Hola,
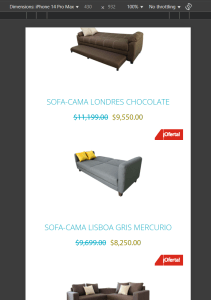
tengo la siguiente página con ofertas, pero no me está mostrando el precio original en la versión móvil. En principio veo el CSS igual para ambos, no sé si me pueden ayudar a ver por qué no se muestra?
crediland.com.mx/categoria-producto/muebles/salas
Gracias, un saludo
Contenido solo visible a usuarios registrados
Que tal Pedro,
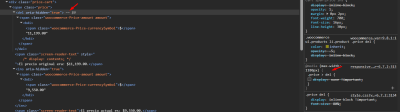
Tal parece que se estan aplicando estilos CSS haciendo que el valor sin descuento tachado esta oculto para dispositivos móviles
Desde el inspector del navegador he podido ver esos estilos CSS, si los has incluido puede que sea la pista clave para que puedas solventar este comportamiento
Echale un vistazo
Saludos!
Ups! es verdad...
Está directo en el CSS Responsive del tema padre. Pongo el siguiente código en el CSS del tema hijo (en la opción personalizar del Wordpress) pero no le hace caso
@media(max-width: 1180px) {
.price > del {
display: visible !important;
}
}
Sabes que opción poner para que sea visible? No quiero cambiarlo en el tema padre (si lo cambio en el Responsive css padre si muestra los dos precios).
Gracias
Hola Pedro,
El tema es que como la jerarquía de los estilos globales definidos en el tema padre es muy alta, pese a que uses important igual no te los va a tomar
Tocaria abordarlo desde otra perspectiva quizás añadiendo un pequeño código de JS en el cuerpo del sitio
<script type="text/javascript">
document.querySelector('del[aria-hidden="true"]').style.display = 'block';
</script>
De esta forma podemos forzar que los estilos se apliquen directamente al elemento HTML
Prueba y nos comentas
Saludos!
Hola,
lo puse en el header.php y ni caso...
Ya lo cambié en el Responsive del tema padre que es la única manera de que lo muestre, espero no volver a perderlo con alguna actualización.
Gracias
Hola pedro,
Encantados de poder ayudar, si tienes alguna otra duda quedamos atentos.
Un saludo 🖐️