Hola!
Tengo una página web en Wordpres. Utilizo mucho las plantillas de elementor.
Básicamente estoy modificando una plantilla en Elementor, pero al publicar o realizar una visualización previa, no me muestra lo que yo estaba editando.
Ya probé a borrar el caché con el plugin Magic Cache y borrar el caché del mismo elementor no se solucionó.
Por otro lado, cabe aclarar algunas cosas.
1- Utilizo Elementor y PRO Elements. Vendría a ser el Elementor pro gratuito y legal.
2- El problema comenzó cuando Elementor se actualizó, pero observo que PRO Elements no lo hizo. De hecho ni siquiera me estaba permitiendo abrir las plantillas. Por lo tanto vuelvo a la versión anterior de Elementor y le cancelo las actualizaciones automáticas. Luego de esto pude abrir las plantillas, pero me genera el problema explicado anteriormente.
3- Generalmente utilizo una PC para trabajar, pero eh probado a entrar a otra PC donde no suelo trabajar ahí. Y el problema es exactamente el mismo.
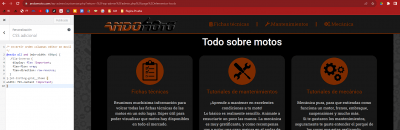
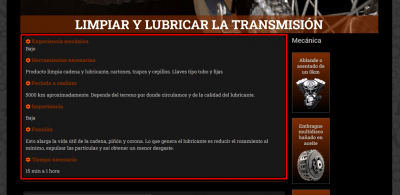
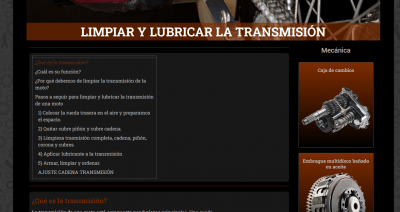
Dejo un link de la página donde se ve el error, y algunas imágenes. El error más notorio es la columna de la derecha en versión escritorio, es mucho más fina de lo que debería.
No estaría encontrando como colocar imágenes por acá mismo. Pero básicamente en el editor de elementor se visualiza correctamente, pero en la visualización previa o en la misma página al publicar, se ve mal. En el link enviado se ve claramente que la columna de la derecha está mucho más angosta de lo que debería. Y el párrafo en el centro contiene mucho espacio entre renglones. Y en la versión celular genera otras irregularidades.
Gracias y disculpen las molestias
Contenido solo visible a usuarios registrados
Hola Marcos,
Para verifica con mayor detalle lo que nos comentas puedes comprobar como se visualiza los cambios que no logras revisar, te comparto la siguiente guía donde indican como subir imágenes a consultas en foro → https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
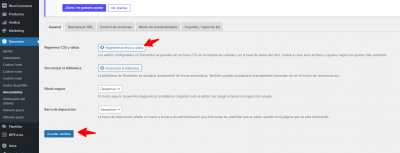
De igual forma puedes probar regenerar los CSS de Elementor, para ello debes acceder a Elementor → Herramientas → General y pulsar en la opción que indica Regenerar CSS y datos
Verifícalo y nos comentas como va todo
Un saludo
Ahí te dejo el ejemplo con dos imágenes. En el editor de elementor se ve perfectamente, pero en la página tiene los errores que están marcados.
Con respecto a la opción de "Regenerar CSS y datos" Ya lo intenté y no dió resultados.
Actualmente ya se actualizaron ambos plugin, Elementor y PRO Elements. Y hubo mejora.
Que tal Marcos
Viendo tu estructura tal parece que es el ancho asociado a la columna donde estas colocando los elementos en la derecha y los estilos de dichos elementos que estan causando la discrepancia que notas en el editor
Puedes probar aplicando estilos CSS como los siguientes para ver si mejora
.jet-listing-grid__items {
width: fit-content !important;
}
Estos estilos puedes agregarlos desde las opciones de Apariencia-> Personalizar-> CSS agregado
Recuerda validar el ancho que has determinado en e contenedor que tiene estos elementos
Saludos!
@bruno-vichetti Muchas gracias por responder!
Te comento, Agregué el código que me indicaste al css adicional del tema. No noté ninguna diferencia. Te adjunto una imágen para que veas como lo agregué. Yo ya tenía otro código agregado por otro tema. Están bien separados?
Recuerda validar el ancho que has determinado en e contenedor que tiene estos elementos
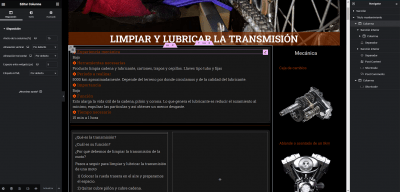
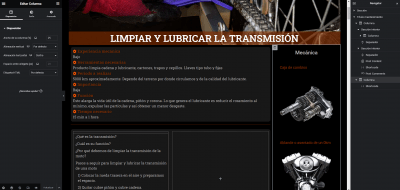
A q te referís con esto? Te dejo otras imágenes para que veas la cofiguración de las columas. Obviamente probé a modificar un poco los tamaños, se visualizan bien en el editor pero al actualizar siguen viendose mal.
Hola Marcos,
Evaluando e inspeccionando el codigo que contiene la seccion https://andomoto.com/mantenimientos/ajuste-cadena-transmision/ he podido ver que hay elementos en la sintaxis del HTML que estan mal colocados, en concreto me refiero a este apartado
Si pruebas eliminándolo veras que se ajustan de forma correcta los contenedores
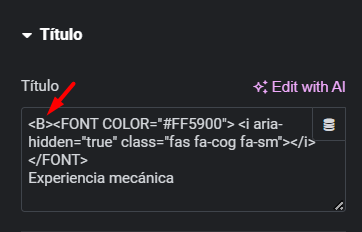
El origen del problema del sintaxis puede ser ya que en los titulos estas colocando etiquetas <b> sin cerrar, por ejemplo
Valida bien la estructura de tus elementos y nos comentas
Saludos!
@bruno-vichetti
Solucionado!
Mil gracias, ese pequeño código que me indicaste estaba rompiendo el resto.
al final emprolijé el código y quedó así:
<i aria-hidden="true" class="fas fa-cog fa-sm" style="color: #FF5900"></i>
Y el título
Por ahora quedó todo perfecto. mil gracias. Lo marco como resuelto
Hola Marcos,
Enhorabuena lograste solucionarlo, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un saludo