Buenas tardes,
He identificado que algunos elementos de la plantilla Bridge no son responsive. Debido a esto, he tenido que duplicar ciertos elementos en la maquetadora para asegurarme de que se vean correctamente tanto en ordenadores como en dispositivos móviles y tabletas.
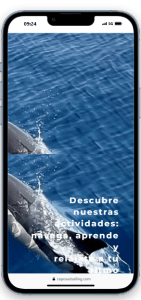
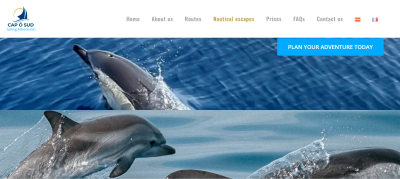
Uno de los elementos afectados son los banners. Sin embargo, aunque los duplique, la imagen correspondiente al elemento para los ordenadores sigue apareciendo en la versión móvil. Para ilustrar mejor el problema, adjunto capturas de pantalla que muestran tanto el error como cómo he intentado solucionarlo.
Esta mañana me solucionaron para que se vea bien con los dispositivos moviles y tabletas.
Pero ahora me doy cuenta que tengo el mismo problema cuando lo miro con el ordenador=:
Como lo puedo solucionar?
Gracias.
Un saludo,
Sonia
Contenido solo visible a usuarios registrados
Hola Sonia,
Puedes agregar una clase css, haz clic a la fila, ten en cuenta que diga fila en los ajustes de la parte superior al hacer clic, luego bajas hasta donde indique Clase CSS extra. Aquí le asignas algo como
ocultar-movil
Luego en Apariencias > personalizar > css adicional, al final del todo agrega lo siguiente:
@media screen and (min-width: 720px) {
.ocultar-movil {
display: none !important;
}
}
Verifica y nos comentas.
Un saludo 🖐️
Hola Sonia,
Encantados siempre de poder ayudar 😀, si tienes alguna otra duda por aqui estaremos.
Un saludo 🖐️