Buenas,
Encontre este codigo que me divide el carrito en 2 columnas tal y como queria.
.woocommerce-cart .cart-actions .col-md-6 { width: auto; -webkit-flex: none; -ms-flex: none; flex: none; } .woocommerce-cart .cart-actions { margin-bottom: 30px; } .woocommerce-cart .cart-actions .col-md-6:last-child { padding-left: 0; } .woocommerce-cart .cart_totals { width: auto; float: none; } .woocommerce-cart .woocommerce { display: flexbox; display: flex; display: -webkit-flex; display: -ms-flex; flex-direction: row; -webkit-flex-direction: row; -ms-flex-direction: row; -webkit-align-items: stretch; -ms-flex-align: stretch; align-items: stretch; -webkit-justify-content: flex-start; -ms-justify-content: flex-start; justify-content: flex-start; flex-wrap: wrap; -webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; margin-left: -15px; margin-right: -15px; } .woocommerce-cart .cart-collaterals, .woocommerce-cart form { padding-left: 15px; padding-right: 15px; } .woocommerce-cart .woocommerce-message { -webkit-flex-basis: 100%; -ms-flex-basis: 100%; flex-basis: 100%; width: 100%; margin-left: 15px; margin-right: 15px; } .woocommerce-cart .cart-collaterals { -webkit-flex-basis: 40%; -ms-flex-basis: 40%; flex-basis: 40%; width: 40%; } .woocommerce-cart form { -webkit-flex-basis: 60%; -ms-flex-basis: 60%; flex-basis: 60%; width: 60%; } .cross-sells { display: none; } @media (max-width: 991px) { .woocommerce-cart .cart-collaterals, .woocommerce-cart form { -webkit-flex-basis: 100%; -ms-flex-basis: 100%; flex-basis: 100%; width: 100%; } } @media (max-width: 768px) { .woocommerce-cart .cart-actions .col-md-6:last-child { padding-left: 15px; } }
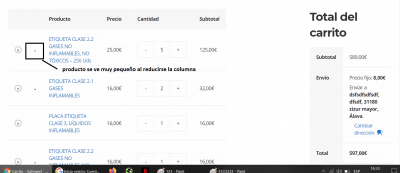
En movil se ve bien pero en escritorio se ven muy separadas las columna una de otra.
Que debo modificar en el codigo para poder juntarlas?
Tambien me gustaria aumentar el tamaño del producto puesto que al encoger la columna el prodcuto se hace pequeño y no se ve.
Un saludo
Perdona Jhon,
Si estuve probando cosas y justo miraste y no estaba con las dos columnas:
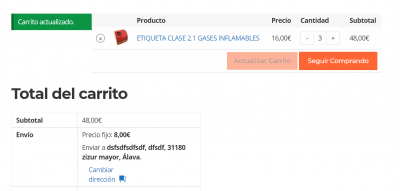
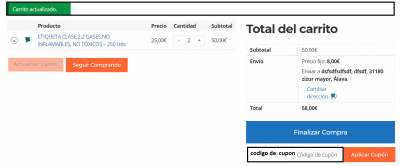
encontre este codigo que junto con el otro casi consigo lo que queria pero a la hora de actualizar el carrito se mueven las columnas y no consigo dejarlo como quiero:
-
Conoceis algun codigo que logre dejar correctamente las dos columnas?
Os dejo el otro codigo que consegui que es como queda actualmente, pero al actualizar el carrito se mueven las columnas.
