Buenos dias,
El la web que tengo hecha en Wordpress desde hace uno días he notado un problema que no se como solucionar.
Resulta que el texto se ha hecho mas pequeño (14 px) y no hay manera que lo muestre de otra manera. He revisado las plantillas de Elementor, los ajustes de tipografía por defecto y aunque le aplique la configuración deseada no cambia el tamaño del texto. De hecho, todo cambio que hago al texto se refleja en la caja de contenidos... pero no en los párrafos.
También si intento realizar una lista con viñetas, los puntos no se ven, repitiéndose el mismo patrón que con el tamaño del texto.
Por el momento he solucionado el tamaño del texto añadiendo este atributo CSS a la plantilla de entradas:
p {
font-size: 16px !important;
}
Es una solución provisional, pero no me vale si intento hacer listas, etc...
Si compruebo el formato de texto en el editor de Elementor el texto se ve como debe, pero a la hora de verlo en la web no se muestra como debería, os pongo unas capturas:
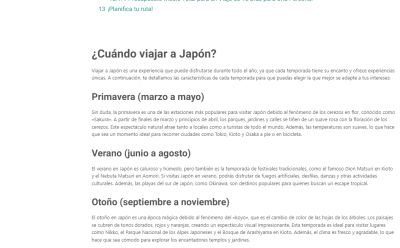
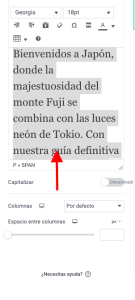
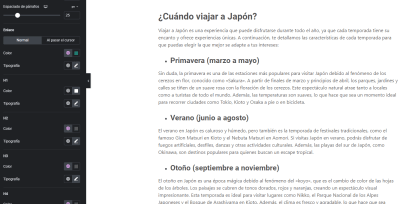
Así es como se ve el texto en el editor de Elementor (como se debe de ver)
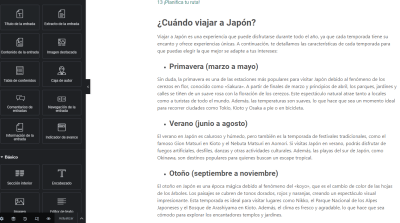
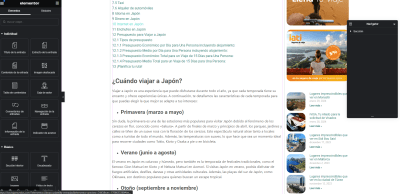
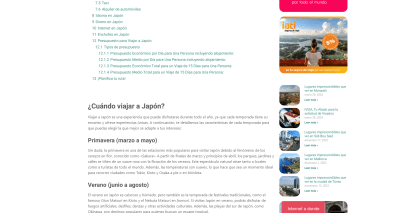
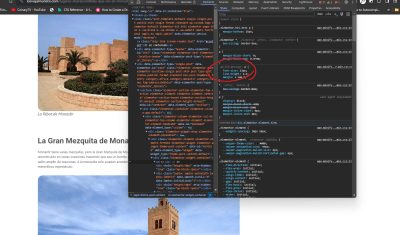
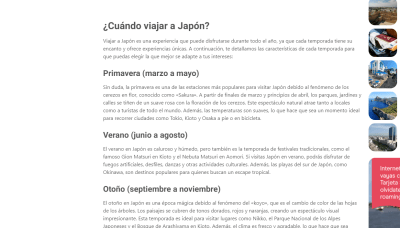
Así es como se ve en la web el tamaño de los párrafos se reduce y las listas con viñetas no se aplican
Aquí podéis ver como el texto solo se reduce en los párrafos, pero no en la caja de contenidos.
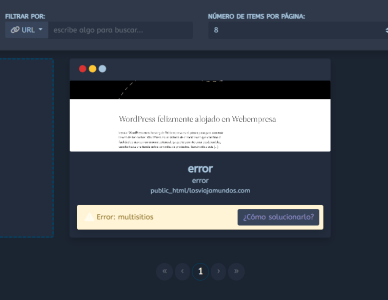
También, revisando el WePanel he encontrado el siguiente error, que no se si afectara al problema que tengo con el texto:
Por supuesto, he vaciado toda cache y el problema continua.
He revisado la configuración de Elementor de arriba a abajo, la configuración de Cloudflare y de cada plugin y no encuentro el problema.
La verdad, estoy un poco desesperado y no se si podéis ayudarme.
Un saludo y muchas gracias.
Contenido solo visible a usuarios registrados
Hola Oscar.
Puedes indicarnos la URL de la lista para que lo revisemos ?
el WePanel he encontrado el siguiente error, que no se si afectara al problema que tengo con el texto:
Lo que te indica el aviso es que es Multisite y los Multisite no son compatibles con WPCenter.
