Hola!
Sin conocer la importancia de que un sitio WEB tiene que llevar un orden en su construcción del tipo H1, H2, H3, Paragraph, etc. Decidí construir mi página (aventurasatp.com/metodo-vamos) basada en "Paragraph" (texto) para tener la libertad de diseñarla como yo quisiera.
Al enterarme de que debe seguir un orden, he comenzado a cambiar los textos (paragraphs) por títulos y subtítulos (H1, H2, etc...) sin embargo, el diseño de los mismos es inmodificable y necesito modificarlo para que se vea como yo quiero.
Ya fui a la parte de diseño en Divi, y aunque intenté cambiar el tamaño o el formato de la tipografía, es imposible.
Fui también al área de personalizar en WP y sólo me permite cambiar la página principal de mi sitio (aventurasatp.com), no tengo manera de acceder a la personalización de mi subpágina (/metodo-vamos).
Creo que el problema radica en lo último: en no poder acceder a la personalización de mi subpágina para personalizar los H1, H2, etc como yo quiero.
Me pueden ayudar por favor?
Mil gracias!
Nadia ♥
Hola Nadia.
Ok, las modificaciones se tienen que realizar con CSS.
Dime exactamente qué textos son los que quieres modificar y que es lo que quieres cambiar, color, tipografía, tamaño, etc..., si puedes con alguna captura.
Un saludo
Hola Pepe!
Muchas gracias pro tu disposición a ayudarme.
Te dejo un videito para no escribir tanto y matar con imagenes =).
https://www.loom.com/share/20b937f88ef84be6bc3e43aeb1a96332
Muchas gracias,
Saludos!
Nadia
Hola Nadia,
Directamente desde el editor del divi puedes editar estos títulos que deseas modificar, te explico a detalle:
- Cuando ingresas al editor haces click en las secciones que deseas modificar
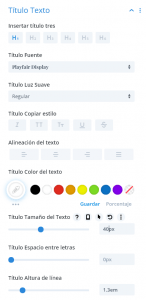
- Una vez des click te aparecerá un menú con diversas opciones para este título
- En estas opciones estan tamaño de fuente, color, animaciones, etc
De esta forma puedes modificar los títulos y asignarles h1 o h2 y modificar como se van a visualizar en tu web sin tener que agregar tantos códigos css. 😀
Saludos 🖐️
😆 😆 😆 😆
GRACIAS ARGENIS!
Siempre me salvas! jaja
Hola Nadia,
Fantástico 😎 , con esto podemos dar como solucionado el tema.
Escríbenos si tienes alguna otra duda.
Saludos 🖐️
Gracias Argenis,
Ya va en camino mi siguiente duda 😆 😥
Gracias por su disposición y apoyo siempre.
Saludos!
Nadia♥