Buenos días!
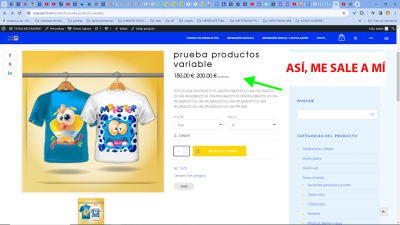
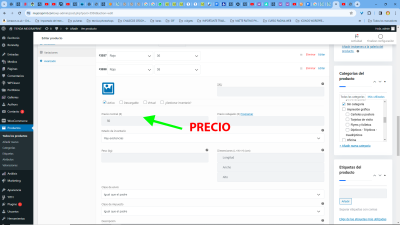
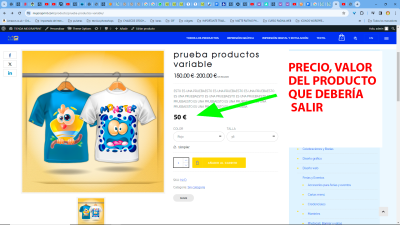
Perdón! El problema que tengo es que dentro de WOOCOMMERCE, al crear las variaciones del producto, no me sale el valor o precio concreto de la variación seleccionada. Sólo el rango y he visto, al crear el producto, que tiene que salir en pequeñito.
Mi tema es de Ronneby.
No creo que sea del tema porque todo sale bien, menos eso. Puede que me haya saltado algún paso, que haya algún ajuste del Woocommerce que no haya puesto bien, o que me falte añadirle alguna extensión o plugin... El caso es que es la primera vez que lo uso, y de momento, esto, no sale.
A ver si me pueden indicar cuál es el problema, por favor! Estas imágenes las mando, por si les aclara algo más.
Muchas gracias. Un saludo.
Hola Joaquin.
Creo que el problema es de tu plantilla, para probarlo realiza lo siguiente:
.- Instala el siguiente plugin:
-> https://es.wordpress.org/plugins/code-snippets/
El plugin sirve paar añadir código sin tener que editar archivos.
Una vez instalado:
.- Accede a Fragmentos de código -> Añadir nuevo.
.- Añade el siguiente código:
/* Ocultar el precio mostrado al selecciona variacion y cambiamos el precio de la pagina del producto */
add_action( 'woocommerce_variable_add_to_cart', 'we_cambiar_precio_segun_variacion' );
function we_cambiar_precio_segun_variacion() {
global $product;
$price = $product->get_price_html();
wc_enqueue_js( "
$(document).on('found_variation', 'form.cart', function( event, variation ) {
if(variation.price_html) $('.summary > p.price').html(variation.price_html);
$('.woocommerce-variation-price').hide();
});
$(document).on('hide_variation', 'form.cart', function( event, variation ) {
$('.summary > p.price').html('" . $price . "');
});
" );
}
.- Accede a temas y activa la plantilla StoreFront
Revisa si con la plantilla Storefront se muestra el precio de la variación.
Un saludo
Hola Joaquín.
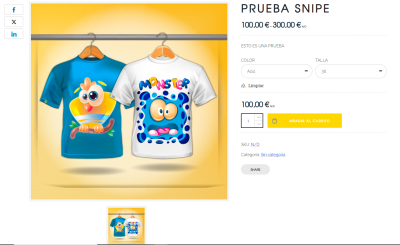
Al final, después de hacer lo que me has comentado, verlo en otro tema e incluso probar el código en la ubicación que tiene el tema para ello, parece ser, que el problema estaba en un plugin de variaciones que tenía, no se porqué. Lo he desactivado y ya si sale el precio de cada variación. ¡Menos mal, no quería cambiar de tema.
Te mando imagen.
Muchas gracias por todo!
Hasta la próxima, que seguro que habrá más...!
Saludos.
Hola Joaquín,
Estupendo, encantados de poder ayudar y si tienes alguna otra duda con gusto te podemos ayudar.
Un saludo 🖐️