¡Hola de nuevo! Me gustaría que el video de mi página se reproduzca automáticamente al cargar. ¿Cómo puedo programarlo? Estoy usando el tema Flatsome. ¡Saludos!
Contenido solo visible a usuarios registrados
Hola Ruben,
Verifica con esto:
<iframe width="560" height="315"
src="https://www.youtube.com/embed/HKY9g5JrH1Q?&autoplay=1&mute=1&enablejsapi=1"frameborder="0"
allowfullscreen></iframe>
Donde estan las X colocas el ID del video que tienes en esa página. Ten en cuenta que para que el usuario tenga mayor control sobre lo que se reproduce YouTube agrego ciertas normas donde si solo agregas autoplay no va a funcionar, tiene que estar muteado por esto el código de mute.
Un saludo 🖐️
<iframe width="560" height="315"
src="https://www.youtube.com/embed/HKY9g5JrH1Q?&autoplay=1&mute=1&enablejsapi=1"frameborder="0"
allowfullscreen></iframe>
que es lo que tengo que hacer con esto? no entendi
Hola Ruben,
En tu página de https://www.halodeluz.com/curso-de-canalizacion/ tienes insertado por medio de un código el video, en lugar de hacerlo por el medio que estás usando, insértalo utilizando el código que te comparto.
<iframe width="560" height="315"
src="https://www.youtube.com/embed/XXXXXXXX?&autoplay=1&mute=1&enablejsapi=1"frameborder="0"
allowfullscreen></iframe>
Cambias las X por el ID de tu video.
Un saludo 🖐️
Hola Rubén,
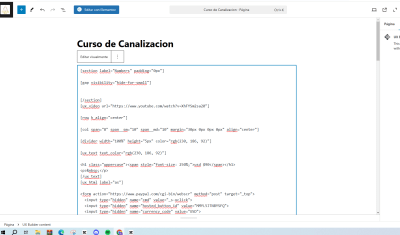
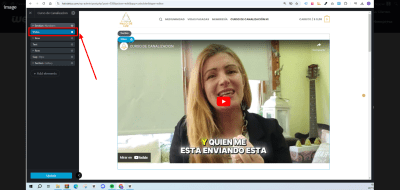
Eliminas esto:
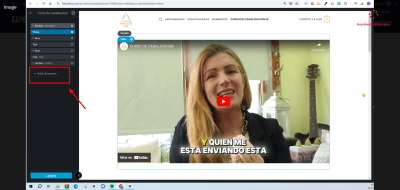
Luego haces clic aquí:
Agregas un módulo que se llame HTML, luego en ese HTML colocas el código que te compartí cambiando el XXXX por tu ID del video entiendo que en tu caso debe ser XhFYSm2sa20.
Luego cambias los valores de ancho y alto según lo que quieras.
Un saludo 🖐️
Hola Ruben,
Veo en el enlace que te faltan elementos, hagamos algo, te comparto el código que tienes que ingresar directamente:
<iframe width="560" height="315"
src="https://www.youtube.com/embed/XhFYSm2sa20?&autoplay=1&mute=1&enablejsapi=1"frameborder="0"
allowfullscreen></iframe>
Verifica y nos comentas.
Un saludo 🖐️
Hola Ruben,
Es posible que no vieses del todo una de mis respuestas anteriores:
Ten en cuenta que para que el usuario tenga mayor control sobre lo que se reproduce YouTube agrego ciertas normas donde si solo agregas autoplay no va a funcionar, tiene que estar muteado por esto el código de mute.
Si lo colocas con sonido no es posible una reproducción automática.
Saludos