Hola, buenos días.
Os escribo para trasladar una duda en torno a un pequeño problema que estoy teniendo para poder aplicar unos determinados estilos sobre una lista numerada.
Lo que quiero es poder aplicar un margen inferior o cualquier otro estilo sobre las listas numeradas ahora mismo tengo esta directiva sobre el CS del Child del tema pero que como digo no se aplica a diferencia de las listas no numeradas donde sí se aplican las directivas:
/* OK */
ul li {
margin-bottom:1em !important;
}
/* No se aplican */
ol li {margin-bottom:1em !important;
border:1px solid #ff0000;
}
Se puede ver en este artículo que contiene una lista numerada : https://galernaestudio.com/botones-elementor/
He probado a vaciar la caché varias ocasiones pero no parece ser este el problema.
He consultado este artículo ( https://elementor.com/help/changes-dont-appear-online/?utm_source=wp-notification-banner&utm_campaign=learn&utm_medium=wp-dash) aunque no tengo claro si el problema puede ser por alguna de estas opciones :
Files or Data Files issues 1. Go to WP Admin > Elementor > Tools. 2. Click Regenerate Files & Data.
Issue with Elementor features 1. Deactivate Elementor features to eliminate issues with experimental features, mainly performance features such as Inline Font Icons and Improved CSS Loading. 2. Deactivate features by going to WP Admin > Elementor > Settings > Features.
El caso es que si se selecciona con el inspector la lista numerada., no aparece la directiva ol li {margin-bottom:1em !important;border:1px solid #ff0000;} añadida en el child de Hello Elementor indicado en la captura, a diferencia de la directiva ul li, que sí aparece.
Es un cambio que he introducido hace un par de días, por lo que incluso sin eliminar la cache, que entiendo debería haberse regeneado, debería haberse aplicado.
¿Qué puede estar evitando que esta sencilla directiva se aplique sobre las listas numerada?
Un saludo.
Contenido solo visible a usuarios registrados
Que tal Alvaro,
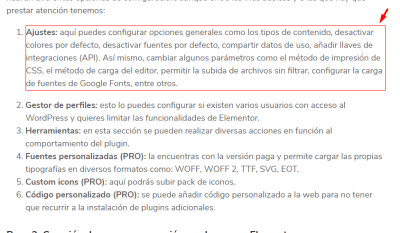
El aspecto que deseas lograr es el siguiente?
Los estilos CSS que acotas no los veo reflejados en ninguna parte del sitio en cuestión, quizás sea la sintaxis puedes probar de la siguiente manera
.elementor-widget-theme-post-content ol li{
margin-bottom: 1em !important;
border: 1px solid #ff0000;
}
O como alternativa puedes aplicarle una clase al widget de contenido o si deseas ser mas especifico puedes aplicarle una clase a la lista para apuntar directamente los CSS por ejemplo
/*HTML lista */
<ol class="linea-lista">
<li><b>Gestor de perfiles: </b>esto lo puedes configurar si existen varios usuarios con acceso al WordPress y quieres limitar las funcionalidades de Elementor.</li>
<li><b>Herramientas: </b>en esta sección se pueden realizar diversas acciones en función al comportamiento del plugin.</li>
<li><b>Fuentes personalizadas (PRO): </b>la encuentras con la versión paga y permite cargar las propias tipografías en diversos formatos como: WOFF, WOFF 2, TTF, SVG, EOT.</li>
<li><b>Custom icons (PRO):</b> aquí podrás subir pack de iconos.</li>
<li><b>Código personalizado (PRO):</b> se puede añadir código personalizado a la web para no tener que recurrir a la instalación de plugins adicionales.</li>
</ol>
/*CSS lista*/
.linea-lista li{
margin-bottom: 1em !important;
border: 1px solid #ff0000;
}
Prueba y nos comentas, Saludos!
Hola Bruno.
Ya he conseguido obtener lo que quería.
No sé por qué pero no me actualizaba el navegador el contenido después de borrar la caché y regenerar el CSS de la página (algo que había hecho previamente pero que no parecía aplicarse).
Ahora sí y ya aparece la directiva asociada a todas las listas numeradas.
Me anoto también lo indicado por si acaso pudiese servirme para otros casos.
Un saludo y gracias.
Hola Alvaro,
Es un gusto saber que has obtenido lo que buscabas, de necesitar alguna otra consulta estaremos atentos
Saludos!