Hola!
Llevo ya bastante tiempo con el siguiente problema:
Al añadir en mi web https://mindfulenglish.net/ los HTML embebidos tanto de Twitter (X) como de LinkedIn me dan problemas de visualización.
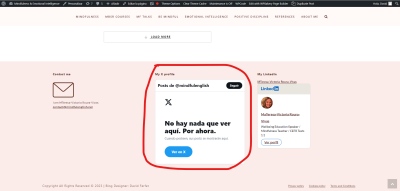
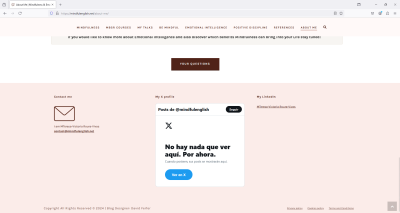
1. Widget de Twitter: al añadirlo en el footer, tanto con la sesión iniciada de WordPress como si no, se visualiza el texto "No hay nada que ver aquí. Por ahora." Cuando realmente el perfil tiene ya tweets en el perfil. No sé si es problema de ajustes de seguridad de Twitter o de WordPress. Los embed de Twitter los copio y pego de esta web https://publish.twitter.com/#. Adjunta captura 1.
Código para añadir:
<a class="twitter-timeline" data-height="500" href="https://twitter.com/mindfulenglish?ref_src=twsrc%5Etfw">Tweets by mindfulenglish</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
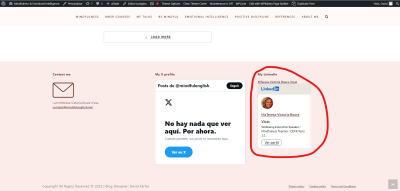
2. Widget de LinkedIn: al añadirlo en el footer, con la sesión iniciada de WordPress se muestra correctamente. Adjunto captura 2.
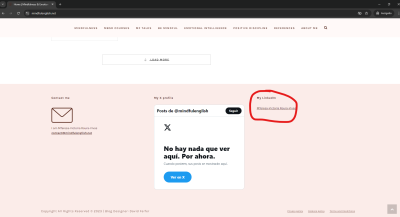
Sin embargo, al no tener la sesión iniciada de WordPress, no se visualiza. Adjunto captura 3.
Código para añadir:
<script src="https://platform.linkedin.com/badges/js/profile.js" async defer type="text/javascript"></script>
<div class="badge-base LI-profile-badge" data-locale="en_US" data-size="medium" data-theme="light" data-type="VERTICAL" data-vanity="mindfulenglishnet" data-version="v1"><a class="badge-base__link LI-simple-link" href="https://es.linkedin.com/in/mindfulenglishnet?trk=profile-badge">MTeresa-Victoria Roura-Vivas</a></div>
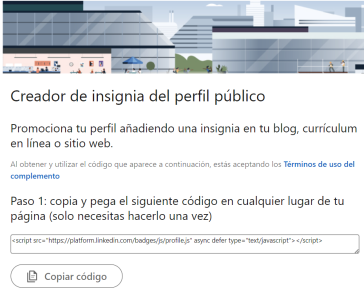
Las insignias de LinkedIn las creo desde el propio perfil de Linkedin:
No tengo ningún plugin de caché ni nada parecido. Incluso deshabilité el plugin de seguridad que tengo instalado, pero ni aun así...
El theme de WP que tengo instalado es Jupiter 6.
¿Cuál puede ser el problema de que ambos iframe embed HTML no se muestren correctamente?
Muchas gracias!
Saludos.
Contenido solo visible a usuarios registrados
Hola Maria Teresa,
Te comparto que LinkedIn si se muestra de forma correcta:
Esto es lo que vemos desde aquí, ahora con respecto a X o Twitter como todos lo conocemos veo que usas el plugin Custom Twitter Feeds de smashballons, puedes configurar aquí lo que quieres mostrar en el panel lateral de Twitter > todos los feeds > agregar nuevo. Una vez lo tengas listo generará un shortcode qué vez allí mismo en Twitter > todos los feeds este shortcode lo agregas en el mismo módulo de HTML que tienes y debe verse el feed que selecciones.
Verifica y nos comentas, un saludo 🖐️
Hola @argenis
Gracias por tu respuesta.
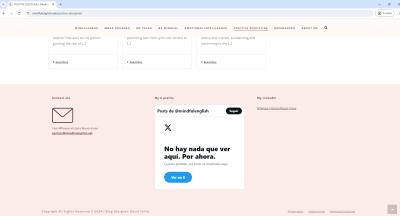
Es bastante extraño, acabo de probar de manera incógnita y de invitado tanto en Firefox, Safari en iPhone y Chrome y no me muestra lo que a tí. Envío capturas.
Y no estoy usando, actualmente, el plugin que comentas, sino el código que te he pasado en el primer comentario.
No tengo ningún plugin de caché.
Respecto al plugin que comentas, Custom Twitter Feeds, no me gusta mucho ya que no actualiza el feed del timeline de Twitter, tengo que pinchar en sincronizar para que se actualice con los últimos tweets publicados.
¿Cuál podría ser el problema? Sigue sin funcionarme ambos HTML embebidos...
Hola Maria Teresa,
Puedes buscar el módulo que se llama JP - Twitter y agregar en este tu nombre de usuario para mostrar, también, con este otro plugin:
Contenido solo visible a usuarios registrados
Con respecto al código, ten en cuenta que este está generado por una página de terceros, y el sistema que estás utilizando es el de widgets clásicos, por lo que algunas mejoras de las actualizaciones recientes de WordPress no las toma en cuenta, como la implementación de Twitter como módulo.
Un saludo 🖐️