Hola,
Como le puedo cambiar la altura de linea del elemnto Icon List Item? He intentado con un CSS, pero no me lo coje?
Gracias,
Sonia
Contenido solo visible a usuarios registrados
Hola Sonia.
Por favor adjunta una captura de lo que quieres modificar la altura para que veamos exactamente lo que necesitas.
Un Saludo
Hola Sonia,
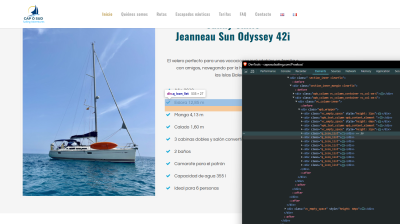
Ya que los iconos no se añaden en una lista, sino en un div dentro de la estructura del código el line-height no funciona:
Sin embargo, si quieres aumentar más la separación entre elementos puedes probar utilizar el siguiente código CSS y adaptarlo según el espacio que quieres añadir
.q_icon_list {
margin-bottom: 30px !important;
}
Pruébalo y verifica si con ello logras configurar lo que necesitas.
Un Saludo
@karen Gracias. Funciona con la vista desktop, pero no con el móvil.
Hola Sonia,
Para móvil puedes probar con otro código, en esta versión si puedes probar utilizar un line-height
@media only screen and (max-width: 768px) {
.q_icon_list p, .q_list.number.circle_number li {
line-height: 20px;
}
}
Verifícalo y revisa como va todo
Un Saludo
Hola Sonia.
"¡Qué bien! Me alegra mucho que hayas podido resolverlo 😀
Si surge alguna otra duda o consulta, no dudes en contactarnos. Estamos aquí para ayudarte."
Un Saludo