Hola, tengo una duda que no sé si es de WordPress exactamente o más de hosting. Tengo que subir un archivo zip de una tipografía y no sé si se hace en WordPress o a través del cPanel. En el cPanel, ¿en qué carpeta concreta sería? No quiero subir el zip en el lugar incorrecto y tener problemas por ello ya que no suelo manejar las carpetas del cPanel.
Un saludo, muchas gracias.
Contenido solo visible a usuarios registrados
Hola David,
Inicialmente que procedimiento estás siguiendo o deseas hacer con la fuente que deseas subir, usualmente este tipo de archivos adicionales se suben en una carpeta llamada font que tu mismo puedes crear o en el directorio wp-content, si es posible indícanos que es lo que deseas hacer y que procedimiento están intentando realizar de esta forma podemos ayudarte con mayor detalle
Por ejemplo si lo que deseas es añadir una fuente nueva puedes verificar la siguiente guía donde explican como hacerlo -> https://soporteforo.webempresa.eu/guia/cambiar-fuentes-tipograficas-sin-complementos-en-wordpress/
Un Saludo
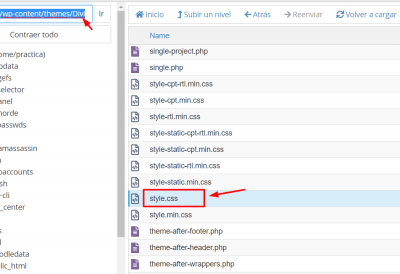
Hola, buenas tardes. He creado una carpeta en public.html / wp-content llamada Font. He subido el archivo zip de la fuente y ahora tengo que completar la carpeta style.css con un código html incluyendo la URL completa de la fuente, pero no encuentro esa URL en el cPanel.
Hola David,
En este caso el archivo style.css no es una carpeta sino un archivo que creado automáticamente por los desarrolladores de acuerdo al tema que usas, para localizar este archivo debes ingresar a la ruta wp-content/themes/tu_tema y dentro de él verás el archivo style.css
Ten en cuenta que usualmente este tipo de modificaciones adicionales se realizan en un tema hijo de tu tema principal, de esta forma cuando realices actualizaciones de tu tema no se perderán estos cambios, si deseas conocer un poco más sobre los temas hijo y como se utilizan te recomiendo le eches un vistazo al siguiente artículo -> https://www.webempresa.com/blog/crear-temas-hijo-child-themes-en-wordpress.html
Un Saludo
Gracias, Karen, modificaré ese archivo en el cPanel siguiendo esas instrucciones, aunque también se podría hacer en WordPress en Apariencia/Editor de Temas, ¿verdad?
Hola Davis.
Apariencia/Editor de Temas, ¿verdad?
Si, puedes editarlo desde apariencia -> Editor de temas
Un saludo
Hola, Pepe, buenas tardes. Creo que este es el código concreto que tengo que escribir en Apariencia/Editor de Temas / Style.css.
¿Me puedes confirmar que la ruta correcta sería esta? tengo la duda de si public_html es la carpeta de dominio, el resto creo que es correcto, no quisiera modificar el tema para cometer errores que afecten a la plantilla.
@font-face { font-family: respondent; src: https://dominio/public_html/wp-content/themes/sann/fonts/respondent.ttf ; }
Hola, Karen, sí, mi duda es exactamente si la ruta de la URL y el código a partir de la línea 14 de style.css que he puesto sería la correcta. Tengo la duda de si public_html es la carpeta del dominio o no.
: @font-face { font-family: respondent; src: https://dominio/public_html/wp-content/themes/sann/fonts/respondent.ttf ; }
Hola David,
En este caso no sé cómo esta tu archivo style.css, pero si es posible que deba ser a partir de la línea 14, ya que este código usualmente se añade al principio del archivo, si es posible envíanos una captura de esta sección de tu sitio web de esta forma podemos verificar con mayor detalle lo que nos comentas.
Prueba añadir el código y luego revisar si tu sitio web está tomando tu tipografía personalizada, ten en cuenta que es posible necesites borrar la cache de tu sitio web y navegador para ver los cambios
Comprueba esto y nos comentas como ha ido todo
Un Saludo
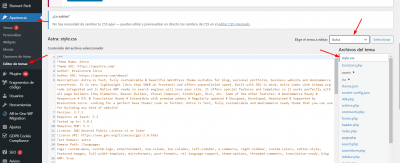
Hola, Karen, esa es la captura de pantalla. Supongo que en la línea 14 se puede poner el siguiente código, cambiando "dominio" por el dominio exacto.
@font-face { font-family: respondent; src: https://dominio/public_html/wp-content/themes/sann/fonts/respondent.ttf ; }
Hola David.
En la linea 14 no ya que es un comentario, todo lo que se encuentre entre /* ........*/ son comentarios que no tienen ningún efecto, tienes que añadirlo después del cierre de ese comentario en la linea 16
La URL tampoco estaria bien, le sobra public_html
@font-face {
font-family: respondent;
src: url( https://dominio/wp-content/themes/sann/fonts/respondent.ttf );
}
Un saludo
Hola, Pepe, buenas tardes. Entendido, el código va en la línea 16, muchas gracias también por la corrección de la URL, tenía esa duda. Un saludo.
Hola David,
Gracias a ti, siempre es un placer poder ayudarte
Quedamos atentos como ha ido todo
Un Saludo 😊