Hola Miguel Ángel,
Puedes tener mas opciones e incluso mas herramientas con este complemento
https://es.wordpress.org/plugins/advanced-gutenberg/
Agrega hasta 27 nuevos módulos que puedes customizar mediante ese mismo panel de edición de Gutenberg
Saludos 🖐️
Con las opciones por defecto, sin el plugin, ¿se puede hacer lo siguiente?
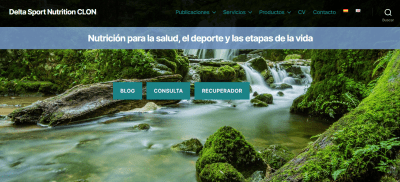
Llevar los tres elementos rectangulares azul-verde un poco a la derecha para que queden centrados; y separarlos un poco entre sí:
Hola Miguel Angel.
¿Puedes enviarnos una captura de pantalla como estas agregando estos bloques?
De manera general en gutenberg puedes agregar una columnas y en ella incorporar los elementos que deseas. Por ejemplo si agregas imágenes puedes centrarlas y de esta forma cada una tomara el espacio que le hemos asignado.
Un Saludo
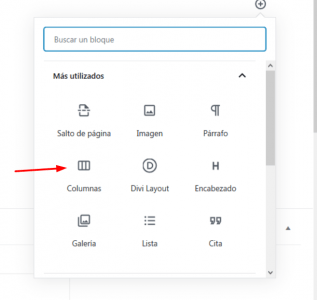
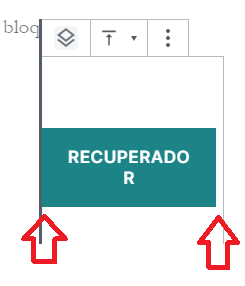
Agrego los bloques uno por uno desde el elemento rodeado con rojo; son botones:
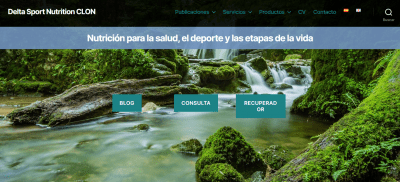
Hecho con columnas (tres columnas de misma anchura) queda así:
¿Cómo se podría solucionar?
Hola Miguel Angel,
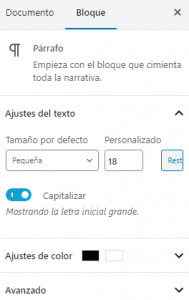
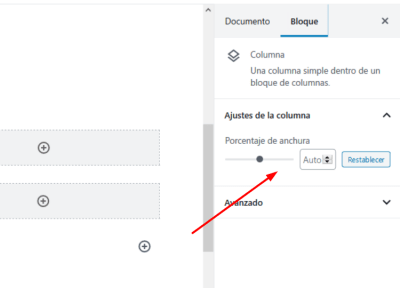
Prueba asignado el ancho que deseas a cada a tu columna que agregaste, puedes hacer esto desde la opción de Bloque -> Ajuste de columna
Verifica si con esto logras ajustas los bloques que deseas
Te comparto este articulo donde mencionan las opciones disponibles para editar con Gutenberg -> https://www.webempresa.com/blog/editor-wordpress-gutenberg-caracteristicas-primeros-pasos.html
Un Saludo
Creo que puedo más o menos, pero para centrar (o alinear a la izquierda) el botón dentro de la columna... creo que no se puede, al menos de manera rápida:
Supongo que esos detalles habría que hacerlos con el plugin que me ha dicho su compañero, por ejemplo, ¿es así?
Veré ese artículo.
Hola
Prueba hacerlo primero con el propio Gutenberg es posible que si no queda bien se pueda retocar con CSS.
Para esto envíanos la url de tu sitio para verificar como ha quedado.
Saludos.
¿Con "Gutenberg" se refiere al editor por defecto o al plugin que habría que instalar?
Hola
Al editor por defecto
Saludos.