el codigo es este:
/*
Theme Name: Artomultiplo GP Child
Template: generatepress
Theme URI: https://generatepress.com
Author: Roberto Enrique Briceno Garcia
Author URI: https://artomultiplo.eu
Description: A woocommerce optimized GP child
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: amgpc
Tags: two-columns, three-columns, one-column, right-sidebar, left-sidebar, fluid-layout, fixed-layout, responsive-layout, flexible-header, full-width-template, buddypress, custom-header, custom-background, custom-menu, custom-colors, sticky-post, threaded-comments, translation-ready, featured-images, theme-options, light, white, dark, black, blue, brown, gray, green, orange, pink, purple, red, silver, tan, yellow
*/
* {
box-sizing: border-box;
}
/*Reduce the spacing on woocommerce tables*/
.woocommerce table.shop_table th,
.woocommerce table.shop_table td {
padding: 5px 10px !important;
}
/*Adding a highlight border in the order review area at checkout*/
#order_review {
box-sizing: border-box;
border: 3px solid blue;
padding: 5px;
}
/*Tiding the order review title a little*/
#order_review_heading {
box-sizing: border-box;
color: #fff;
background: blue;
display: block;
padding: 10px;
margin-bottom: 0;
}
/*Resizing the quantity buttons sitewide*/
.do-quantity-buttons form .quantity:not(.buttons-added):not(.hidden):after,
.do-quantity-buttons form .quantity:not(.buttons-added):not(.hidden):before,.woocommerce form .quantity.buttons-added .minus,.woocommerce form .quantity.buttons-added .plus,.woocommerce form .quantity.buttons-added .qty {
width: 30px !important;
min-height: 30px !important;
}
/*Removing some Cart totals ::before elements*/
.woocommerce .cart-collaterals table.shop_table_responsive tr td::before,
.woocommerce-page .cart-collaterals table.shop_table_responsive tr td::before {
content: none;
}
/*Remove the alternating background color and adding a separator for cart items*/
.woocommerce .cart-collaterals table.shop_table_responsive tbody th,
.woocommerce-page .cart-collaterals table.shop_table_responsive tbody th,
.woocommerce .cart-collaterals table.shop_table_responsive tbody td,
.woocommerce-page .cart-collaterals table.shop_table_responsive tbody tr {
border: 1px solid rgba(0, 0, 0, .1) !important;
background: transparent;
}
/*Hacking the width of header rows in cart collaterals table*/
.woocommerce .cart-collaterals table.shop_table_responsive tbody th,
.woocommerce-page .cart-collaterals table.shop_table_responsive tbody th {
display: table-cell;
}
/*Checkout*/
/*Adding a border around the login and coupon dropdowns in checkout */
form.woocommerce-form.woocommerce-form-login.login,
form.checkout_coupon.woocommerce-form-coupon {
box-sizing: border-box !important;
padding: 15px !important;
border-left: 4px solid #1e73be !important;
border-right: 4px solid #1e73be !important;
border-bottom: 4px solid #1e73be !important;
border-top: none !important;
border-radius: 0 !important;
margin-top: -15px !important;
}
/*Making the store notices boxes smaller*/
.woocommerce-error,
.woocommerce-info,
.woocommerce-message {
padding: 8px 10px !important;
border: 0;
border-left: 5px solid rgba(0, 0, 0, .3) !important;
margin-bottom: 10px;
}
/*Hacking the width of header rows in order review table on checkout*/
.shop_table.woocommerce-checkout-review-order-table th.product-name {
width: 50%;
}
/*Mobile styles*/
@media (max-width:768px) {
.woocommerce table.shop_table_responsive thead,
.woocommerce-page table.shop_table_responsive thead,
.woocommerce table.shop_table_responsive tr,
.woocommerce-page table.shop_table_responsive tr {
display: table-row;
}
/*Hide price and subtotal headers in cart table*/
.shop_table th.product-price,
.shop_table th.product-subtotal {
display: none;
}
/*Tweaking the layout of the cart table's header in mobile*/
.shop_table th.product-name {
text-align: left;
width: 100%;
}
.shop_table th.product-quantity {
text-align: right;
}
/*Avoid woocommerce message links overlaping the whole thing */
.woocommerce-message {
display: flex;
flex-direction: column-reverse;
}
/*Avoid woocommerce info links overlaping the whole thing */
.woocommerce-info {
display: flex;
flex-direction: column;
}
/*Tweaking the layout of the Coupon Area on cart*/
