Alguien podría indicarme como mejorar el rendimiento de mi sitio web? He indagado bastante en el tema pero no termino de solucionarlo. El problema principal es el tiempo de respuesta del servidor, que llega a más de 2 segundos, pero hay otros temas, como la expiración de los headers, reducir el número de elementos DOM o utilizar dominios cookie-free. La verdad es que hace tiempo que intento mejorarlo y no lo consigo y ya no sé por donde buscar más ayuda.
A parte de las puntuaciones de Page Speed o GtMetrix, lo que me interesa más es que la web cargue rápida, las puntuaciones ya son secundarias...
Gracias
Hola
Envíanos la url de tu sitio para verificar lo que comentas y probarla en Google Page Speed.
De manera general el tiempo de respuesta de servidor se puede mejorar optimizando imágenes y usando plugins de cache y compresión.
Saludos.
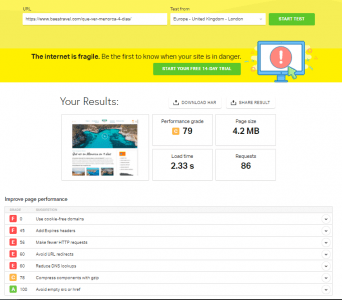
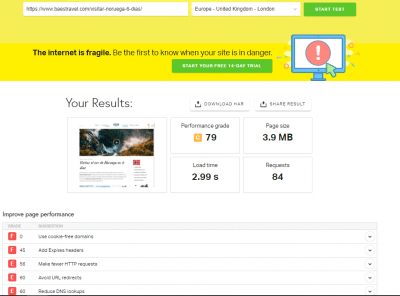
Buenas, de las herramientas que hay para comprobar el rendimiento de la web, he leído en la mayoría de sitios que Google Page Speed es el peor y menos fiable, siendo GtMetrix y Pingdom Tool los mejores en rendimento. Ya he comprobado las métricas en los 3 sitios. Por otro lado, he intentado optimizar las imágenes antes de subirlas al Wordpress con Photoshop, i además ahora tengo instalado vuestro plugin, optimizador.io, para ayudar a mejorar en este aspecto.
Por otro lado, tengo el autoptimize, que siempre me ha funcionado muy bien, y el W3 Total Caché, que cuesta más de configurar y puede que no lo tenga del todo bien, pero aún así, con estos 2 plugins el rendimiento deja mucho que desear, sobretodo en las páginas del blog, entradas y tal, en las páginas no tanto porque no hay tanto contenido.
La url del sitio es: https://www.baestravel.com/ , pero como digo, la Home i las páginas no tienen tanto problema aunque pueden mejorar. Los problemas están en las entradas del blog en si, con un rendimiento bajo en muchos aspectos. Estoy intentado mejorarlo como puedo pero es muy complicado, además hay parte que debe hacerse en el servidor/hosting, como el tiempo de respuesta.
Los tiempos de carga de la mayoría de páginas y el rendimento en general no es bueno, agradezco cualquier ayuda posible.
Muchas gracias, un saludo.
Hola Alex,
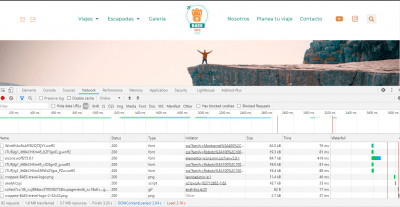
Si revisas a detalle el informe que nos compartes de Pingdom tools notarás que los elementos que mas tiempo le llevan cargar al navegador son imágenes, por lo que te sugiero revisar las imágenes que estás subiendo, aunque los plugins de optimización de imágenes hacen un excelente trabajo. Revisa si se están optimizando apropiadamente, ¿Recién activaste el plugin de optimización de imágenes de Webempresa?
Por otro lado, te sugiero editar el archivo htaccess de tu sitio web reemplazando el bloque de código que inicia con
<IfModule mod_expires.c>
y termina con
</IfModule>
con el siguiente:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType text/html "access plus 3 days"
ExpiresByType text/xml "access plus 1 seconds"
ExpiresByType text/plain "access plus 1 seconds"
ExpiresByType application/xml "access plus 1 seconds"
ExpiresByType application/rss+xml "access plus 1 seconds"
ExpiresByType application/json "access plus 1 seconds"
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/javascript "access plus 1 week"
ExpiresByType application/javascript "access plus 1 week"
ExpiresByType application/x-javascript "access plus 1 week"
ExpiresByType image/x-ico "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType application/pdf "access plus 1 month"
Header unset ETag
Header unset Pragma
Header unset Last-Modified
Header append Cache-Control "public, no-transform, must-revalidate"
Header set Last-modified "Mon, 1 Oct 2018 10:10:10 GMT"
</ifmodule>
Puedes tambien evaluar usar un servidor tipo Cloudfare para el mensaje de "Cookie free domain" -> https://www.webempresa.com/blog/cdn-wordpress.html
Si consideras que es necesario realizar ajustes del lado del servidor te sugiero contactar con soporte técnico mediante tickets desde tu área del cliente y les expongas tu inquietud al respecto, aunque no considero que sea necesario, al menos de que tengas dificultades con la configuración de los plugins de caché y optimización.
Saludos.
Por fin algo de soluciones! Gracias
El plugin de optimizar imágenes hace una semana, no hace mucho tiempo aún, porque creía que con subir las imágenes con el tamaño adecuado y bajar su peso era suficiente, pero hay algunas de ellas que tocará corregir y espero que el plugin ayude.
