Buenos dias
Queria saber como quitar el espaciado blanco que hay entre los productos y el menu (foto adjunta) he estado probando diferentes css pero aun no he dado con el bueno, aunque no se si solo habra que usar php al ser un producto.
Contenido solo visible a usuarios registrados
Hola Ruben.
Prueba con lo siguiente:
.title, .title img {
height: 10em!important;
}
Puedes añadirlo en Apariencia -> Personalizar -> CSS Adicional
Un saludo
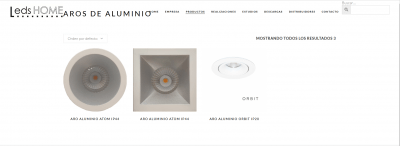
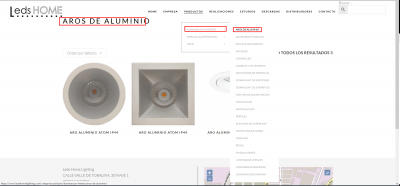
El codigo ha servido gracias, pero en relacion al codigo queria saber si hay alguna manera de "separar las paginas", me refiero con esto a los productos (cualquiera de ellos) en la parte superior no tienen ningun titulo de wordpress pero la pagina relacionada con categorias (por ejemplo aros de aluminio, foto adjunta) se ve afectado por el estilo css y queda demasiado arriba, no se si es posible separar los elementos o "recortar" por abajo del elemento.
Asi queda perfecto en productos solos
Este aros de aluminio es el elemento que digo que si se podria separar ya que el titulo se junta con el menu no se si se podria recortar para que vaya hacie abajo sin dejar espacios en blanco
Hola Ruben.
ok prueba si con este código no se ve afectado en al pagina de categorias:
.title.with_background_color {
height: 10em!important;
}
Un saludo
Buenas pepe
Si que le afecta a las categorias, he pensado si se le podria asignar un nombre css al apartado que no tiene titulo pero no se si a ese elemento en concreto se puede.
Hola Ruben.
Lo estoy probando y veo que en la pagina de categorias de productos no afecta, en la pagina de productos es donde tiene efecto el código:
Puedes indicarle el ID del producto pero tendras que hacerlo uno por uno con todos los productos que tienes.
Un. saludo
Creo que ha habido un malentendido, en la paginadonde esta en blanco funciona perfecto pero si tu vas a nuestro menu desplegable y abres ahi aros d aluminio u otra categoria a mi por lo menos en vista navegador oprivado y virta normal me aparecen los tituclos muy subidos. Si clickas en productos esa pagina que te eneseña todos los productos esta bien, pero el problema es el seleccionado del menu que te engloba todos los productos del tipo seleccionado y ahi se ve mal.
Creo que ha habido un malentendido, en la paginadonde esta en blanco funciona perfecto pero si tu vas a nuestro menu desplegable y abres ahi aros d aluminio u otra categoria a mi por lo menos en vista navegador oprivado y virta normal me aparecen los tituclos muy subidos. Si clickas en productos esa pagina que te eneseña todos los productos esta bien, pero el problema es el seleccionado del menu que te engloba todos los productos del tipo seleccionado y ahi se ve mal.
Hola Ruben,
Verifica si con el siguiente código CSS el espacio para ajustar el título del sitio web solo se muestra en las categorías de los productos
.title_outer.title_without_animation {
margin-top: 6em;
}
Muchisimas gracias a los 2 ya funciona todo correctamente, si me surge un problema con la pagina os preguntare.
Muchas gracias
Hola Ruben,
Estupendo, recuerda que si tienes alguna otra duda puedes crear un nuevo tema y con gusto lo atenderemos.
Un saludo 🖐️