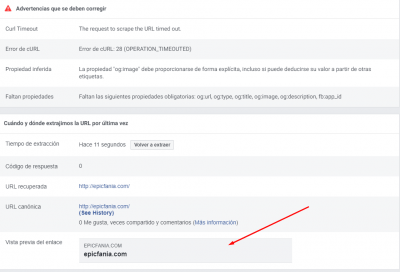
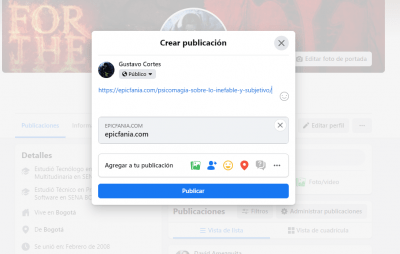
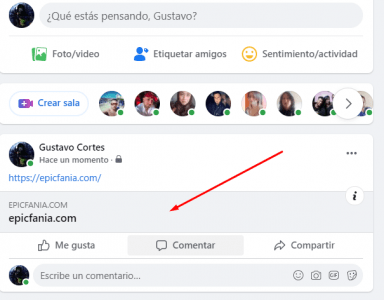
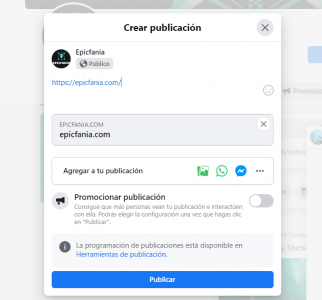
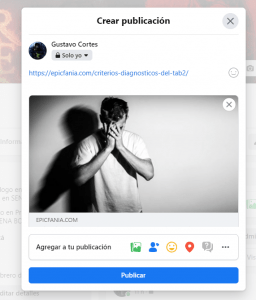
Buen día, hace ya varios días que intento compartir mi contenido en mis redes sociales en especial en Facebook, pero al intentarlo no me aparece la miniatura de las mismas, solo aparece en blanco sin imagen y esto solo sucede si es contenido de mi pagina, entonces supongo que es un error del WordPress, les adjunto una imagen del problema en el depurador de contenido en Facebook y otras compartiendo en Facebook, ojala me puedan ayudar, gracias.
Contenido solo visible a usuarios registrados
Hola,
Desactiva todos tus plugins, deja activo únicamente el de Yoast SEO, luego dirígete a SEO -> General -> Inicia el asistente de configuración de YOAST.
Luego, recuerda que el Pixel ID y el Facebook app_id son cosas diferentes, quizás por ello es que el debugger de Facebook sigue sin detectarte el Facebook app_id, en la web encontrarás muchos tutoriales de cómo crearlo -> Contenido solo visible a usuarios registrados
Por último, te sugiero revisar el curso de Yoast SEO que tenemos disponible en University, solo requieren de un registro previo y son gratuitos.
Saludos 🙂
Ninguna solución?
Hola Gustavo.
Activa el plugin de Yoast que veo que lo tienes desactivado.
Una vez activado edita una entrada y en al opción de Seo añade la imagen que quieres compartir:
Si ves que no funciona puedes probar con el siguiente plugin que lo que hace es añadir los Meta necesarios:
-> https://es.wordpress.org/plugins/wonderm00ns-simple-facebook-open-graph-tags/
Una ultima opción seria añadir las propiedades directamente con una función:
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '';
echo ' . get_the_title() . '"/>';
echo '';
echo ' . get_permalink() . '"/>';
echo '';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo ' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo ' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
El Código puedes añadirlo directamente al final del archivo functions.php que encontraras en wp-content -> themes -> tu_plantilla.
Si no quieres añadirlo directamente en un archivo puedes utilizar un plugin:
-> https://es.wordpress.org/plugins/code-snippets/
Nota: del codigo tienes que modificar " Your Facebook App ID " por el ID y Your Site NAME
Un saludo
Hola Gustavo.
¿ Todas las opciones ? lo del plugin que te indique ?
Provaste lo del código ?
El error que Veo es de propiedades:
Tambien puedes probar con otro plugin de Seo
-> https://wordpress.org/plugins/seo-by-rank-math/
Un saludo
@pepesoler Hola buen día , ya hice lo de editar una entrada y agregar imagen en la parte de social de yoast y aun así no funciona, después agregue el código con el plugin code snippests y me salio un error, T.T
Hola Gustavo,
Has verificado tal como te comenta Pepe también instalando el otro complemento?
https://wordpress.org/plugins/seo-by-rank-math/
Para sustituir el Yoast SEO, y verificar si el problema continua.
Un saludo 🖐️
@argenis Buen día, ya cambie de plugin a Rank math SEO y continua igual sin imagen cuando publico en Facebook. y borre el yoast.
Hola Gustavo,
En este caso al haber realizado todo lo que te comentamos sin conseguir solventar el problema verifica el comunicarte directamente con la área técnica de soporte de facebook.
De esta forma te indican que puede estar mal al momento de publicar el sitio.
Un saludo 🖐️
Buen día a todos acabo de verificar y los artículos del blog ya les aparece imagen al compartirlos en Facebook , se soluciono cuando cambie a Rank math SEO, lo único que no sale con imagen es cuando comparto la pagina sin los enlaces permanentes, pero pues ya se soluciono lo de los artículos del blog y los otras paginas.
Hola
Supongo que cuando dices con los enalces permanentes te refieres a las urls amigables.
En todo casi siempre deberías usar urls amigables.
Que bueno que lo solucionaste.
Saludos.