Hola,
En mi web (la tengo en dos idiomas CA/ES a través del plugin Polylang), no me deja ver
un footer para cada uno de los idiomas, sino que me aparecen ambos siempre en la página de inicio. En la versión CA me aparecen los dos footers y en la versión ES me aparecen los dos en catalán.
¿Podéis ayudarme, por favor?
Muchas gracias
Contenido solo visible a usuarios registrados
Hola Carlos.
Tienes la web en mantenimiento y no podemos revisarlo.
Por favor abre la web y vemos que puede estar pasando.
Un saludo
Hola Carlos.
Veo que el Footer de divi y al parecer lo tienes duplicado.
.- Accede a Divi -> Theme Builder
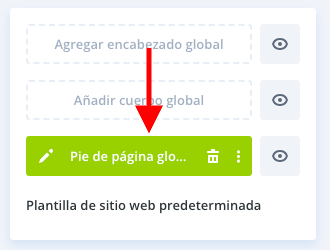
.- Edita el pie de página:
Tienes que tener dos bloques, elimina uno de ellos.
En este enlace tienes una entrada del blog donde se explica cómo crear un Footer en Divi:
-> Cómo crear un footer en Divi
Un saludo
@pepesoler El link que me indicas da error y dice que no existe.
Por otro lado, no entiendo lo que me dices. Me indicas que debo tener dos bloques (ya lo tengo así) pero a la vez me dices que debo eliminar uno de ellos... :s No entiendo...
Hola Carlos.
El link que me indicas da error y dice que no existe
Vuelvo adjuntar el link:
pero a la vez me dices que debo eliminar uno de ellos.
Perdón que no me di cuenta que es para diferentes idiomas.
Revisa esta entrada del foro donde trato el tema, sería ocultarlo por CSS dependiendo del idioma:
-> cambiar el footer con diferentes idiomas
Un saludo
@pepesoler Hola, sí, esa entrada del foro fue a la primera que acudí y seguí todos los pasos que tanto tu como Karen indicásteis y nada. No sé cómo solucionarlo
Hola Carlos.
Ok Vamos a ver si podemos solucionarlo.
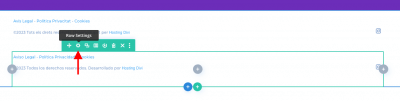
.- Accede al generador de temas y editar el footer.
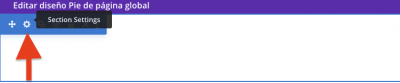
.- Edita la sección que tienes con el idioma en Catalán:
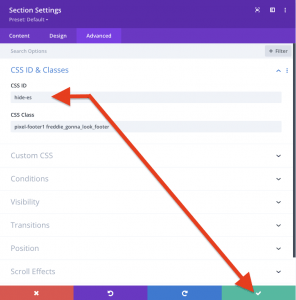
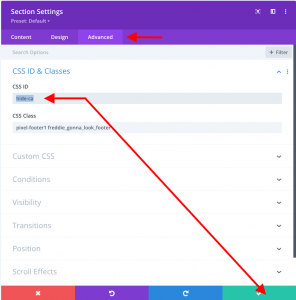
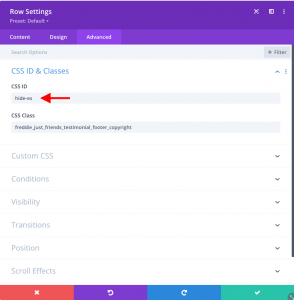
.- En la pestaña Avanzado despliega CSS IDE
.- En la celda CSS IDE añade " hide-es " y guardas
.- Edita la sección en castellano
.- En la celda CSS IDE añade " hide-ca " y Guardas
.- Guarda los cambios:
.- Accede a Divi -> Opciones del tema
.- En la opción CSS Personalizado añade lo siguiente:
html[lang="ca"] #hide-es {
display: none;
}
html[lang="es-ES"] #hide-ca {
display: none;
}
Guardas los cambios y lo revisas.
Un saludo
@pepesoler Hola,
He seguido todos los pasos y en la versión CA siguen apareciendo los 2 footers en ambos idiomas y en la versión ES me aparecen 3 footers en CA (adjunto).
No entiendo nada... :S
Hola Carlos.
apareciendo los 2 footers en ambos idiomas
eso es por que se duplicaron los bloques.
Ok, empezamos de nuevo, elimina todo lo anterior.
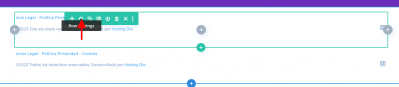
Intente replicar lo que tienes en el footer:
.- Edita el pie de página
.- Al editarlo vemos que hay dos bloques uno para el castellano y otro para el catalán
.- Edita en el bloque en el idioma Catalán:
.- En la pestaña advanced CSS ide añades hide-es
.- Edita el bloque en castellano.
.- En la pestaña advanced CSS ide añades hide-ca
.- Guarda los cambios.
.- Accede a Divi -> Opciones del tema
.- En la opción CSS Personalizado añade lo siguiente:
html[lang="ca"] #hide-es {
display: none;
}
html[lang="es-ES"] #hide-ca {
display: none;
}
Un saludo
@pepesoler Hola,
Gracias por todas tus indicaciones pero sigo igual...
He eliminado y vuelto a crear los bloques y cuando voy a la página en CA me aparece el footer en ES y viceversa. También, cuando voy a editarlos únicamente me aparece el bloque en ES...
Hola Carlos,
Veo que tu sitio web nuevamente se encuentra en mantenimiento, si es posible desactívalo para revisar con detalle que sucede.
Un Saludo