Avisos
Vaciar todo

Preguntas sobre WordPress
4
Respuestas
2
Usuarios
0
Reactions
10
Visitas
Topic starter
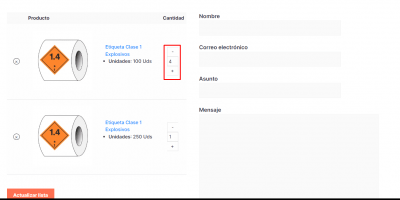
Buenas existe algun modo de poner mediante css estos botones en linea?
Los botones son los de añadir o quitar productos del presupuesto
https://safegest.com/presupuesto/
sale en esta pagina al añadir al presupuesto etiquetas de esta pagina
https://safegest.com/etiquetas-adr/
Un saludo
Contenido solo visible a usuarios registrados
Respondido : 06/05/2023 12:11 am
Hola Carlos,
Para modificar esto puedes probar si el siguiente código CSS te permite mostrarlo como necesitas
@media only screen and (min-width: 992px) {
.quantity.buttons-added {
display: flex;
flex-direction: row;
}
.woocommerce td.product-quantity {
min-width: 130px;
}
}
Verifícalo y nos comentas como has ido todo
Un Saludo
Respondido : 06/05/2023 1:47 pm
Hola Carlos,
Gracias a ti, es un placer poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊
Respondido : 06/05/2023 2:33 pm