Hola que tal como puedo hacer para que mi web no se responsive, se vea exactamente igual tanto en desktop como en movile ...
asi se ve en desktop
y asi se ve en movile
me gustaria que la pagina se vea igual como en desktop - en la parte de movile y tablet todo igual
hay algun pluguin que pueda hacer eso?
Saludos
www.yasbrin.com
Hola Ruben,
Verifica si estas agregando ciertos elementos solo visibles para versión móvil ya que veo que luego del banner principal tienes un slider que no está en la versión de escritorio.
si puedes compartenos una captura de como lo tienes diagramado internamente para validar o comentanos que constructor utilizas.
Un saludo 🖐️
claro lo que quiero hacer es que no exista la version movile, solo quiero que se vea igual (version escritorio) en las 3 versiones (escritorio- movile y tablet)
Hola Ruben,
Cuando comentas que se vea igual es en qué sentido? me explico lo que hace wordpress es trabajar de forma responsive, es decir el acopla los elementos para que se pueda visualizar de forma correcta en cada resolución.
Deseas eliminar esta característica? o simplemente que las secciones se mantengan en el mismo orden? si es el caso de la segunda pregunta te recalco:
Verifica si estas agregando ciertos elementos solo visibles para versión móvil ya que veo que luego del banner principal tienes un slider que no está en la versión de escritorio.
si puedes compartenos una captura de como lo tienes diagramado internamente para validar o comentanos que constructor utilizas.
Debes validar esto o indicarnos con una captura como lo estás agregando ya que seguramente tienes un modulo que esta únicamente visible para teléfonos y debes eliminarlo en esta versión.
Un saludo 🖐️
simplemente que se vea la web como se ve en el escritorio, se muestre de igual forma en el tablet y el mobile....
y no sea responsibe
espero que se me haya explicado
Saludos
Que tal Ruben,
Por defecto lo que deseas no es posible dependiendo del theme y el builder que estes utilizando ya que la gran mayoria de los componentes estan pensados para ser adaptativos a las pantallas de los dispositivos, ahora bien, desde cualquier navegador movil es posible visualizar la version desktop de cualquier sitio. dejo capturas de referencia.
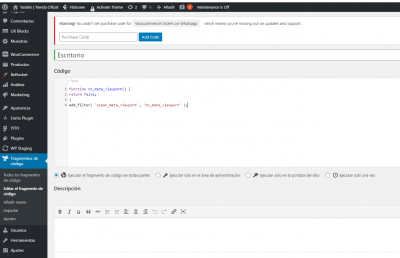
Sin embargo si deseas que por default cargue la version desktop en mobile de la forma que te he mostrado en las capturas anteriores puedes agregar el siguiente codigo al archivo fucntions.php o recomendablemente utilizar el plugin Code snippets
function no_meta_viewport() {
return false;
}
add_filter( 'ocean_meta_viewport', 'no_meta_viewport' );
Saludos!
Buneas
Agregue el codigo, pero no me esta funcionando
no me carga la version desktop en mobile... 😥
Que tal Ruben,
Si el snippet compartido no te funciona aun borrando cache del sitio es porque no es valido para tu theme y lamentablemente tocaría hacer un ajuste a medida para lograr lo que deseas.
Puedo recomendarte a nuestros colaboradores que con gusto podrán ayudarte en ello.
Por ultimo si es de tu interés el código compartido fue validado en el theme https://wordpress.org/themes/oceanwp/
Saludos!