Hola.
Estoy configurando cambios en mi web con Elementor y desde ayer me ocurre que cuando actualizo no se visualizan los cambios en linea y sin embargo en el editor de Elementor si. A veces tengo que volver a actualizar el editor y borrar la caché de Wordpress para que los cambios aparezcan en linea. Aún así aparecen cuando le da la gana.
He estado leyendo y por lo que se ve puede ser problemas de caché. El plugin que utilizo es Swift Performance y hasta ayer me funcionaba muy bien pero últimamente cuando entro en mi web se carga todo el contenido en HTML durante un par de segundos y la verdad es que queda muy mal. Pero he desactivado el plugin y el error persiste, tanto el de precarga en HTML como el de no mostrar los cambios en linea. (Los cambios en concreto de los que hablo son las características de mis servicios en la URL que he apuntado más abajo)
Como dato adicional, tengo el plugin WPRocket pero no sé si sería la solución instalarlo y optimizar la base de datos. Como podéis ver, no controlo este campo.
¿Alguna sugerencia?
Hola Ruben,
Indícanos por favor la URL del sitio web afectado para poder revisarlo.
Saludos
Gracias por responder.
La URL afectada es: https://valeeda.com/servicios-crowdfunding/
Hola Ruben.
Es posible que el problema sea de caché pero de navegador.
Cuando te ocurra intentar revisarlo con el navegador en incognito y revisa si se muestra bien:
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DDesktop&hl=es
Si en privado se sigue mostrando sin los cambios, por favor adjunta una captura de como se ve y como se tendría que ver.
Un saludo
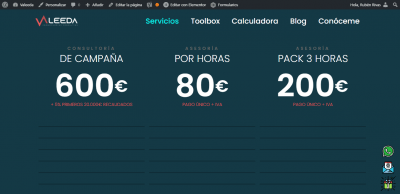
Gracias pepe. He probado a mirar en incognito y sigue sin visualizarse. Te adjunto capturas:
Captura sin error:
Captura con error:
Hola Ruben.
El problema está en que el texto se muestra del mismo color que el fondo.
.- Añade lo siguiente al archivo style,css que encontras en wp-content -> themes -> hello-theme-child-master " style.css "
.elementor-price-table__feature-inner {
color: #fefefe;
}
.elementor-price-table__feature-inner i.far {
color:aqua
}
.elementor-price-table__feature-inner .fa, .fas {
color:aqua;
}
Un saludo