comenta como ha ido todo
Un Saludo
@karen Hola, también lo he probado y sigue sin visualizarse.
@karen Hola, los que vienen por defecto en Elementor siguen sin verse. Ahora lo que he podido subir uno personalizado, este si que se ve.
Sin embargo, lo que pasa que cuando le pongo el icono se amplia el espacio entre palabras, me gustaría que estuviesen el mismo espacio entre todas. Me podrías ayudar.
Hola David,
En este caso veo que las flechas añaden un padding adicional en los elementos del menú, puedes probar removerlo añadiendo el siguiente código CSS, en el apartado de Avanzado -> CSS personalizado
.elementor-nav-menu .sub-arrow {
padding: 0px!important;
}
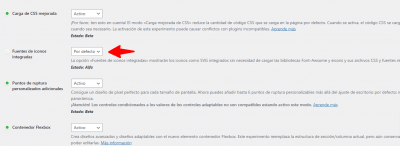
Una opción que puedes probar antes de añadir el CSS es primero usar el icono por defecto de Elementor, luego de ello ve a Elementor -> Ajustes -> Experimentos y revisa activar Fuentes de iconos integradas por "defecto", guarda los cambios y borra la caché de tu sitio web.
Comprueba si con ello los iconos se muestran de forma correcta
Un Saludo
@karen Hola
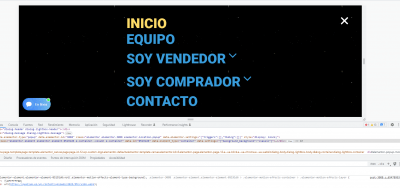
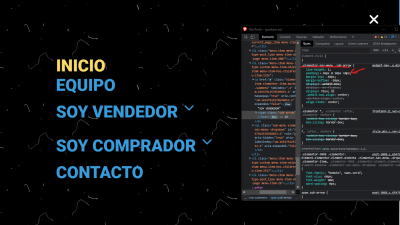
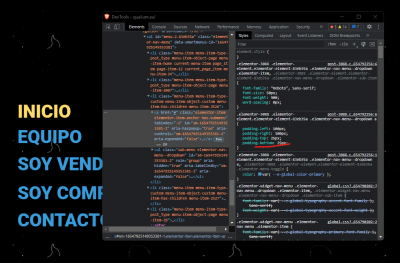
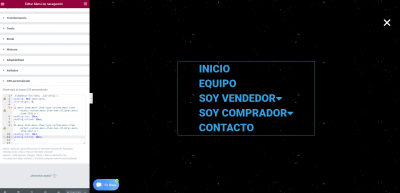
He realizado lo que has comentado. Lo único que se ha notado algo el cambio ha sido con el código CSS. Pero muy poco, aún se ve espacio te mando captura.
Te mando también captura de las medidas de cada elemento.
Hola David,
Donde has añadido el código?, puedes enviarnos una captura en que sección lo añadiste, ten en cuenta que si tienes Elementor pro puedes añadirlo directamente al elemento desde las opciones avanzadas
Lo que veo es que también se está añadiendo un paggin-top y padding-bottom a los elementos a del submenú y esto puede crear un espacio adicional
Para intentar solucionarlos revisa el espaciado que le añades a los elementos del menú o prueba con el siguiente código CSS, ten en cuenta que debes ir jugando con los valores hasta que logres tener el espacio que deseas
.elementor-nav-menu .sub-arrow {
padding: 0px!important;
line-height: 0;
}
li.menu-item.menu-item-type-custom.menu-item-object-custom.menu-item-has-children.menu-item-2526 a {
padding-top: 0px;
padding-bottom: 0px;
}
li.menu-item.menu-item-type-custom.menu-item-object-custom.menu-item-has-children.menu-item-2527 a {
padding-top: 0px;
padding-bottom: 0px;
}
Un Saludo
Hola David,
Genial, enhorabuena lograste modificar lo que necesitabas, es un placer siempre poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