Hola,
Estamos cambiando el diseño de la web, sin alterar las URLS, solo actualizando con elementor las URLS, y no acabamos de visualizarlo correctamente, y notamos que no todo funciona como deberia, os pongo algunos ejemplos:
El menú, en la versión movil tiene por diseño un recuadrito azul al diseñarlo, que luego en real no sale azul.
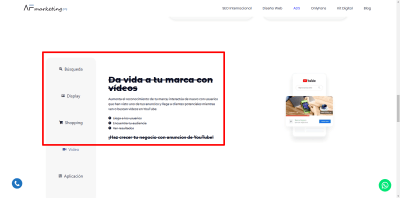
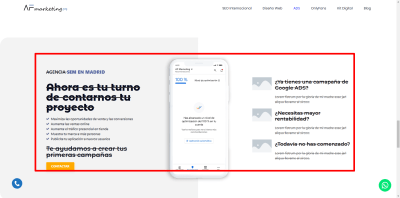
Otra cosa que nos pasa es que en la URL https://afmarketing.es/agencia-adwords-madrid/ a partir del módulo de pestañas/ acordeón todas las letras se ven tachadas. Si ponemos los elementos por encima de ese modulo deja de estar tachado. Además en esa URL concreta en un movil Android, si se ven las imagenes y en Apple, no se visualizan.
Son dos ejemplos concretos que adjuntamos foto, pero no tamos que la web no va todo lo fluido que deberia.
Gracias
Contenido solo visible a usuarios registrados
Hola Angel.
Supongo que te refieres a que el fondo del icono del menú tendría que ser azul:
Prueba añadiendo lo siguiente en Apariencia -> Personalizar ->CSS adicional:
.jet-mobile-menu__toggle{
background-color:#52619e!important;
}
.fa-bars:before{
color: #fefefe;
}
Revisa primero esto y lo vemos la otra consulta que tienes.
Un saludo
El icono del menu ya se ha arreglado efectivamente, tanto en iphone como en android.
Muchas gracias
Ahora a ver que se puede hacer con el resto.
Gracias
Hola,
Si crearlo ya lo he estado creado en otras URLS, si uno de los problemas que tengo es que en Iphone no se ven ciertas fotos de la web y en Android si!
Es decir, os he puesto ese ejemplo porque es el TOP, pero ciertas imagenes Iphone no las carga, y no sabemos el motivo.
Voy a ir creando por segunda vez todo de 0, pero como os comento, me preocupa más la visualización de Android y apple.
Gracias
Hola, ya he descubierto lo que hacia tachar el texto, era una plantilla que debía estar erronea. Eso ya se ha solucionado.
Pero como os comentaba, lo que me preocupa es que en iPhone ciertas imágenes no se ven y en Android si.
He creado paginas de 0 poniendo solo 1 imagen y me sigue pasando, por lo que no parece que sea algo exclusivo de la URL sino algo mas general.
Gracias
Os adjunto un vídeo de lo que os comento. Gracias
Hola Angel,
Actualmente, ingreso a tu página desde varios dispositivos y logro ver el sitio bien, tienes una URL donde te esté sucediendo esto? Adicional también te comento que veo que tienes WP Rocket activo, trata de desactivar la compresión de archivos y activar el lazy load en las imágenes.
Por verificar si es un problema de la caché que no está siendo servida a tiempo. Para ello ingresas en Wprocket > ajustes > Medios.
Aqui activas el lazyload.
Un saludo
@argenis gracias!
En la URL que más ocurre es esta https://afmarketing.es/agencia-adwords-madrid/ pero en todas hay alguna imagen que no se ve, como os mostré en el video anterior.
HE activado el lazyload y para hacer más pruebas he desactivado el plugin también y nada ni de una forma ni de otra me sigue ocurriendo como en el video.
gracias
Hola,
Ya hemos identificado el problema, se nos ven mal todas las fotos que tienen en el nombre "ADS". ¿Eso porque puede ser?
Gracias
Hola Angel
El nombre que tenga las imagenes no influye en que se muestren o no.
De todas formas estoy revisando y veo que carga sin problemas:
Un Saludo
@pepesoler Hola gracias!!
Ya imaginamos que no deberia tener nada que ver una cosa u otra pero nos pasaba en 3 iphones. Ya las hemos cambiado de nombre y se nos ven bien.
En el video anterior os muestro lo que nos salia a nosotros... ya se que es raro pero ahi estaba.
Gracias
Hola Angel.
Lo mejor es que lo solucionaste 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo