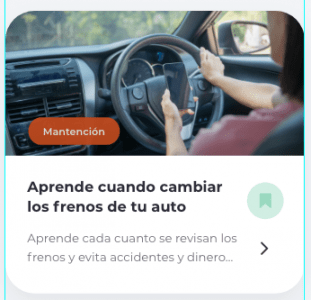
Hola como puedo acortar el titulo de una card, he puesto css pero solo me lo aplica a la primera linea. Adjunto imagen como me gustaría que quedará...
Algún truquito con js, para que esto ocurra en el segunda linea, tal como en lmágen?
Estas card son hechas por un plugins así que podría añadirles un ID o una clase...
Contenido solo visible a usuarios registrados
Hola Carlos,
Donde podemos ver esto que comentas al ingresar a tu web veo que no funciona del todo bien.
Un saludo 🖐️
Hola esta es la url en donde puede revisar las card de prueba, recomiendo que revise la misma card del video.
https://www.mercadoautoschile.cl/requisitos-para-trabajar-como-repartidor-a-en-uber-eats-2021/
Mi idea es que el extracto del post se acorte en la segunda linea con los puntos suspensivos. Al igual que la imagen del diseño que estoy haciendo.
En la url indicada estoy creando la card y me encuentro con este problema que solo por Css puedo acortar la primera linea con los puntos suspensivos. Tener en cuenta que logre esta función del extracto con un conmutador.
La imágenes son el prototipo de diseño que pienso desarrollar en wordpress.
Que tal Carlos,
Quizás el siguiente CSS pueda ayudarte sin embargo veo que tu sitio tiene varios problemas de diagramación y hacer ajustes mas drásticos podría involucrar desarrollo a medida, en ese caso te podríamos recomendar a nuestros colaboradores que con gusto podrán ayudarte https://www.webempresa.com/directorio-colaboradores.html
#archive-post-new a {
width: 230px;
white-space: initial;
text-overflow: ellipsis;
overflow: hidden;
-webkit-line-clamp: 2;
display: -webkit-box;
-webkit-box-orient: vertical;
}
Saludos!
Es el mismo código que le tengo al extracto, no tienen algún truco javascripts? El css solo sirve para una linea...
Hola Carlos,
En efecto es similar pero desde el inspector lo he modificado si te has podido fijar, lo has probado para ver su resultado?
no tienen algún truco javascripts? El css solo sirve para una linea...
Lamentablemente no, recuerda que por esta vía podemos es orientar en camino a la solución de la consulta mas no hacerla exactamente sin embargo tal como mencione en mi mensaje anterior si requieres algo a medida puedes consultar con nuestros colaboradores.
Te dejo por acá una consulta muy similar donde profundizan en una alternativa con jquery, quizás sea lo que estas buscando https://stackoverflow.com/questions/3922739/limit-text-length-to-n-lines-using-css/13924997
Saludos!