Hola de nuevo, espero que estén bien.
Necesito realizar las siguientes acciones en estudiowls.com.ar/contacto PERO SOLO EN LA VISTA MOVIL
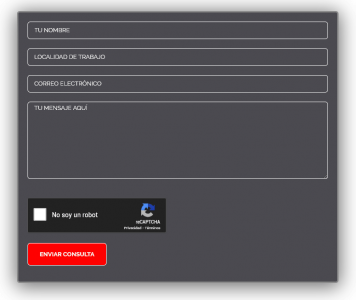
1. El formulario de contacto aparece muy pegado al texto (solo en la vista movil), me gustaría agregar una especio entre el texto y el formulario de contacto (en ;a vista PC no está este problema)
2. En esa pagina tengo 2 sliders que se ven muy bien en la vista PC, pero no asi en la versión movil. Por ello, me gustaría que el primer slider que aparece (metaslider 5966) aparezca abajo del formulario de contacto y que el segundo slider (metaslider 5998) quede en primer lugar (todo esto SOLO en la vista movil).
3. Me gustaría agrandar un poco el efecto sombra del formulario (en todas las vistas)
4. Será posible hacer que el boton flotante (pluggin buttonizer) no aparezca en esta página (se que puede hacerse con la version de pago del plugin)
Hola Walter,
1. El formulario de contacto aparece muy pegado al texto (solo en la vista movil), me gustaría agregar una especio entre el texto y el formulario de contacto (en ;a vista PC no está este problema)
Para solventar esto puedes entrar en el editor de la página de contacto y justo antes del formulario donde tienes el texto que está pegado, haz un salto de línea al final del todo, asi tendras una separación entre el formulario y el texto y puedes evitar ingresar un código css para esto (mientras menos saturemos las webs con códigos mejor)
2. En esa pagina tengo 2 sliders que se ven muy bien en la vista PC, pero no asi en la versión movil. Por ello, me gustaría que el primer slider que aparece (metaslider 5966) aparezca abajo del formulario de contacto y que el segundo slider (metaslider 5998) quede en primer lugar (todo esto SOLO en la vista movil).
Para este problema, intenta verificar si entre las opciones al editar el bloque de contenido donde tienes el meetaslider hay algún botón de deshabilitar para Móvil, si lo está debes duplicar supongamos el slider que quieres en teléfonos debajo del formulario y asignar que se oculte tanto en escritorio como tablet para que en movil se vea debajo y en escritorio este arriba, como tu tema es pago podemos darte algunos consejos pero el cómo hacerlo debes contactar a los desarrolladores del tema o a soporte del mismo.
3. Me gustaría agrandar un poco el efecto sombra del formulario (en todas las vistas)
Entre los códigos que están ingresados en Apariencia → Personalizar → Css adicional debe estar el siguiente:
.wpcf7-form {
margin-left: 25px;
margin-right: 25px;
margin-top: 25px;
background-color: #4B4A50;
padding: 20px;
border: 3px solid #8B8B8B;
-webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
-moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
box-shadow: 15px 40px -10px rgba(0,0,0,0.57);
border-radius: 6px;
}
De este código la parte que modifica la sombra es la que se muestra en -webkit-box-shadow, -moz-box-shadow y box-shadow, al modificar el valor que esta en negativo a por ejemplo un 4 logras un efecto más oscuro en la sombra, solo es cuestión de ir editando
4. Será posible hacer que el boton flotante (pluggin buttonizer) no aparezca en esta página (se que puede hacerse con la version de pago del plugin)
.page-id-215 .buttonizer {
display: none;
}
Excelente, gracias.
Lo único que no pude hacer fue el punto 2 (no está la opción de mostrar solo movil), lo podré ocultar mediante código?
Y ma había olvidado de pedir algo mas. Quisiera que en esa misma página no aparezca un popup que tengo usando el plugin POPUP BUILDER ([sg_popup id=6556]), sera posible hacerlo?
Gracias
Acabo de verificar en la version movil, pero a pesar de agregar un espacio o salto de linea, el formulario sigue muy pegado al texto.
Hola Walter,
Y ma había olvidado de pedir algo mas. Quisiera que en esa misma página no aparezca un popup que tengo usando el plugin POPUP BUILDER ([sg_popup id=6556]), sera posible hacerlo?
Con respecto a esto crea una nueva consulta para poder darle seguimiento que necesita.
Acabo de verificar en la version movil, pero a pesar de agregar un espacio o salto de linea, el formulario sigue muy pegado al texto.
@media (max-width: 720px)
.wpcf7-form {
margin: 20px 0px 0px 0px !important;
}
Lo único que no pude hacer fue el punto 2 (no está la opción de mostrar solo movil), lo podré ocultar mediante código?
Lo que necesitas editar es la visualización de los elementos y el orden, para ello debes primero duplicar el slider que deseas debajo del formulario bajo otro id (duplicar el slider en metaslider y que este le asigne otro número) una vez tengas los sliders duplicados nos comentas y verificamos si es posible hacer el ajuste mediante css
Saludos 🖐️
No logro distanciar el formulario del texto de arriba ni con el código css.
Tendrá algo que ver este codigo css que viene antes?
@media (max-width:720px){
.wpcf7-form{
margin: 0;
}
}
@media (max-width:480px){
.wpcf7-form{
padding:8px;
}
}
@media screen and (max-width: 600px) {
textarea.wpcf7-form-control.wpcf7-textarea, input.wpcf7-form-control.wpcf7-text {
font-size: 11px;
line-height: 1.5em;
}
}
Hola Walter,
En efecto el código que colocaste de primero que es
@media (max-width:720px){
.wpcf7-form{
margin: 0;
}
}
sustituye margin: 0; → margin: 20px 0px 0px 0px !important;
@media (max-width:720px){
.wpcf7-form{
margin: 20px 0px 0px 0px !important;
}
}
Con esto debe hacer la separación del formulario con el texto, para que entiendas un poco los 4 valores son los 4 lados de la caja donde se encuentra el formulario, entonces el primer número en este caso el 20px es el margen superior y avanzas según las agujas del reloj, sería arriba → derecha → abajo → izquierda.
Prueba con eso y nos comentas
Saludos 🖐️
Ahora si! gracias