hola me podrian brindar un codigo Css para que pueda eliminar esa perte
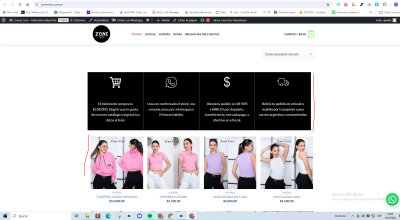
También me gustaría que los cuadrados estén centrados, ya que actualmente sobra una parte en blanco. Si es posible, preferiría que el fondo negro cubra todo el cuadrado para que no quede
Contenido solo visible a usuarios registrados
Hola Ruben,
Veo que nos haces varias solicitudes que podrian tomarse como temas independientes pero espero responderte cada consulta 😊
hola me podrian brindar un codigo Css para que pueda eliminar esa perte
Cuando te refieres a esa parte hablas del filtro de precios o el contenedor completo que comprende dicho espacio?
También me gustaría que los cuadrados estén centrados, ya que actualmente sobra una parte en blanco. Si es posible, preferiría que el fondo negro cubra todo el cuadrado para que no quede
Aca hay dos detalles
1- el centrar los elementos a simple vista es complicado dar una solucion efectiva ya que probablemente los has construido con el maquetador que trae el tema integrado, valida las opciones de los modulos con los que has hecho dicha estructura para alinear verticalmente todos los elementos
2-por otro lado, supongo que te refieres a eliminar el padding que aplica el contenedor negro con respecto al contenedor global de la web, podria insistir que revises las opciones del contenedor y puedas reducir o colocar en cero estos espacios, si no le ves la forma si podemos recurrir a CSS pero recuerda tal como te he comentado en otra consulta similar, lo ideal es validar las opciones que tenemos a nuestra disposicion y solo recurrir a los estilos CSS cuando sea realmente necesario
Como extra te dejo la documentacion del tema para que le eches un vistazo
https://docs.uxthemes.com/collection/1-flatsome
Saludos!
hola me podrian brindar un codigo Css para que pueda eliminar esa perte
Cuando te refieres a esa parte hablas del filtro de precios o el contenedor completo que comprende dicho espacio?
necesitaria quitar el cuadrado de Orden predeterminado, 😀
En cuanto a la segunda consulta, hay un espacio o está desplazado ligeramente hacia la derecha. No sé si se logra notar en la captura que estoy haciendo, pero ocurre lo mismo tanto en la PC como en otros.
lo marque con el rojo como pude para que se pueda notar, pero lo mas raro es que en el constructor no pasa eso...
esta todo cubierto
Hola Ruben,
necesitaria quitar el cuadrado de Orden predeterminado
.woocommerce-ordering, .woocommerce-ordering select {
display: none !important;
}
hay un espacio o está desplazado ligeramente hacia la derecha.
Por defecto estos paddings los agrega la propia estructura del tema o el constructor
Podria resolverse con unos estilos CSS como los siguientes
.col, .columns, .gallery-item {
padding: 0 !important;
}
Saludos!
Solo faltaria el la parte del celular.... que hay un espacio libre no impacto. Sigue teniendo un espacio
Hola ruben.
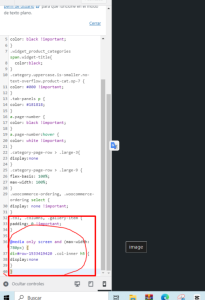
Revisa si es esto lo que buscas:
@media only screen and (max-width: 780px) {
div#row-1533419420 .col-inner h5 {
display:none
}
}
Un saludo
no me funciono,
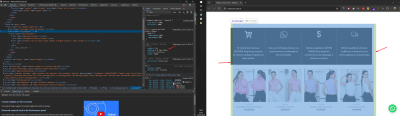
me paso tambien cuando puse un codigo se me pegaron los productos tambien, quiero que esten separados... como estaba antes
los quiero asi, separados
disculpen las molestias
Hola Ruben,
Vamos a ajustar algunas cosas
Primero retira los siguientes CSS sugeridos ya que estan afectando otros elementos
Seguido de esto por favor valida si has colocado margenes negativos al contenedor negro de forma manual, puedo verlo desde el inspector del navegador
Por ultimo prueba los siguientes estilos CSS
@media(max-width:768px){
.col{
padding: 0 !important;
}
}
De esta forma estaremos eliminando los espaciados que tienen las columnas pero solo en vistas moviles
Prueba y nos comentas
Saludos!
Seguido de esto por favor valida si has colocado margenes negativos al contenedor negro de forma manual, puedo verlo desde el inspector del navegador
si yo lo puse en el constructor el fondo negro en forma manual, lo tengo que quitar?
Hola Ruben,
si yo lo puse en el constructor el fondo negro en forma manual, lo tengo que quitar?
Si por favor, retiralo para que no se desajuste
Probaste los cambios de estilos CSS sugeridos?
Quedamos atentos
Saludos!
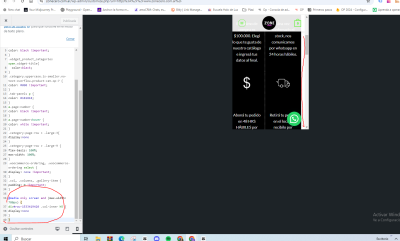
Quite el fondo blanco, y le puse el codigo que me dijiste
@media(max-width:768px){
.col{
padding: 0 !important;
}
}
asi quedo....
Hola Ruben,
Puede que se haya malinterpretado el ajuste del contenedor con fondo negro, lo que debíamos ers retirar los márgenes qué aparecían, no quitar la sección ni su fondo de color
Por otro lado estoy viendo que los paddings en mobile han funcionado, los has validado?
Saludos!
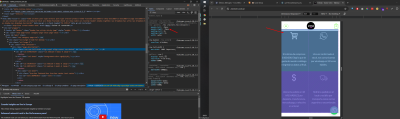
Buenas aca seguimos en la lucha, no podemos hacer algo con este espacio blanco que esta sobrando ahi ?¡
sigue sin funcionar =(
Que tal Ruben,
He revisado y varias cositas
Primero los paddings de cada columna por defecto si que se han quitado ya que funciona en el contenedor que tiene los productos
Ahora bien debo insistir, en el contenedor negro hay unos margenes y eso fue lo que consulte si fue colocado manual y si los podias retirar
Fijate como se ve si los retiro desde el inspector del navegador, no te doy un CSS sugerido ya que desconozco si los márgenes negativos los has incluido tu o es algo por defecto y se debe aplicar de manera global
Saludos!
muchas gracias, perdon que sea insistente pero sigue habiendo un espacio
lo pueden notar?