Buenos días,
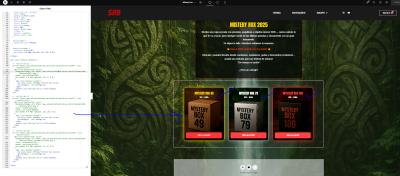
Estoy intentando incrustar este código HTML a modo de widget para nuestra página de Mistery Box, y por lo que se puede apreciar, hay otro estilo heredado bloqueándolo que no encuentro, no sé realmente porque puede estar pasando, en el editor de Elementor funciona perfectamente(se que se comporta diferente), pero no publicado en el dominio. ¿Me podéis ayudar?
<style>
.mystery-container {
display: flex;
gap: 2rem;
justify-content: center;
flex-wrap: wrap;
padding: 3rem 1rem;
font-family: 'Arial Black', sans-serif;
}
.mystery-link {
text-decoration: none;
color: inherit;
display: inline-block;
}
.mystery-box {
position: relative;
width: 300px;
aspect-ratio: 3 / 4;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
border-radius: 1rem;
transition: transform 0.3s, box-shadow 0.3s;
overflow: hidden;
display: flex;
flex-direction: column;
justify-content: space-between;
color: white;
}
.mystery-box::before {
content: '';
position: absolute;
inset: 0;
background: linear-gradient(180deg, rgba(0, 0, 0, 0.15) 10%, rgba(0, 0, 0, 0.75) 100%);
backdrop-filter: brightness(1.15) contrast(1.05);
z-index: 0;
}
.mystery-content {
position: relative;
z-index: 1;
padding: 1.5rem 1rem 0;
text-align: center;
}
.mystery-box h2 {
font-size: 1.4rem;
margin-bottom: 0.2rem;
text-transform: uppercase;
}
.mystery-box p {
margin: 0.2rem 0;
font-size: 0.9rem;
color: #fff;
}
.btn-buy {
background-color: #ff3535;
color: white;
padding: 0.75rem 1.2rem;
border: none;
border-radius: 8px;
font-weight: bold;
cursor: pointer;
font-size: 0.9rem;
width: 90%;
margin: 0 auto 1rem;
z-index: 1;
position: relative;
pointer-events: none;
}
.btn-buy:hover {
background-color: #ff1a1a;
}
.mystery-box:hover {
transform: scale(1.05);
box-shadow: 0 0 40px rgba(255, 255, 255, 0.15);
}
</style>
<div class="mystery-container">
<!-- MYSTERY BOX 49 -->
<a href="https://www.salvajerealbrand.com/tienda-salvaje/mistery-box49/" class="mystery-link">
<div class="mystery-box" style="
background-image: url('https://www.salvajerealbrand.com/wp-content/uploads/2025/04/mistery49_l.png');
border: 2px solid #FFD700;
box-shadow: 0 0 25px rgba(255, 215, 0, 0.8);
">
<div class="mystery-content">
<h2 style="color: #FFD700;">MYSTERY BOX 49</h2>
<p><strong>XS - XXL</strong></p>
</div>
<button class="btn-buy">¡ME LA LLEVO!</button>
</div>
</a>
<!-- MYSTERY BOX 79 -->
<a href="https://www.salvajerealbrand.com/tienda-salvaje/mistery-box79/" class="mystery-link">
<div class="mystery-box" style="
background-image: url('https://www.salvajerealbrand.com/wp-content/uploads/2025/04/mistery79_l.png');
filter: brightness(1.22);
border: 2px solid #E0E0E0;
box-shadow: 0 0 30px rgba(255, 255, 255, 0.5);
">
<div class="mystery-content">
<h2 style="color: #E0E0E0;">MYSTERY BOX 79</h2>
<p><strong>XS - XXL</strong></p>
</div>
<button class="btn-buy">¡ME LA LLEVO!</button>
</div>
</a>
<!-- MYSTERY BOX 109 -->
<a href="https://www.salvajerealbrand.com/tienda-salvaje/mistery-box109/" class="mystery-link">
<div class="mystery-box" style="
background-image: url('https://www.salvajerealbrand.com/wp-content/uploads/2025/04/mistery109_l_editada_brillante.png');
filter: brightness(1.25);
border: 2px solid #ff3535;
box-shadow: 0 0 30px rgba(255, 53, 53, 0.7);
">
<div class="mystery-content">
<h2 style="color: #ff3535;">MYSTERY BOX 109</h2>
<p><strong>XS - XXL</strong></p>
</div>
<button class="btn-buy">¡ME LA LLEVO!</button>
</div>
</a>
</div>
Contenido solo visible a usuarios registrados
Hola Javier.
No se exactamente que es lo que buscas, supongo que es añadir el borde, prueba si es esto lo que buscas:
a.mystery-link {
border: 2px solid #ffd700;
box-shadow: 0 0 25px rgba(255, 215, 0, 0.8);
}
Puedes añadirlo en apariencia -> Personalizar -> CSS Adicional.
Un saludo
El problema es que no se visualizan las imagenes, con el cambio que me pasas se ven los bordes amarillos, la idea es que se vean en el tono del titulo de la Mistery Box, pero continuan sin aparecer las imagágenes
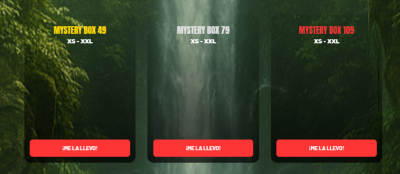
Como se debería visualizar:
Muchas gracias por tu ayuda Pepe!
Hola Javier,
Actualmente no veo las imágenes se estén cargando, es posible que esto sea por algo relacionado con la imagen en sí, que peso tienen estas imágenes que actualmente tienes añadidas? ten en cuenta que una imagen optimizada no debería pesar más de 300kbs, verifica primero el peso y dimensiones de las imágenes, prueba optimizarlas y añadirlas nuevamente en las cajas que tienes creadas para esta sección.
Ten en cuenta borrar la caché de tu sitio web tanto Magic cache que veo tienes activa como el plugin de W3 total cache, verifica esto y nos comentas como va todo
Un Saludo
Buenas tardes Karen,
Efectivamente lo estaba haciendo mal porque eran png de más de 2mb, ¡fallo mío!, lo he corregido y aún así no soy capaz de visualizar las imagenes, actualmente tienen un peso mínimo. He borrado todas las caches y comprobado en navegador y dispositivo y no consigo nada... es raro porque aparentemente está hecho igual que las tarjetas de producto de novedades o tienda, simplemente añadiendo algún efecto visual, pero parece que hay algo que pisa el estilo de la página de mistery box. Si se te ocurre algo más, lo pruebo encantado
https://www.salvajerealbrand.com/tienda-salvaje/
https://www.salvajerealbrand.com/novedades/
Muchas gracias!
Hola javier,
Veo que tienes toda la sección, parece en un bloque de HTML personalizado, no has probado con las mismas opciones del constructor? al ser un código hecho a medida no podemos verlo a detalle porque en foro no ofrecemos soporte para códigos personalizados.
Puedes crearlo con las opciones que te permite el propio elementor hasta es posible que te resulte más fácil identificar errores futuros.
Un saludo 🖐️