Hola, una consulta: necesito hacer cambios en el botón flotante que tiene esta pagina www.nuevocontinente.org (Señal en vivo) he buscado por plugins, estilos personalizados de la plantilla, widgets pero no lo he podido encontrar para modificarlo, por donde puede ser?, gracias
Hola Fabian,
Nos puedes comentar que necesitas modificar de este botón flotante?, ya que si no lo encuentras puede que esto este desarrollado a medida, tu creaste esta web?, si nos comentas que necesitas hacer con este botón podemos verificar, igualmente te comparto la documentación por si te es de utilidad. https://ogo.rainbow-themes.net/manual/
Un saludo 🖐️
Hola, gracias por tu respuesta, no, esta pagina la creo otra persona y me la entregaron ahora para hacerle algunos ajustes, especificamente necesito cambiar la URL de http por https y agrandar la imagen, mas adelante posiblemente necesite eliminar este boton flotante, pues no les agrada a lagunas personas de la empresa pero aun no han definido esta parte
gracias por tu ayuda, no encuentro por donde hacer esta modificacion
Hola Fabian,
Con respecto al tamaño puedes modificar el css ingresando a Apariencia → Personalizar → Css Adicional, puedo ver por consola que tiene una clase asignada con unos estilos así que posiblemente te encuentres con estos mismos valores en esta sección por lo que simplemente modificas los que necesites:
.vuela {
width: 150px !important;
height: auto !important;
right: 30px;
bottom: 200px;
position: fixed;
}
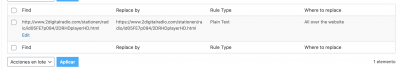
Siendo width ancho, height alto de la imagen, right es la separación del lado derecho de la web y bottom la separación de la parte inferior, por otro lado puedes modificar el url que esta tiene puedes instalar el complemento find and replace, en el puedes ingresar en el primer valor la url completa que tiene ahora ese botón por ejemplo
La url la puedes obtener al dar click derecho → copiar dirección del enlace, nos comentas como te va con esto
Un saludo 🖐️
Hola, muchas gracias, instale el plugin e hice el reemplazo segun tus indicaciones, pero al cambiar de http a https al dar click sobre el boton, la ventana emergente con la señal de radio deja de funcionar, se da click pero no abre, pero si borro la regla, vuleve a funcionar pero como http...
Hola Fabian,
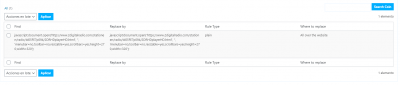
Prueba de la siguiente manera, en el campo de Find coloca únicamente:
http://www.2digitalradio.com/stationen/radio/id05FE7p094/2DRHDplayerHD.html
Y en el campo de Replace coloca:
https://www.2digitalradio.com/stationen/radio/id05FE7p094/2DRHDplayerHD.html
Guarda cambios, prueba y coméntanos el resultado, por favor.
La regla debería quedar de la siguiente manera:
Saludos
Gracias!! ahora si funciona correctamente, no lo hubiera podido lograr sin la ayuda de ustedes, mil gracias, solucionado!
Hola Fabian,
A ti muchas gracias por consultarnos y por tu preferencia y confianza en Webempresa.
Me alegra que nuestra ayuda te fuera de utilidad, nos mantenemos pendientes a tus consultas futuras.
Nos leemos pronto en el foro, saludos 🙂