Hola como estan?
Necesitaría personalizar un poco y hacerlo mas llamativo a mi formulario de contacto, intenté hacerlo por las mias pero no pude.
Quisiera poner un fondo, un recuadro, achicar a un 75% los 4 primeros campos (nombre, telefono, localidad y correo electrónico, y algun efecto tipo sombra a todo el formulario.
Les dejo para que lo puedan ver (esta hecho con conact form 7)
https://estudiowls.com.ar/contacto/
Use el atributo text para los tres primeros campos y el de email para el cuarto.
El ultimo campo lo dejaría como está.
Muchas gracias
Hola
Creo que con este código podría mejorar un poco:
.wpcf7-form{
background-color: #f1f1f1;
padding:20px;
border-radius: 6px;
box-shadow: 0 0 4px 0 gray;
margin-top: 16px;
}
.wpcf7-form textarea,
.wpcf7-form input[type="text"],
.wpcf7-form input[type="email"]{
border:1px solid #ccc;
padding:24px 12px;
border-radius:6px;
background-color: white;
}
.wpcf7-form textarea::placeholder,
.wpcf7-form input::placeholder{
color:#aaa;
}
Puedes agregar este código CSS al final de tu archivo style.css de tu child-theme
Saludos.
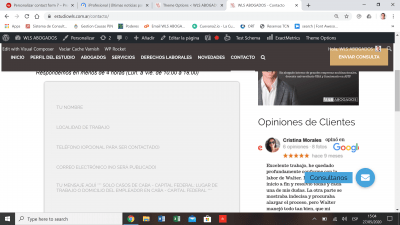
Muchas gracias. Te adjunto un print para que veas como quedó.
No se distinguen los campos (quedó todo gris).
Podrias por favor ponerle algun color (despues yo lo cambio) a los recuadros de los campos?
Tambien necesitaría que los 4 primeros campos estén al 75% del tamaño
Gracias!
Hola Walter,
Aplicastes todos los cambios?, no logro ver el formulario con los mismos estilos que los vez tu segun la captura que enviaste.
Igualmente para cambiar el color de los textos que están ya escritos en el formulario debes modificar el código de color el último de los códigos que pasó jhon, igualmente te lo coloco aca:
.wpcf7-form textarea::placeholder,
.wpcf7-form input::placeholder{
color:#aaa;
}
Cuando modifiques el #aaa por red,blue,green se va a cambiar el color de todos los textos dentro del formulario y para modificar el color una vez la persona comience a escribir puedes argregar este código:
.wpcf7-form textarea,.wpcf7-form input{
color:#aaa;
}
Saludos 🖐️
Es que los habia aplicado y al resultar mal los tuve que borrar, por eso adjunté el print screen para que lo vean.
Ahora lo dejé, pero al tener activado el magic cache tal vez no lo vean aun
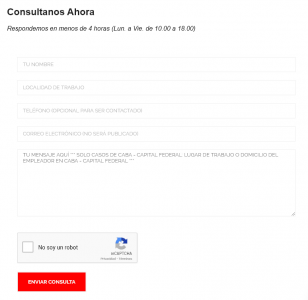
Probé con los ultimos cambios pero sigue igual, adjunto print screen.
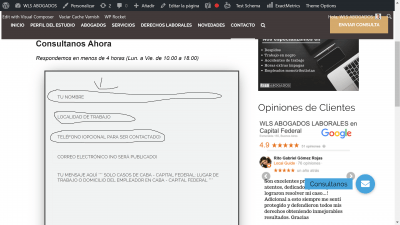
Lo que quiero lograr es que el campo quede recuadrado, para explicarme mejor lo voy a dibujar en el print
Gracias
Hola Walter,
Creo que ya entendi a que te refieres pero efectivamente no veo la web sin embargo te coloco el código de lo que creo que te refieres y nos comentas si era eso, también cuando hagas cambios entre las opciones superiores del wordpress está la de vaciar la caché, así podemos visualizar más rápido los cambios que hagas
Codigo:
.wpcf7-form textarea, .wpcf7-form input {
color: red;
border: solid 2px #494949;
}
Nota: Puedes sustituir este código con el ultimo que te pase que únicamente tiene el color:#aaa
Nos comentas si era lo que necesitabas
Saludos 🖐️
Hola
No veo que haya cambios en:
Contenido solo visible a usuarios registrados
Limpia la cache de tu sitio o indícanos en donde estas haciendo cambios.
Saludos.
Solo una ultima modificacion.
Me gustaría darle mas efecto de sombra, copio el código que usé para que me ayuden a darle mas sombra.
.wpcf7-form { margin-left: 25px; margin-right: 25px; margin-top: 25px;
background-color: #4B4A50;
padding: 20px;
border: 3px solid #8B8B8B;
-webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
-moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
box-shadow: 15px 40px -10px rgba(0,0,0,0.57);
border-radius: 6px;
}
Pueden ver como quedó el formulario, ya está actualizado en chache
GRacias
Hola Walter,
Entiendo que has generado el CSS, por tanto solo faltaría agregarlo a CSS Adicional, en Apariencia -> Personalizar Temas, si no surte efecto agrégalo de la siguiente manera:
.wpcf7-form {
margin-left: 25px !important;
margin-right: 25px !important;
margin-top: 25px !important;
background-color: #4B4A50 !important;
padding: 20px !important;
border: 3px solid #8B8B8B !important;
-webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57) !important;
-moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57) !important;
box-shadow: 15px 40px -10px rgba(0,0,0,0.57) !important;
border-radius: 6px !important;
}
Saludos 🙂
Gracias, ya lo pruebo.
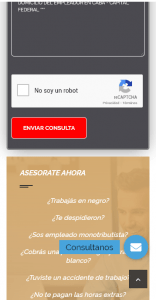
Surgió algo mas... en la vista de celulares aparece mal...Les adjunto print screeen
Necesitaría que el formulario ocupe el 100% del ancho, que el texto dentro de los campos se ajuste para que se lea todo, y si es posible arreglar el capcha de google que se sale del recuadro.
Gracias
Hola
Prueba agregando el siguiente código CSS que te da más área para las cajas de texto cuando estas en móvil.
@media (max-width:720px){
.wpcf7-form{
margin: 0;
}
}
@media (max-width:480px){
.wpcf7-form{
padding:8px;
}
}
Saludos.
Gracias, funcionó bien la visibilidad en el movil, pero el texto dentro de los recuadros sigue sin verse de manera completa, se podrá hacer algo (ajustar al ancho solo version movil)?
Y tampoco logro darle mas efecto sombra, que deberia modificar del css que estoy usando?
Por ultimo, quisiera que el margen superior (creo que es el padding) sea un poco menor para achicar la distancia entre el borde del formulario superior y el primer campo, como seria?
Hola Walter,
Con respecto al espacio superior, tienes una etiqueta de texto antes del primer campo prueba ingresando al formulario y eliminar ese espacio o salto de linea que tienes, para modificar el texto que se sobrepasa del espacio que existe para móvil coloca este código css:
@media screen and (max-width: 600px) {
textarea.wpcf7-form-control.wpcf7-textarea, input.wpcf7-form-control.wpcf7-text {
font-size: 11px;
line-height: 1.5em;
}
}
Por ultimo el efecto de sombra si que lo tienes, lo deseas mas grande que eso? o no lo ves?, recuerda que al hacer un cambio si no se visualiza debes borrar la caché
Nos comentas como te fue con los cambios, saludos 🖐️
Mil gracias, tenias razón tenia un espacio en el propio contact form.
Con relación a la sombra si la veo, solo quisiera que sea un poco mas grande para que se note mejor.