Buenas tardes!
Pueden darme un consejo sobre como optimizar los imagenes para el formato .webp? Tengo instalado el plugin Optimizador.io y va super bien.
He visto 2 plugins para instalar y convertir los fotos a webp pero no se si están compatibles con el vuestro plugin Optimizador.
1. Imagify ? Optimize Images; Convert WebP | Compress Images Easily
2. Converter for Media ? One-click image optimization | Convert WebP and AVIF Optimize Images
Necesitaria un funcion para que si el navegador antiguo no se visualiza el formato webp que podría servirse con el original .jpg.
Si ustedes tendrán otra alternativa lo agredezia.
Muchas gracias y un saludo
Contenido solo visible a usuarios registrados
Hola Balazs
Para convertir las imagenes a formato WebP recomendamos el plugin WebP Express
-> https://wordpress.org/plugins/webp-express/
Tienes información en esta entrada del Blog:
-> https://www.webempresa.com/blog/usar-imagenes-webp-wordpress.html
Revisa el ultimo apartado del articulo " Ajustes del plugin con Nginx " ya que hay algunos ajustes sencillos que tienes realizar en el plugin para poder utilizarlo en nuestros servidores.
Un Saludo
Muchas Gracias voy a ver este opción.
Pero tengo otra duda. Necesito el plugin ya intalado de optimize.io o tengo que borrar?
Un saludo
Hola Balazs,
Puedes mantener el plugin instalado, ten en cuenta que optimize.io ter ayudara a reducir el tamaño de tus imágenes entre un 20% y un 70% sin perder calidad, el tamaño quiere decir el peso de estas por lo que es una muy buena herramienta que te permite optimizar las imágenes de tu sitio web.
Un Saludo
Hola de nuevo!
El plugin webp express que me han indicado me ha tumbado la web, porque ha iniciado la seguridad en el servidor. Resulta que este plugin hace 4 meses que no se actualizan y es algo raro. Tienen otra opción seguro para poder trabajar con el formato webp?
Gracias
Hola Balazs.
¿ que problema es el que dio el plugin ? ¿ es al activarlo al guardar las opciones ?
Puedes mandar un ticket a soporte ya que es posible que le este afectando alguna regla.
Otra opción puede ser el siguiente plugin:
-> https://wordpress.org/plugins/webp-converter-for-media/
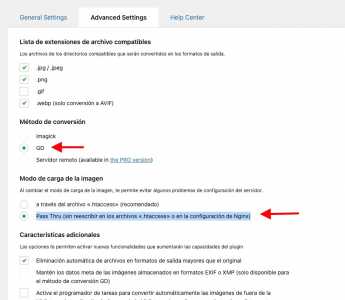
una vez instalado accede a la configuración del plugin
.- Selecciona la pestaña Advanced settings
.- En " Método de conversión " selecciona " GD "
.- En " Modo de carga de la imagen " selecciona " Pass Thru (sin reescribir en los archivos «.htaccess» o en la configuración de Nginx) "
Un Saludo
Hola de nuevo!
Si ya he mandado un ticket de soporte anteriormente de que he escribio aqui. Resulta que si que me activado el plugin una regla de seguridad y bloqueo. Pero al saber mas informaciones ellos me han mandado de nuevo aqui en el foro para preguntar. Asi que no se que hacer. Me ha dicho el soporte que puedo volver a activar el plugin de webp express pero sabiendo de que no esta actualizado durante meses no estoy seguro.
1. El plugin webp express desde la descarga era raro. Al pinchar al botón descargar me presento un mensaje de error asociado con el servidor, y que no se puede descargar. A la segundo intento ya me ha descargado y activado.
2. Cuando me intentaba guardar los ajustes me presento error 404 ngnix, y no se podría ir atras.
3. Al intentar entrar en el Cpanel no me ha dejado a la primera.
4. He mandado Ticket de soporte y ellos han quitado el bloqueo.
5. Cuando he podido entrar en el cpanel desactivado el plugin.
6. En el panel de Wordpress he borrado el plugin y ha vuelto todo a la normalidad.
Ahora que hago? Vuelvo a intentar con Webp express o pruebo el otro plugin?
Como he comentado antes necesito la opción, que si el usuario solo tiene navegador con version antiquo que no reconoce los formatos Webp, que pueda servir los de jpg.
Muchas gracias.
Mientras tanto he instalado el plugin Converter for Media. Con los ajustes recomendados por ustedes me da el siguiente error.
Tu servidor usa la caché para las peticiones HTTP. Las reglas del archivo «.htaccess» o de la configuración de Nginx no se ejecutan cada vez que se carga la imagen, sino cuando se realiza la última redirección desde la caché. Con cada petición a la imagen, tu servidor debería ejecutar las reglas del archivo «.htaccess» o de la configuración de Nginx. Ahora, lo hace solo la primera vez y luego usa la caché. Esto significa que si tu servidor redirige la imagen al formato WebP la primera vez, lo hace en cada petición. Debería comprobar las reglas del archivo «.htaccess» o de la configuración de Nginx cada vez que se solicite la imagen y redirigir solo cuando se cumplan las condiciones.
En este caso, por favor, contacta con el administrador de tu servidor.
---
Códigos de error: rewrites_cached
Gracias por adelantado
Hola Balazs,
En este caso prueba lo siguiente, prueba editar el archivo .htaccess y añadir el siguiente código
<IfModule mod_headers.c>
<FilesMatch "(?i)\.(jpe?g|png)$">
Header append "Vary" "Accept"
</FilesMatch>
</IfModule>
Este archivo puedes encontrarlo en Cpanel -> Administrador de archivos > Public_html -> Directorios de tu sitio web > Archivo .htaccess. Al igual que desactiva temporalmente todo complemento que tengas de compresión de información como wp rocket o autoptimize.
Estos comprimen y crean nuevos archivos .htaccess aplicando reglas especificas que a veces pueden interferir en el funcionamiento de algunos complementos.
De igual forma te sugiero revises el siguiente hilo de foro donde se trató un tema similar -> https://www.webempresa.com/foro/plugins-wordpress/cargar-ajustes-en-webp-express-settings#post-410624
PD: Ten en cuenta que antes de hacer cambios en tu sitio web siempre realiza una copia de seguridad del sitio web, de esta forma si se genera cualquier error puedes restaurarla
Verifica esto y nos comentas como ha ido todo.
Un Saludo