Hola,
Me gustaría pediros ayuda con lo siguiente:
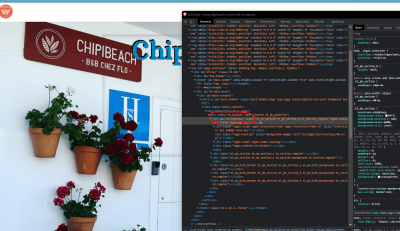
Estoy modificando la primera sección de la home en inglés de mi web https://www.chipibeach.com
El caso, he creado una sección con transiciones de imagenes y encima va el buscador de disponibilidad de las habitaciones. Cuando pinchas en llegada y salida, debería aparecer el calendario para poder seleccionar los días ( como podeis ver que ocurre en la home en español) pero ahora con las fotos de fondo no se abre el calendario. Creo que puede ser que se abra pero se quede detrás de las imagenes. No se si podeis ayudarme para que se abra por encima y así poder seleccionar las fechas.
Espero haberme explicado bien.
Un saludo y gracias!
Contenido solo visible a usuarios registrados
Hola Diana.
Que plugin es que utilizas para los calendarios ?
Es posible que no sea compatible con Polylang, si nos indicas el plugin que utilizas podríamos comprobarlo.
Un Saludo
@pepesoler gracias por tu respuesta.
Utilizo el plugin del canal de reservas se llama Oscar hotel Engine pero no es un problema de compatibilidad con polylang ya que en la versión en inglés, tengo una página que se llama book now y ahí si aparece el calendario cuando pinchas. Tiene que ser algo que he hecho mal con las transiciones...
Hola Diana,
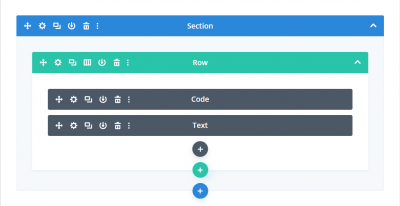
En este caso puedes enviarnos una captura como estas construyendo las transiciones de la sección, si es posible enviado una captura del código que añades. Lo que veo ahora es que algo de este código es posible este alterando la funcionalidad del shortcode de las reservas que tienes añadido ahora.
Puedes probar si es esto eliminando el ID que añades a la sección y veo incorpora la funciones del slide
Verificalo y nos comentas como ha ido todo
Un Saludo
@karen gracias. He probado a borrar el id pero si lo hago, no se ve nada.
Mira, este es el codigo:
Hola Diana,
Verifica primero quitando este código que nos compartes, trata dejando un fondo fijo un color por ejemplo, luego de esto elimina el ID de CSS que te comenta Karen, por último el shortcode con el que seguramente estás agregando el buscador del plugin oscar hotel engine.
Trata de no utilizar codigos personalizados para sliders, puedes utilizar un plugin:
https://www.webempresa.com/blog/como-anadir-un-slider-de-imagenes-en-wordpress.html
Un saludo 🖐️