Hola, hace unos días construí con vuestra ayuda una página "suscríbete" (Formulario de inscripción en página nueva – Preguntas sob …).
Costó, pero lo conseguí. Hoy ha desaparecido. No me aparece tampoco en el menú de páginas.
¿Qué ha podido pasar?
Gracias
Contenido solo visible a usuarios registrados
Hola Olvido.
Si no recuerdo mal, creo que restauraste la web a una fecha anterior, por lo que todo lo que hiciste desde ese momento hasta el día de la restauración se ha perdido. Por ejemplo, si creaste la página de 'Suscríbete' el 12 de febrero y restauraste la web a la fecha del 10 de febrero, cualquier cambio realizado a partir del 10 de febrero ya no estará disponible.
Tenemos dos opciones.
1.- Puedes restaura la web a una fecha donde estaba la página de suscribirse, por ejemplo el dia 13 qué es cuando se resolvió esa consulta.
2.- Podemos centrarnos en esta que es la misma que tenías:
-> Contenido solo visible a usuarios registrados
Según lo que quieras lo indicas y lo vemos.
Un Saludo
Hola, sí, restauré ayer, pero a un punto solo 24 horas anterior, o sea, al día 21. No sé si ese día ya no funcionaba la página "suscríbete", me he dado cuenta hoy.
Podría centrarme en esta https://olvidogponsescritora.com/2109-2/ y me indicas qué hacer, para no tener que restaurar aún más atrás y perder que he hecho desde entonces, si puede ser.
Gracias
Hola Olvido.
Venga vamos a ponernos a ello:
Lo primero vamos a cambiar el Slug de la página para que cargue con la URL tu_dominio.xxx/suscribete
.- Edita la página Suscríbete
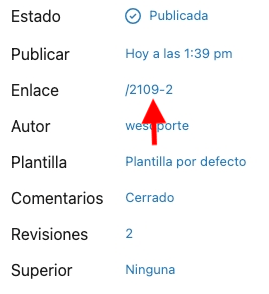
.- Pulsa en enlace:
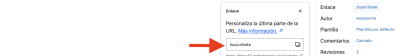
.- Modificarlo y añade Suscribete:
Con este cambio la paguina cargara con tu_dominio.xxx/suscribete. ( acuérdate de guardar los cambios )
.- Accede apariencia -> personalizar -> CSS Adicional y elimina los códigos que añadiste antes:
.page-id-2139 #mailpoet_form_1 {
display:none!important;
}
.page-id-2139 #mailpoet_form_1 {
display:none!important;
}
.page-id-2139 .container {
max-width: 100%;
}
.page-id-2139 .content-vw {
width: 100vw; /* Usa el 100% del viewport */
position: relative;
left: 0;
right: 0;
}
.page-id-2139 .header-menu.header-sticky {
display:none;
}
.page-id-2139 #topbar {
display:none;
}
.page-id-2139 div#mp_form_slide_in1{
display:none;
}
.page-id-2139 #mp_form_below_posts1 {
width: 50%;
margin: 0 auto;
}
.page-id-2139 .sidebar {
display:none;
}
.page-id-2139 .footer-2 {
display:none;
}
@media only screen and (max-width: 600px) {
.page-id-2139 #mp_form_below_posts1 {
width: 75%;
margin: 0 auto;
}
}
.page-id-2 .home-page-header {
display: none;
}
.page-id-2 #footer-2 {
display: none;
}
.page-id-2 .col-lg-4.col-md-4 {
display: none;
}
.page-id-2 #mp_form_below_posts1 {
display: none;
}
.page-id-2 .col-lg-8.col-md-8 {
width: 100%;
}
Una vez eliminados:
.- Añade lo siguiente en apariencia -> Personalizar -> CSS Adicional:
.page-id-2109 #mailpoet_form_1 {
display:none!important;
}
.page-id-2109 #mailpoet_form_1 {
display:none!important;
}
.page-id-2109 .container {
max-width: 100%;
}
.page-id-2109 .content-vw {
width: 100vw; /* Usa el 100% del viewport */
position: relative;
left: 0;
right: 0;
}
.page-id-2109 .header-menu.header-sticky {
display:none;
}
.page-id-2109 #topbar {
display:none;
}
.page-id-2109 div#mp_form_slide_in1{
display:none;
}
.page-id-2109 #mp_form_below_posts1 {
width: 50%;
margin: 0 auto;
}
.page-id-2109 .sidebar {
display:none;
}
.page-id-2109 .footer-2 {
display:none;
}
@media only screen and (max-width: 600px) {
.page-id-2109 #mp_form_below_posts1 {
width: 75%;
margin: 0 auto;
}
}
Guarda los cambios y lo revisas.
Un saludo
Hola Olvido.
Nada, como siempre un placer poder orientarlos en todo lo que nos sea posible 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo