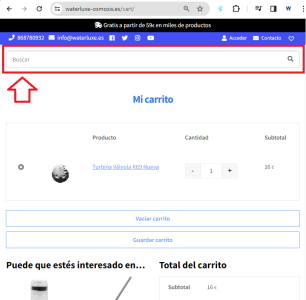
Buenas tardes, en mi web, cuando aterrizas en el carrito y en el checkout (versión móvil solo), hace una especie de rebote en la parte superior de la página que no me gusta y deja un espacio en blanco vacío que aún me gusta menos. Me gustaría eliminar este efecto.
Cuando inspecciono justó ahí para ver si hay un elemento oculto que provoca ese efecto me encuentro que es el campo de búsqueda de los productos, que por una alguna razón ahí está pero de forma oculta. Esto provoca demasiado espacio en blanco y el efecto anterior que os mencionaba. Reitero, sólo en la versión móvil, en el PC no lo hace.
Por favor, me podríais ayudar con un fragmento de código php para eliminar el campo de búsqueda en la página del carrito y del checkout para implementar en el function.php?
También adjunto imagen para que se comprenda mejor.
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Tomás,
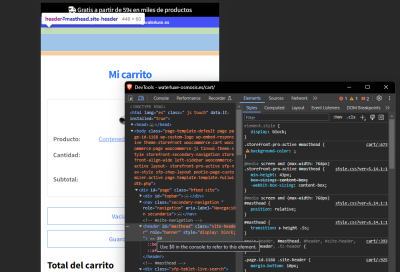
Entiendo te refieres a este espacio que se muestra
Si es así no podemos proporcionarte un codigo personalizado en para tu function; sin embargo, puedes probar eliminar el espacio con un código CSS como
@media only screen and (max-width: 600px) {
.woocommerce-cart #masthead {
display: none !important;
}
}
Puedes comprobar si con ello logras eliminar lo que necesitas
Un Saludo
@karen Muchas gracias, funciona, pero también que gustaría eliminar en el checkout, ¿podemos implementar en el mismo código?
Hola Tomás,
En este prueba añadir el siguiente código y revisa si con ello se elimina
@media only screen and (max-width: 600px) {
..woocommerce-checkout #masthead {
display: none !important;
}
}
Verifícalo y nos comentas como ha ido
Un Saludo
Hola Tomas,
Encantados siempre de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo