Hola buenas, en mi web, el menú situado arriba a la derecha, cuando se pulsa no muestra nada, redirige a la url con /# pero no muestra nada, en la previsualización de wordpress en el apartado "Personalizar", si me voy a la versión móvil y pulso en el menú si se me abre perfectamente, pero cuando la visito ya realmente desde un móvil nada...
No se si tengo que añadir un Css personalizado, he encontrado un plugin que te agrega los menús de diferente manera y me gusta, pero se seguiria mostrando el header y menú original de la web, si incluso se puede ocultar el logo y menú mejor, y así usar el plugin comentado.
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Antonio manuel.
Veo que hay un error con la cache de la web.
538be2255c8e1f022524d1e376e43a7b.js:352 Uncaught TypeError: Cannot read property 'indexOf' of undefined
at 538be2255c8e1f022524d1e376e43a7b.js:352
Prueba a vaciar la caché de Wp rocket
-> https://docs.wp-rocket.me/article/53-clear-wp-rocket-cache
Si no funciona vaciando la caché, desactiva momentáneamente el plugin de Wp Rocket para comprobar si el problema es del plugin.
Si quieres ocultar el menú puedes utilizar lo siguiente:
media only screen and (max-width: 767px) {
.mobile-header-mini #Top_bar .top_bar_left {
display: none;
}
}
Un saludo
Hola Antonio manuel.
Veo que hay un error con la cache de la web.
538be2255c8e1f022524d1e376e43a7b.js:352 Uncaught TypeError: Cannot read property 'indexOf' of undefined
at 538be2255c8e1f022524d1e376e43a7b.js:352Prueba a vaciar la caché de Wp rocket
-> https://docs.wp-rocket.me/article/53-clear-wp-rocket-cache
Si no funciona vaciando la caché, desactiva momentáneamente el plugin de Wp Rocket para comprobar si el problema es del plugin.
Si quieres ocultar el menú puedes utilizar lo siguiente:
media only screen and (max-width: 767px) {
.mobile-header-mini #Top_bar .top_bar_left {
display: none;
}
}
Un saludo
La caché la vacio siempre que hago un cambio, incluso con la Varnish caché, pero nada sigue igual, incluso añadiendo el .css 🙁
Hola Antonio.
Desactiva el plugin de Wp Rocket y revisa si el menú funciona.
Un saludo
Hola Antonio.
Desactiva el plugin de Wp Rocket y revisa si el menú funciona.
Un saludo
Soprendentemente no puedo... es que lo desactivo y sigue ahí, no funciona lo de desactivarlo, sigue activo 😮
Hola Antonio,
Entiendo, usualmente estos errores son problemas ocasionados por otro plugins. En este caso si tienes activa la opción de WP Rocket de Eliminar jQuery Migrate o Minificar archivos JavaScript puede ser el que cause el conflicto.
Si los tienes activos realiza una prueba desactivando desmarcando primero Eliminar jQuery Migrate y guarda los cambios, comprueba si con esto el menú en móvil se muestra de forma correcta, si aun no se muestra prueba desmarcar la opción de Minificar archivos JavaScript y realiza nuevamente la prueba.
Puedes ver mas información sobre los errores que suelen suceder dentro de su documentación -> Contenido solo visible a usuarios registrados
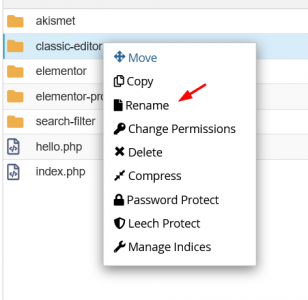
De igual forma si al hacer las pruebas no logras visualizar el menú de forma correcta, prueba desactivarlo a traves de tu cPanel renombrando la carpeta del plugin, para ello solo debes acceder a tu cPanel -> Administrador de Archivos -> Public_html
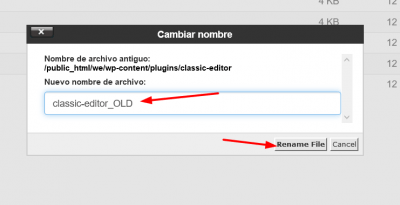
Una vez dentro de este ingresa al directorio donde tienes los archivos de tu sitio web y ubica la ruta wp-content/plugins dentro de este apartado ubica el directorio de WP Rocket renombralo por ejemplo wp-rocket_OLD
Guarda los cambios y comprueba si con esto logras desactivarlo
Un Saludo