Hola, buenas.
Me gustaría poder ocultar de la lista de tabla de contenidos el título del artículo que aparece como primer punto de la lista (no como enbabezado interno del contenido).
Deberían aparecer solo los h2, h3 y h4 del propio contenido pero no encuentro la forma desde la configuración del widget de ocultar el h1.
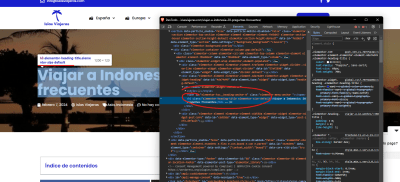
En este artículo por ejemplo https://islasviajeras.com/viajar-a-indonesia-20-preguntas-frecuentes/ no debería aparecer el propio título del artículo que no es un encabezado dentro del propio contenido : "Viajar a Indonesia: 20 preguntas frecuentes".
No veo que el primer punto de la lista tenga una clase diferente para poder asignarle un display:none.
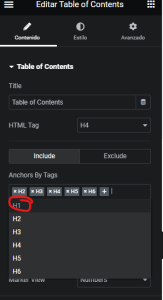
Desde la pestaña "Contenido" veo que hay una opción llamada "Incluir" pero no incluye el H1, por lo que entiendo que no debería aparecer.
La opción "Excluir" solo permite selectores, pero como decía, el primer punto que es el H1 del artículo, no tiene una clase diferenciada, y no sé si se puede asignar para poder ocultarla.
¿Alguna sugerencia de cómo poder eliminar los títulos de los artículos del primer punto de las tablas de contenido?
Un saludo.
Contenido solo visible a usuarios registrados
Hola Álvaro,
Dentro del widget de Elementor usualmente se puede excluir o añadir la etiqueta h1 para la tabla de contenido.
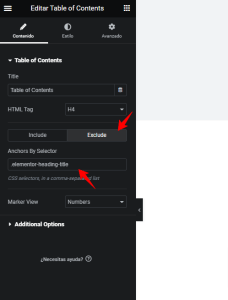
Una alternativa si esto no funciona es excluirlo con la clase del mismo h1 que se añade en los post, la cual veo es .elementor-heading-title, solo debes acceder a tu contenido >> tabla de contenido >> Excluir y añadir la clase que contiene este título
Puedes probar si con ello los títulos no se muestra en la tabla de contenido de los artículos.
Un Saludo
Hola, buenas tardes @karen
He probado lo que comentas. Te comento:
Dentro del widget de Elementor usualmente se puede excluir o añadir la etiqueta h1 para la tabla de contenido,.
Adjunto captura donde se ve que se las etiquetas que se incluyen y no aparece el H1. (captura1)
Una alternativa si esto no funciona es excluirlo con la clase del mismo h1 que se añade en los post, la cual veo es .elementor-heading-titlem, solo debes acceder a tu contenido >> tabla de contenido >> Excluir y añadir la clase que contiene este titulo
He añadido la clase indicada (.elementor-heading-titlem) a las exclusiones pero sigue mostrándose el título en el primer punto de la lista.
Como se puede ver en la captura 3, la clase .elementor-heading-titlem no aparece como tal, y no parece que haya alguna asignada a ese primer punto relacionado con el título.
Un saludo.
Hola Álvaro,
La clase aparece en el título principal de tu entrada; sin embargo, acabo de notar algo y es que el título de tus post se asignan como h3 y o h1, tienes esta plantilla personalizada?, si es así verifica estés seleccionando la etiqueta del título como tu h1, es po ello que el mismo se muestra en la tabla de contenido
Verifícalo y nos comentas como ha ido todo
Un Saludo
Hola @karen
Pues es cierto, no recordaba haber dejado mal asignado en el título el H3 en vez de H1, pero mucho menos pensaba que por asignar (mal) un H3 en la plantilla personalizada en el título, apareciese este en el primer punto del listado de la TOC.
He cambiado en la plantilla personalizada el título a H1 y ahora ya no sale el primer punto de la lista.
Muchas gracias, un saludo.
Que tal Álvaro,
Es un gusto saber que has encontrado la solución, cualquier otra duda que tengas estaremos atentos
Saludos!