Hola, buenas noches.
Esta es la entrada que estoy escribiendo (adjunto captura).
Y así, es como se ve, cuando la he actualizado y la miro en previsualizar (adjunto captura).
¿Por qué se mete la foto en el cuadro de comentarios? ¿Me podéis ayudar?
Llevo todo el día intentando solventar inconvenientes y aún no he podido terminar una entrada, no hay forma de avanzar y ahora se mezclan las cosas...
Porfa un cable....
Gracias de antemano.
Un saludo,
Eva
Contenido solo visible a usuarios registrados
Hola Eva,
Es posible que el padding bottom de los artículos sea muy reducido y por ello la imagen se baja gasta la opción de los comentarios, para solucionarlo prueba añadir el siguiente código CSS en el apartado de Apariencia -> Personalizar -> CSS Adicional
.separate-containers .inside-article {
padding-bottom: 200px;
}
Verifica si con ello se soluciona el error de la imagen
Un Saludo
Buenas noches Karen.
Muchas gracias, parece que sí se solucionó, ahora la foto no ocupa la parte de comentarios, sin embargo las etiquetas se has quedado en medio, en lugar de abajo a la izquierda como antes. ¿Como se arregla? Te paso captura para que lo veas.
Muchas gracias!
Un saludo,
Eva
Hola Eva,
Entiendo, en este caso prueba borrar el código anterior y añade este
.separate-containers .inside-article {
padding-bottom: 100px;
}
footer.entry-meta {
margin-top: 40%;
}
Verifica si con ello se ve de forma correcta
Un Saludo
Hola Karen.
En la parte donde estoy editando la entrada, se ve bien, pero aunque le doy a publicar, cuando voy a cerrar me dice que se perderán los cambios y efectivamente después se ve mal otra vez. ¿Qué hago? Te paso capturas.
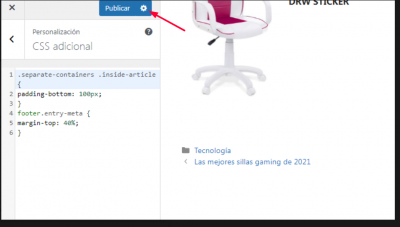
Después de poner el CSS
Vista después de poner el Css y publicar, con lo de personalizar abierto.
Y con lo de personalizar cerrado, se ve mal otra vez (pero si le doy a publicar, se tendrían que guardar los cambios, ¿no?)
Gracias
Hola Eva,
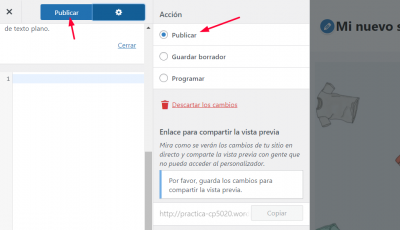
Es correcto, intenta realizar los cambios desde otro navegador y verificar si al hacerlo se publican de forma correcta. De igual forma verífica que la configuración de los cambios este asignado en publicar
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola,
sí, esto es lo que te comentaba, le doy a publicar pero de todos modos, cuando quiero cerrar la pestaña me dice que los cambios se perderán, pero me he asegurado de darle a publicar antes. Se ve mal...
Gracias de nuevo.
Buenas noches.
Eva
Hola Eva,
Envíanos alguna captura con el error que se muestra cuando intentas publicar los cambios, de igual forma prueba primero añadir los codigos por separado. Por ejemplo añade primero este y guarda los cambios
.separate-containers .inside-article {
padding-bottom: 100px;
}
Si los cambios se guardan, añade el siguiente y prueba guardar los cambios
footer.entry-meta {
margin-top: 40%;
}
Verifica si de esta forma no te muestra ningún error
Un Saludo
Que tal Eva
Siempre es un gusto poder ayudarte, cualquier otra consulta estaremos atentos.
Saludos!