Buenas tardes.
Soy nuevo en esto de los foros y no se muy bien como funciona, espero estar en el lugar indicado 😆
Tengo problemas con la imagen destacada en mi web. Cuando busco en google alguna de las actividades que ofertamos, junto al texto no aparece ninguna imagen, pero si me voy a la plantilla y activo dicha imagen (ahora si aparece en google) pero también en la parte superior de la web y no quiero que aparezca en dicho lugar. Solo me gustaría que apareciera en google.
Espero haberme explicado bien o por lo menos lo justo para que me entendáis.
Un saludo y gracias de antemano
Contenido solo visible a usuarios registrados
Hola Iván,
Es posible que al desactivar la imagen destacada esta se desactive automáticamente en google y por ello no se muestra, sin embargo puedes probar eliminar esta imagen a través de un código CSS en tu sitio web.
Para ello necesitamos nos compartas la URL de esta imagen que no desees aparezca en tu sitio web, de esta forma podemos verificar con mayor detalle.
Un Saludo
@karen, serian varias imagenes, una por cada actividad que ofertamos. Te dejo una 
Un saludo
Hola Ivan,
Disculpa no logro ver la imagen que nos compartes, si es posible envíanos la URL donde se muestra esta imagen de esta forma podemos verificar con mayor detalle.
También puedes compartirnos la imagen a través de drive, dropbox o cualquier otro sistema de la nube
Un Saludo
Hola
Envía la url de algún artículo de ejemplo en donde tengas la imagen.
La idea, tal como te comentaron, es que dejes el artículo con la imagen, y luego sólo se ocultará por CSS.
Necesitamos ver la url para ver qué código CSS sería necesario.
Saludos.
@jmarreros y @karen https://www.aventurasuractiva.com/barranco-ronda-barranquismo-en-malaga/
Esta es una de las actividades que ofertamos y nos aparecen en google sin foto
Un saludo y gracias
Hola Ivan.
Lo que veo es esto que es una imagen de Slider, no veo imagen en la entrada:
Si lo que quieres es ocultar la imagen destacada puedes probar con lo siguiente:
.single-post .wp-post-image {
display: none;
}Puedes añadirlo en apariencia -> Personalizar -> CSS adicional.
Si no es eso por favor adjunta una URL donde podamos ver la imagen que quiere ocultar y si adjuntas una captura donde podamos ver la imagen que quieres ocultar seria tambien de ayuda para identificarlo.
Un saludo
@pepesoler No ves imagen destacada , ya que no la he habilitado por el problema que comento.
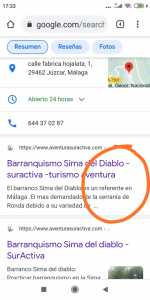
Adjunto imagen de como quedaría.
Aparece encima del slider,la idea es que solo aparezca en google y no en la web, donde lo he marcado con un circulo naranja.
Un saludo
Hola Ivan.
Añade la imagen y adjunta URL para que podamos revisarlo, cada web puede utilizar unas clases distintas y necesitamos ver que clase es la que maneja esa imagen.
Un saludo
Pepe, aqui la tienes https://www.aventurasuractiva.com/barranquismo-jorox/
Un saludo
Hola Iván.
Veo que utilizas Generate press
Puedes desactivarlo desde las opciones de la plantilla:
-> https://docs.generatepress.com/article/layout-element-overview/
Otra opción seria ocultarlo por CSS:
.featured-image.page-header-image.grid-container.grid-parent {
display: none;
}
Puedes añadirlo en apariencia -> Personalizar -> CSS Adicional.
Un saludo
OBJETIVO LOGRADO!!!! 😎 😎
MIL GRACIAS POR VUESTRA AYUDA @pepesoler @jmarreros y @karen
Hola Ivan,
Enhorabuena, has logrado solucionarlo siempre es un placer poder ayudarte 😀
Escríbenos si tienes cualquier otra consulta 😊
Un Saludo