Hola Fabiana,
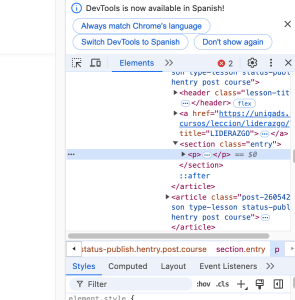
Este tipo de modificaciones implican modificar el código como tal del plugin porque no veo una forma sencilla de modificarlo, ten en cuenta que el código está estructurado de una forma especifica lo que no permite modificar las posiciones de los elementos a menos se modifique el código del plugin
Ten en cuenta ahora mismo no veo las imágenes, a qué te refieres con centrarlas.
Un Saludo
Karen
ff2EvALPSp1B4cKCuCHUtYI2
user para que puedas ver
karen donde dice lecciones agrgar un titulo a esa leccion
Modulo1: conociendo a grupo Gad´s
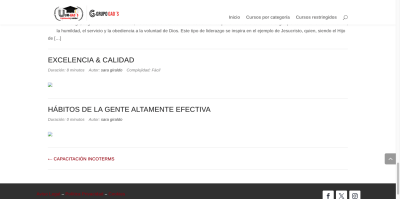
y la foto que sale centrarla
Hola Fabiana,
Entiendo, en este caso para esta imagen prueba el siguiente código CSS
.entry-content img {
margin: auto;
display: block;
}
Un Saludo
agregue el codigo y no se centra la idea es que se parezca a esto
Hola Fabiana,
Prueba con este codigo:
.entry-content img {
margin: auto !important;
display: block !important;
width: 100%;
}
Lo agregas en apariencias > personalizar > css adicional.
Un saludo 🖐️