.am-cart-coupon input#coupon_code,
.am-cart-coupon .button {
width: 100%;
margin-bottom: 10px;
}
/*Tweaking the layout of Coupon Area on checkout*/
.checkout_coupon.woocommerce-form-coupon .form-row.form-row-first,
.checkout_coupon.woocommerce-form-coupon .form-row.form-row-last,
.checkout_coupon.woocommerce-form-coupon button {
float: none;
width: 100%
}
.checkout_coupon.woocommerce-form-coupon p,
.woocommerce-form.woocommerce-form-login.login p {
margin-bottom: 8px;
}
/*Bringing back item's image on cart table*/
.woocommerce #content table.cart .product-thumbnail,
.woocommerce table.cart .product-thumbnail,
.woocommerce-page #content table.cart .product-thumbnail,
.woocommerce-page table.cart .product-thumbnail {
display: block;
text-align: left !important;
}
/*Resizing that image*/
.woocommerce-cart table.cart img {
width: 75px;
}
/*Removing other ::before elements on cart item descriptions*/
td.product-thumbnail:before,
td.product-name:before,
td.product-price:before,
td.product-quantity:before {
content: "" !important;
}
/*Remove border bottom from cells in product items on cart*/
tr.woocommerce-cart-form__cart-item.cart_item td{
border-bottom: none!important;
}
/*The css grid magic begins here:*/
tr.woocommerce-cart-form__cart-item.cart_item {
display: grid!important;
border-bottom: 1px solid rgba(0,0,0,0.2);
grid-template-columns: 80px auto 100px;
}
/*Absolute positioning of the remove-item "X" button*/
tr.woocommerce-cart-form__cart-item.cart_item td.product-remove {
position: absolute;
}
/*Resetting the text align of the product name on cart item*/
tr.woocommerce-cart-form__cart-item.cart_item td.product-name {
text-align: left!important;
}
/*This is the mobile product price we added on cart.php @ line 86*/
.am-mobile-product-price{
display: block;
}
/*Vertically centering the increase/decrease quantity buttons on cart items*/
tr.woocommerce-cart-form__cart-item.cart_item td.product-quantity{
align-self: center;
}
/*Hiding product price and subtotal cells from each table item*/
tr.woocommerce-cart-form__cart-item.cart_item td.product-price,
tr.woocommerce-cart-form__cart-item.cart_item td.product-subtotal {
display: none!important;
}
/*remove the alternate row shading*/
.woocommerce table.shop_table_responsive tr:nth-child(2n) td,
.woocommerce-page table.shop_table_responsive tr:nth-child(2n) td{
background: transparent!important;
}
}
/*Not Mobile*/
@media (min-width:769px) {
/*Hide product price added on cart.php for larger than mobile*/
.am-mobile-product-price{
display: none;
}
}
/*Small desktop*/
@media (min-width:769px) and (max-width:1024px) {
/*Slightly different layout for cart in smaller desktops*/
.am-woo-cart-container {
display: block;
max-width: 900px;
margin: 0 auto;
}
}
/*Standard Desktop*/
@media(min-width:1025px) {
/*Rearranging the cart page*/
.am-woo-cart-container {
display: grid;
grid-template-columns: 750px auto;
grid-gap: 20px
}
}
.am-cart-form-container {
}
/*Unfloating and expanding cart collaterals*/
.woocommerce .cart-collaterals .cart_totals,
.woocommerce-page .cart-collaterals .cart_totals {
float: none;
width: 100%
}
Asi es como se ve y mueve las columnas se que hay que hacer algo a nivel del carrito en php pero no logoro ver lo que os dejo el hijo de donde he encontrado este codigo:
https://generatepress.com/forums/topic/mobile-friendly-woocomerce-cart-layout/
y el codigo de las 2 columnas que puse en el primer comentario lo encontre aqui:
https://xtemos.com/forums/topic/2-columns-on-cart-page/
Un saludo
Hola Carlos,
Por favor, ¿Podrías explicarme qué es lo que necesitas modificar y de qué manera quieres que se muestre la pagina?
Buenas Bulmaro,
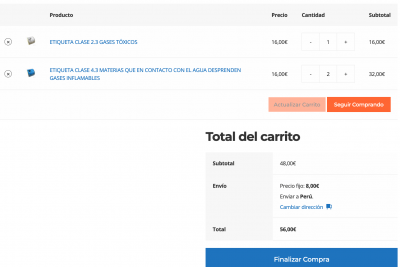
Asi es como me gustaria que quedara....
Y que en el movil tambien adquiera todo el ancho de la pantalla al actualizar carrito o al eliminar el producto puesto que a veces ocupa menos o mas del debido y se desajusta
Eso es lo que me gustaria estuve revisando muchos codigos de mucgas paginas pero siempre falla algo y no logro terminarlo y que quede bien
Un saludo
Hola Carlos,
Agrega el siguiente CSS desde Apariencia -> Personalizar -> CSS Adicional:
.woocommerce-notices-wrapper{
position: absolute;
botton: 1%;
}
Saludos