Hola Ruben,
Envíanos la URL donde podemos ver el botón que nos comentas para verificarlo con mayor detalle.
Un Saludo
Hola Ruben,
Entiendo, revisa si logras modificar su ubicación con el siguiente código CSS
@media only screen and (max-width: 600px) {
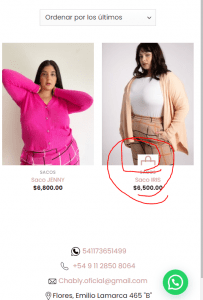
.yith-wcqv-button.inside-thumb {
margin-top: -50px;
}
}
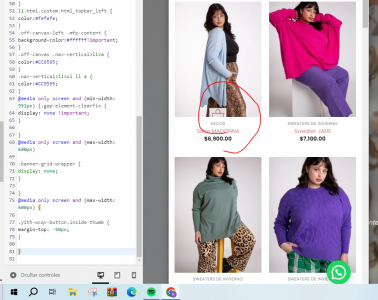
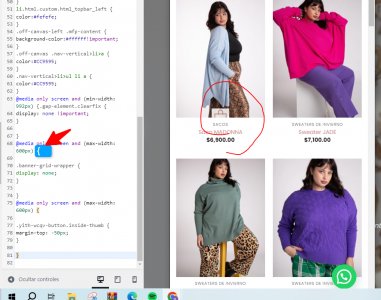
Verifícalo y nos comentas como va todo
Un Saludo
Hola Ruben.
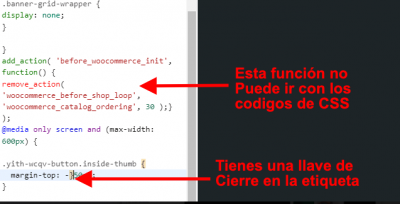
Tienes dos errores en la captura que muestras del código.
.- Las funciones se añaden el archivo functions.php o si utilizas algún plugin para añadir código como puede ser Code Snippets
.- El código que te paso mi compañera veo que añadiste el cierre con un corchete en la etiqueta del código:
Elimina los dos códigos y el código añadir es el siguiente:
@media only screen and (max-width: 600px) {
.yith-wcqv-button.inside-thumb {
margin-top: -50px;
}
}
Un saludo
Ruben,
Gracias a ti, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un saludo 😊