Un Saludo
Buenas tardes,
Te adjunto la URL de un post donde puedes ver todos los ejemplos juntos, tanto el problema del texto que se vuelve mas pequeño, la configuracion que solo se aplica a la caja de contenido y la lista de viñetas que no se muestra: Guía Definitiva para viajar a Japón - Los Viajamundos
Es el mismo post que utilice para las capturas del primer mensaje.
Un saludo
Hola Oscar.
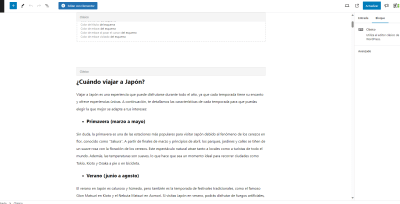
Tienes que seleccionar el bloque de texto que quieres modificar el tamaño y aplicar a ese bloque el tamaño que quieres:
Esto es una réplica de del texto que tienes en tu web para probarlo:
Es decir, no intentes aplicar los tamaños desde la configuración global si no por párrafos.
Si quieres que el tamaño de los párrafos tengan todos el mismo tamaño puedes hacerlo por CSS como indicaste en la consulta que realizaste:
p {
font-size: 16px !important;
}
U n saludo
La cuestión es la siguiente.
En el editor (Cuando de las a añadir entrada o editar) todo tiene el tamaño correcto, y en el editor de plantillas de Elementor también y nunca he tenido que aplicar el CSS personalizado para que se viese bien. Desde hace unos días ha dejado de funcionar. He modificado desde el editor un bloque para probar y lo cambia.... pero antes no sucedía eso... ( No deberia ir modificando ahora cada post para recuperar el tamaño correcto.
Con las listas de viñetas no muestra bien los discos, cuadrados o círculos ni aplica la sangría en el texto que se suele aplicar cuando le das al botón (Cosa que antes también hacia) y eso no soy capaz de corregirlo.
Un saludo
Hola de nuevo.
Es mas algo tienes que estar en conflicto por que no es normal que en el editor de Elementor de vea perfecto:
En el editor tambien se ve perfecto:
Pero la web lo muestra como quiere:
Un saludo
Hola Oscar,
Actualmente veo tienes un CSS que está sobreescribiendo en tamaño de las fuentes de tus artículos
Puedes revisar si lo tienes añadido en tus estilos o probar corregirlo añadiendo el siguiente código CSS en el apartado de Apariencia → personalizar → CSS Adicional
.wp-die-message, p {
font-size: 16px;
}
Verifícalo y nos comentas como va todo
Un Saludo
Hola Karen,
Muchas gracias, eso soluciona uno de los problemas! 🙂
Pero aun tengo el problema de las viñetas:
Aqui esta bien:
Pero a la hora de mostrarse en la web se estropea:
Un saludo
Hola Oscar,
En este caso puedes indicarme la URL de donde se ven estas viñetas? de esta forma puedo revisarlo con mayor detalle.
UN Saludo
por supuesto,
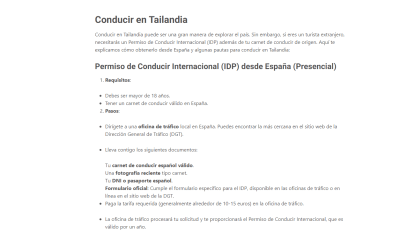
la url de la foto de antes es: https://losviajamundos.com/guia-definitiva-para-viajar-a-tailandia/
Al principio de ese post, temporada seca, temporada calurosa y temporada de lluvias deberían aparecer con los discos delante y la sangría, pero no se aplica. Pasa lo mismo en todos los post.
Muchas gracias
Hola Oscar,
Prueba si el siguiente codigo CSS te permite solucionar como se muestran
ul li {
list-style: disc;
margin-left: 30px;
}
Veo que tienes mucho CSS que está sobreescribiendo estilos y por ello se muestran de esta forma.
Un Saludo
Ha funcionado perfectamente.
¿Habría alguna manera de poder limpiar todo CSS?
Un saludo y muchas gracias
Hola Oscar.
¿Habría alguna manera de poder limpiar todo CSS?
A qué te refieres con limpiar ?
Los códigos CSS los genera tu web y sirven para dar estilos.
Un saludo
Entiendo que esos CSS los generan plugins entre otros para dar estilo a la web no?
Como esto ha pasado por algún conflicto entre ellos, ya que no se esta aplicando correctamente el de Elementor ( que es el que debería aplicarse ) y esta siendo pisado por otro... ¿Habria alguna manera de borrar los archivos CSS para que Elementor los reescriba de nuevo? Básicamente como hacer un reset de todos los CSS de la web.
Un saludo