Buenas tardes,
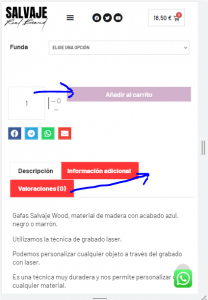
Estoy intentado poner los tabs de la información de producto en una única fila y no consigo hacerlo. La idea es que "Valoraciones" que aparece debajo de "Descripción" e "Información Adicional", aparezca en la misma fila, a la derecha de "Información Adicional". A lo mejor, cambiando el texto de "Información Adicional" por "Información", permitiría que quepan los 3 tabs en la misma línea. Por otro lado me gustaría cambiar el color del botón "Añadir al carrito" al color general de la web (tiene el morado de woocomerce).
Muchas gracias,
Un saludo
Contenido solo visible a usuarios registrados
Hola Javier,
En este caso prueba añadir el siguiente código CSS en el apartado de Apariencia → Personalizar → CSS Adicional
@media only screen and (max-width: 600px) {
ul.tabs.wc-tabs {
display: flex;
flex-direction: row;
font-size: 14px;
}
}
Por otro lado, para cambiar el color del botón puedes añadir el siguiente código CSS igualmente en el apartado de Apariencia → Personalizar → CSS Adicional
.woocommerce:where(body:not(.woocommerce-block-theme-has-button-styles)) button.button.alt.disabled {
background-color: #fe495c;
}
Verifícalo y nos comentas como va todo
Un Saludo