Buenos días,
Tengo un problema con el menú de mi web, me estoy volviendo loca pero no consigo solucionarlo.
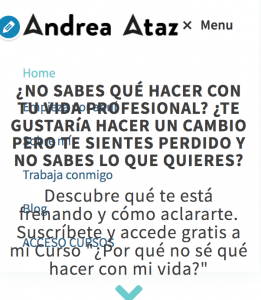
En la versión móvil de la web el menú header sale en la hamburguesa. Cuando pulso en la hamburguesa para ver el menú, no se ve bien, las pestañas se mezclan con el fondo y no se puede leer bien (adjunto imagen para que se vea):
Le he añadido esta línea de código para ponerle fondo blanco al menú:
li.menu-item a {
color: #27648A;
background-color: #ffff;
}
Tampoco funciona porque parece como que el menú está "debajo" del elemento donde está el texto (¿No sabes qué hacer con tu vida...?). Intuyo eso porque si le pongo fondo a ese elemento, tapa el menú cuando lo despliego.
Por favor, agradecería mucho que me pudieran dar una solución. No encuentro respuestas en ningún foro de mi tema de wordpress (Genesis Sample) y tampoco tengo demasiado control de html ni css.
Gracias y un saludo
Contenido solo visible a usuarios registrados
Hola Andrea,
Puedo ver que tu menú al desplegarse se posiciona por detrás de tu titulo, para solucionar esto comprueba si el siguiente código CSS. Debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
/* Menú movil */
@media only screen and (max-width: 959px) {
.site-header {
width: 100%!important;
}
.nav-primary {
z-index: 9999!important;
}
.genesis-nav-menu {
padding: 0px 30px !important;
}
#menu-cabecera-web {
background: #fff !important;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo