Buenas tardes, tengo un icono social en mi web y le he puesto el icono del correo electrónico. La idea es que cuando el cliente lo pulse, se abra el gestor de correo del cliente y ya tenga un asunto personalizado. ¿que le tengo que poner en la parte del icono social que pone enlace? Estoy utilizando elementor pro. He probado varias opciones pero no me funcionan.
Muchas gracias
Hola Elizbet
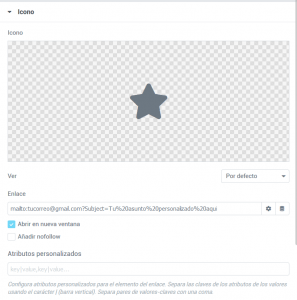
Puedes probar agregando en la opción donde va el enlace el icono a siguiente estructura
mailto:tucorreo@gmail.com?Subject=Tu%20asunto%20personalizado%20aqui
Mantén la estructura incluyendo %20 esto funciona para coloca los espacios en el asunto de tu mensaje, debería quedar algo así
Prueba si con ello te funciona
Saludos
Hola karen, el correo sí que lo abre, pero del asunto no pone nada, cuando me abre el correo me sale en blanco
Hola
¿Has evaluado mejor usar un formulario de contacto para el envío de correo?, ten en cuenta que no todos tienen un cliente de correos configurado en su ordenador, es por eso que mejor llevarlo a un formulario de tu propia web, en ese formulario igualmente podrías poner un asunto por defecto.
Saludos.
si, pero por tema de espacio tiene que ser un botón, en un formulario tengo que poner mas campos y ocupa más espacio.
Hola
El formulario estaría en otra página, una página de contacto, el botón lo único que haría sería enlazar a ese formulario.
Si aún quieres usar mailto, prueba con el siguiente código HTML
<a href="mailto:someone@yoursite.com?subject=Mail from Our Site">Email Us</a>
Puedes revisar el siguiente artículo de referencia: https://css-tricks.com/snippets/html/mailto-links/
Saludos.
no me vale, porque es para poner viajes, por lo que tendría que tener por ej 20 formularios en otras paginas a parte para poner el asunto. Lo que haré que lo dejare sin asunto y ya esta! No es la idea, pero me puede valer. Muchas gracias!!
Hola Elizabeth,+
Por lo que entiendo deseas establecer un asunto personalizado por cada usuario distinto en tu web, cierto? Lo quería un mailto dinámico. En ese caso, podrías programar un script en PHP o en jQuery, el cual modifique o establezca el subject dependiendo de qué usuario de el click. Es algo relativamente sencillo de hacer, si no tienes experiencia o conocimientos técnicos para realizarlo puedes consultarlo con alguno de nuestros colaboradores -> Red de Colaboradores, ya que este tipo de soporte no forma parte del soporte ofrecido en el foro -> acceso-al-foro
saludos 🙂