Por otro lado probaré de añadir el código que has dejado para los Header Expires, a ver si mejora un poco. El tema de cookie Free domain si es con Cloudflare ya apunte los DNS allí, pero tampoco noté una mejora sustancial con Cloudflare y volví a quitarlo. A lo mejor no lo tenía bien configurado. Si sabes de alguna guía para configurar bien tu sitio allí te lo agradecería.
Y los ajustes del lado del servidor ya he estado hablando con los técnicos de webempresa en un ticket y poco pueden hacer me indican. Puede ser que no haya algun problema en esta parte, pero lo de los tiempos de respuesta del servidor, que es lo que cuesta más en cargar la página creía que era por el lado del servidor. Quizá estoy equivocado, no tengo muchos conocimentos técnicos del back-end.
Estos días he empezado un nuevo proyecto, y antes de ponerle todo el contenido he ido haciendo pruebas de rendimiento, por ejemplo sin instalar nada,a después solo con un tema, el Astra, después con el pagebuilder, Elementor, y los tiempos eran buenos, pero con Elementor y Elementor pro sin poner demasiado contenido ya aparecían mensajes de "elementos que bloquean el renderizado" y "mejora el tiempo de respuesta del servidor". Es un plugin muy completo y no debe estar optimizado al 100%, porque como digo, crear una página con un header y footer, 1 slider 3 textos y 4 imágenes, el rendimiento del sitio era sobre un 70 - 75%.
Voy a probar los consejos que has indicado, si te se ocurre alguna posible solución más te lo agradecería.
Un saludo bulmaro.
Hola
Como en algunos de los apartados de tu sitio tienes varias imágenes, algo que podrías evaluar es usar Lazy Load, es decir que las imágenes que no se muestran en la página aún no se carguen y sólo se carguen cuando se hace scroll, revisa por ejemplo: https://pe.wordpress.org/plugins/rocket-lazy-load/
Si tienes Elementor Pro, puedes consultar con el soporte, tal vez tengan alguna configuración recomendada que pueda al menos reducir ese tiempo. Has probado Elementor con otro Theme, por ejemplo el que el theme Hello que es igualmente de los desarrolladores de Elementor?
Saludos.
Buensa John,
Ahora he instalado el Lazy Load para probar como afecta y si consigue alguna mejora. Los resultados en Gtmetrix son, que el PageSpeedScore se mantiene, con o sin el plugin, y los resultados YSlowScore son un poco peores, porque aumenta el error: "use cookie free domains". No sé si vale la pena instalarlo o no, en principio debería merjorar el rendimiento por reducir las peticiones http, pero no se.
El tema Hello me lo he planteado, pero es como una hoja en blanco, y hay muchas funcionalidades que después te toca añadirlas igualmente, sigo con el Astra de momento, que también está muy optimizado.
Por otro lado, necesitaría ayuda sobre resolver estos errores de Page Speed:
-Carga previamente las solicitudes clave
He probado de añadir en el Header del tema, <link rel="preloader" href="/assets/.../fa-solid-900.woff2" as="font">, y otros 2 más para solucioar los errores, pero no provoca efecto y el error persiste. Creo que este error no puede ser muy difícil de solucionar, pero no consigo sacarlo.
-Elimina los recursos que bloquean la renderización
Aún no lo he abordado y no sé como
-Suprime los CSS no utilizados
No lo he probado, no sé si solo es entrar en los archivos del cpanel, seguir la ruta y eliminar el archivo que indica o eso puede dañar el sitio web y tener más problemas
-Evita una DOM excesiva
Estre problema lo veo complicado de resolver, porque por lo que he leído, consiste en la estructura de la página, el número de cajas utilizadas, herencias y tal, y al construir el sitio con un PageBuilder pues no se como controlar esa estructura. A lo mejor hay alguna forma de minimzar este problema.
Para acabar, en el análisis de GtMetrix me gustaría mejorar 2 posibles errores, ya que es imposible tenerlo todo perfecto.
-Add Expire Headers, para elementos externos. La mayoría los he resuelto con el código que ha pasado el compañero antes, pero los de Google Analytics no sé si se pueden mejorar, al ser de un tercero.
-Use un CDN
He tenido el Cloudflare activado alguna vez, lo he vuelto a desactivar, y así 2 o 3 veces, porque por un lado es bueno pero por el otro no, y no sé si dejarlo activado o no. Si lo activo necesitaría una buena guía de configuración de Cloudflare para no tener problemas, y si alguien que entienda cree que no es necesario, pues obviaré ese error.
Lo siento por el misal, pero si alguien pudiera solucionar almenos alguno de estos puntos sería de gran ayuda y se lo agradecería muchísimo.
Gracias, un saludo.
Hola
Con respecto al punto 2, de eliminar los recursos que bloquean la renderización, es porque los estilos y archivos js se cargan antes que el contenido, esto depende muchas veces del theme que usas o de los plugins que tienes.
El plugin Autoptimize te mueve los scripts al final, podrías probar moverlo, sin embargo ten en cuenta que algunos archios no será posible moverlos, tendrías que ir probando.
Te sugiero mejor abrir consultas específicas por cada punto en el que tienes dudas, de esta forma mantenemos el foro ordenado.
Saludos.
De acuerdo, pues voy a abrir los temas por separado para ver si puedo conseguir un poco de ayuda.
Gracias por todo, un saludo.
Hola Alex,
De acuerdo, siempre encantados de ayudarte.
Escríbenos si tienes cualquier otra consulta
Un Saludo