Hola, en mi web tengo problemas con el parámetro "served scaled images" en la optimización de carga. Entiendo que significa que mi web minimiza las imágenes en vez de haberlas subido en ese tamaño pero no entiendo como quiere que lo haga. Realmente esas imágenes se muestran en las url de producto en ese tamaño pero para meterlas en el sidebar pues se minimizan pero no se si debería subirlas en ese otro tamaño otra vez y tampoco se como indicarle al widget que las coja de ahí si las coge automáticamente de "productos".
Por otro lado tengo plugins comooptimizador.io, smush, Regenerate Thumbnails, que ya no sé si me sirven o cual dejar porque se supone que ayudarían a estas cosas y sin embargo mi puntuación en gtmetrix no varía.
Luego tengo problemas con la memoria caché. He probado a poner magic caché + wp rocket que se suponía que era lo mejor y no mejora resppecto a wp fastest caché. Ya tengo un lío que no sé cuaes dejar porque los consumos de recursos me aumentaban al dejar solo estas útlimas. Total que tengo wp rocket, varnish, magic caché que ya no sé si está activada en el hosting o no, wp-optimize, wp fastest... mucho jaleo.
A ver si me podéis ayudar con la configuración de optimización de imágenes, carga y caché-
Muchas gracias.
Hola José Antonio,
Entiendo veo que tienes muchos plugins que de manera general realizan la misma función, esto a la larga consume muchos mas recursos de tu hosting y perjudican tu web.
Te recomendaría en principio para tus imágenes ya que tienes optimizador.io que te quedes con este y verifiques el comportamiento de tus imágenes, ten en cuanta que con el plugin ya lograrás reducir el tamaño de estas en un 20 y 70% permitiendo de esta forma aumentar el tiempo de carga de tu sitio web, ademas que puedes ver las estadísticas completas con los logros conseguidos al optimizarlas.
Si deseas ver como optimizar aun mas los tamaños de las imágenes de forma correcta te comparto el siguiente articulo -> https://www.webempresa.com/blog/imagenes-en-wordpress-gestionando-los-tamanos-correctos.html
Con respecto a la opción de cache ten en cuenta que Magic Caché (Varnish) es a nivel de servidor para que funcione de forma correctamente con WP-rocket tienes que ir al listado de plugins de tu WordPress y hacer click en los Ajustes de WPRocket. En la pestaña de «Varnish», marca la casilla: «Activar la limpieza automática del caché Varnish»
En esta guía puede leer un poco mas sobre magic cache y como funciona -> https://guias.webempresa.com/preguntas-frecuentes/magic-cache/
Adicional te comparto este articulo donde mencionan como puedes optimizar tu sitio web para que cargue más rapido -> https://www.webempresa.com/blog/optimizar-wordpress-para-que-tu-web-cargue-mas-rapido.html
Comprueba esto y nos comentas como ha ido todo.
Un Saludo
Hola José Antonio,
Entiendo veo que tienes muchos plugins que de manera general realizan la misma función, esto a la larga consume muchos mas recursos de tu hosting y perjudican tu web.
Te recomendaría en principio para tus imágenes ya que tienes optimizador.io que te quedes con este y verifiques el comportamiento de tus imágenes, ten en cuanta que con el plugin ya lograrás reducir el tamaño de estas en un 20 y 70% permitiendo de esta forma aumentar el tiempo de carga de tu sitio web, ademas que puedes ver las estadísticas completas con los logros conseguidos al optimizarlas.
Si deseas ver como optimizar aun mas los tamaños de las imágenes de forma correcta te comparto el siguiente articulo -> https://www.webempresa.com/blog/imagenes-en-wordpress-gestionando-los-tamanos-correctos.html
Con respecto a la opción de cache ten en cuenta que Magic Caché (Varnish) es a nivel de servidor para que funcione de forma correctamente con WP-rocket tienes que ir al listado de plugins de tu WordPress y hacer click en los Ajustes de WPRocket. En la pestaña de «Varnish», marca la casilla: «Activar la limpieza automática del caché Varnish»
En esta guía puede leer un poco mas sobre magic cache y como funciona -> https://guias.webempresa.com/preguntas-frecuentes/magic-cache/
Adicional te comparto este articulo donde mencionan como puedes optimizar tu sitio web para que cargue más rapido -> https://www.webempresa.com/blog/optimizar-wordpress-para-que-tu-web-cargue-mas-rapido.html
Comprueba esto y nos comentas como ha ido todo.
Un Saludo
Pues me has dejado igual, esos artículos ya los conocía. Como te digo he probado esas configuraciones y nada. Además he preguntado por el problema de served scaled images describiendo el problema y teniendo ese plugin activo y no entiendo cual es la solución. Me puedes ayudar? Gracias.
Hola Jose Antonio,
Entiendo, en este caso puedes enviarnos una captura con el error que nos comentas te esta ocasionando las imágenes?
De esta forma podremos verificar con mayor detalle.
Un Saludo
--
Como te decía esas imágenes sí que se muestran en el post en grande al tamaño subido o en el producto pero en el sidebar o en donde se ven en miniatura todos los artículos se ven en pequeño por eso no se como evitarlo. Gracias.
Hola Jose Antonio,
Como bien debes saber de acuerdo al mensaje tienes imágenes que si bien se redujeron el análisis indica que estas redimensionando estas imágenes más grandes o pequeñas mediante modificadores en lugar de servir la imagen adecuada a cada resolución de pantalla.
Es decir que tienes imágenes se cargan en el tamaño original pero con los parámetros que se añaden en el código hacen que se muestren mas pequeñas de acuerdo al contenedor donde se muestren en tu sitio web.
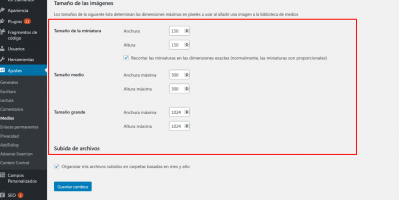
Para solucionar esto lo primero es subir las imágenes en tamaños adecuados o por ejemplo modificar los tamaños predeterminados de wordpress a los que tiene tu tema. Estas opciones las encuentras en la opción de Ajustes -> Media
Ademas hay otras opciones que debes tener en cuenta como por ejemplo usar lazy load el cual mostrara tus imágenes de forma diferida y cuando es necesario visualizarlas es decir cuando se hace scroll en el sitio web.
Si deseas saber mas sobre esto puede encontrar más información en el siguiente articulo -> https://www.webempresa.com/blog/lazy-load-wordpress-mejora-velocidad-web.html
En este articulo puedes encontrar información detallada sobre este error y como puedes solucionarlo -> Contenido solo visible a usuarios registrados
Espero haberte podido ayudar un poco con tu consulta.
Un Saludo