Hola,
Estoy intentado añadir el Código básico del píxel de TikTok dentro de la cabecera de la web, pero cuando lo añado y le doy a guardar, la web se bloquea y me sale el error 404. Por tanto, no puedo añadir el código ni trabajar en la web hasta que no restauro una copia de seguridad.
He utilizado los plugins WpCode y Header Footer Code Manager pero sigo con el mismo problema.
Además, también me he encontrado con otro problema ahora, al hacer la consulta: Si pongo el código aquí, cuando le doy a "anadir tema", la web de webempresa se bloquea (pantalla en blanco, no hay respuesta y sitio no seguro) y no funciona hasta que no reinicio el rooter.
¿Como puedo añadir el código del píxel de TikTok en el wordpress? ¿Podéis ayudarme?
Gracias!
Contenido solo visible a usuarios registrados
Hola Ana.
Por favor adjunta el código que tienes que añadir para que lo revisemos, puedes añadirlo en un archivo txt y lo adjuntas a esta consulta.
Un saludo
Hola,
adjunto el código en un archivo txt. Espero que lo esté adjuntado bien...
Un saludo.
Hola Ana,
Nos marca error el código, es posible que falte algo en el mismo? de donde estás obteniendo este código? Puedes verificar con este plugin:
https://wordpress.org/plugins/add-tiktok-advertising-pixel/
Verifica hacer la conexion con este plugin.
Un saludo 🖐️
Hola de nuevo,
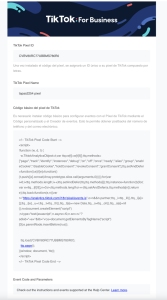
El código me lo pasó el chico que lleva las RRSS, adjunto la captura de donde he obtenido el código.
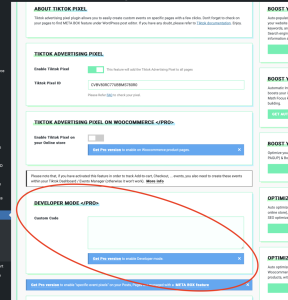
El plugin que me pasas es el que ya tenía instalado, el problema es, y corregidme si me equivoco, que solo con la versión de pago puedo poner el código 🙁 Adjunto la captura señalando donde creo que va...
Como el plugin es de pago, buscaba otras alternativas, como poner el código directamente en la cabecera con los plugins WpCode o Header Footer Code Manager. También, he intentado añadirlo en el editor de Divi (theme que uso) > Opciones del tema > Integración. Siempre el mismo problema 😥
Un saludo,
Hola Ana.
Veo que utilizas DIVI como plantilla.
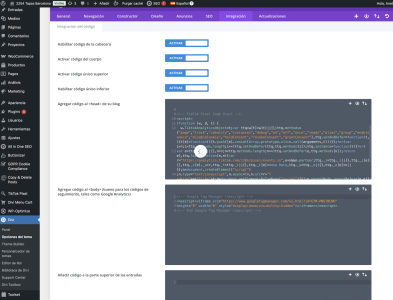
.- Accede a Divi -> Opciones del tema pestaña Integración
.- En la celda Agregar código al <head> añade lo siguiente:
Revisa si funciona y nos comentas.
Un Saludo
Hola,
Como comentaba en el anterior mensaje, esta opción la he probado también y me daba el mismo error... De todas maneras, por si acaso, lo he vuelto a probar y al dar a "Guardar cambios" la página se queda como pensando 😥 y no avanza... Adjunto la captura.
Un saludo,
Hola Ana.
Ese es el codigo que te pase ?
El código que te pase esta modificado para que no de ese error.
Un saludo
@pepesoler Disculpa! Había puesto el original y no el que me habías pasado.
No obstante, acabo de probar el que me has pasado y se queda pensando la página 😥
Hola Ana,
Revisa el código que añadiste, comprueba no tenga letras adicionales y que el mismo comience con
<!-- TikTok Pixel -->
<script>
Y finaliza en </script>
Verifícalo y nos comentas como va todo
Un Saludo
@karen Hola,
código revisado! Empieza y acaba por <script> </script>.
También, había una "v" "c" después del </script>, y como no sé si daba eso problemas, lo he borrado, le he dado a Guardar y nada, se queda la página pensando.
Un saludo.
Hola Ana,
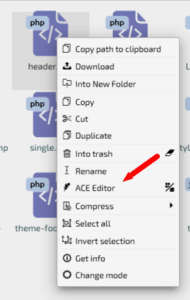
En este caso probemos añadirlo directamente en el archivo header.php de tu tema, para ello accede a tu cuenta de hosting → administrador de archivos → public_html
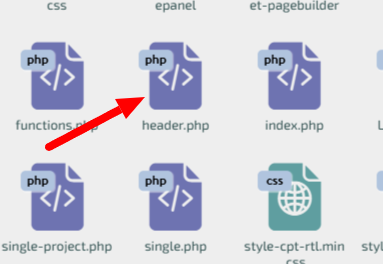
Una vez dentro de este accede a la carpeta donde tienes los archivos de tu sitio web y ubica el directorio wp-content → themes → Divi y edita el archivo header.php
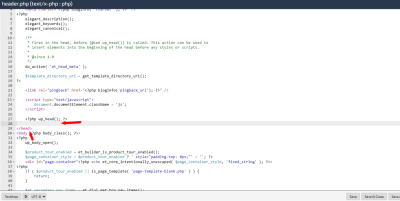
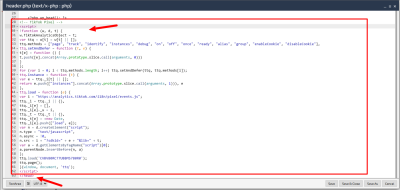
Dentro de este añade el código que envío Pepe antes de la etiqueta </head> debe quedar así
Guarda los cambios y revisa si con ello no te genera error y puedes finalizar la configuración de forma correcta
Un Saludo
@karen Buenos días,
¡Así, si qué funciona! 🙂 Y parece que no me está dando problemas.
Gracias a todos por la ayuda.
Hola Ana.
¡Qué bien! Me alegra mucho que hayas podido resolverlo 😀
Si surge alguna otra duda o consulta, no dudes en contactarnos.
Un Saludo