Hola Julia,
Esto se muestra cuando añades los atributos de las imágenes como su ALT y Título, puedes revisar todo es proceso y como funcionan en el siguiente hilo de foro donde se trató un tema similar -> https://www.webempresa.com/foro/administracion-wordpress/valores-para-los-atributos-alt-y-titulo-de-las-imagenes
También puedes comprobar una guía sobre para qué se usan y como usarlo en el siguiente artículo que tenemos disponible -> https://www.webempresa.com/blog/atributos-imagenes-wordpress-seo.html
Verificalo y nos comentas como va todo
Un Saludo
Buenas tardes Karen,
No veo lo que pregunto, lo que quiero hacer es que al pasar el ratón no muestre el título con una ventana emergente.
Mil gracias como siempre!
Hola Julia,
Lo que nos muestras en la imagen es precisamente esa ventana emergente que mencionas, este es el title de la imagen que le añades cuando la subes y que se muestra cuando el usuario coloca el puntero sobre la misma.
Puedes ver un ejemplo completo en el siguiente video -> Contenido solo visible a usuarios registrados
Un Saludo
Hola Karen,
Perdona mi ignorancia y que insista, lo que me explicas lo entiendo y sabemos que esa ventana emergente es lo que ponemos en el título de la imagen.
Mi pregunta es:
Si se puede evitar que al pasar el ratón por la imagen se muestre ese título.
Gracias!
Hola Julian,
Puedes quitarlo tal como lo has hecho en otras imágenes de tu sitio:
Si lo tienes escrito se va a mostrar al pasar el mouse como te comentamos en otras ocasiones, esto es una ayuda tanto para los motores como para el visitante en caso de no cargar la imagen y situar el mouse le de un contexto de la misma. Te comento esto por qué tienes esta información como el título de la imagen, lo usual es que el título refleje la imagen como lo hiciste con esas dos que te comparto.
De igual forma verífica si con esto logras lo que indicas:
img[title] {
pointer-events: none;
}
Este código lo agregas en Apariencias > personalizar > css adicional, al final del todo.
Un saludo 🖐️
Buenas tardes,
Nunca lo hemos quitado de ninguna imagen, las que muestras aparen esos título y la verdad es por estética no queda nada bien.
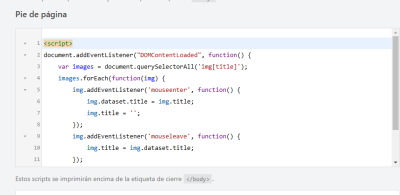
Pero creo que ya dimos con ello, os dejo el código que metimos en el footer, por si alguien tiene el mismo problema.
Parece que elimina el atributo title temporalmente, cuando se pasa el ratón por encima de una imagen manteniéndolo visible para Google.
Muchas gracias por vuestro apoyo como siempre chicos!
<script>
document.addEventListener("DOMContentLoaded", function() {
var images = document.querySelectorAll('img[title]');
images.forEach(function(img) {
img.addEventListener('mouseenter', function() {
img.dataset.title = img.title;
img.title = '';
});
img.addEventListener('mouseleave', function() {
img.title = img.dataset.title;
});
});
});
</script>Hola Julian,
Gracias por compartirnos tu solución, si tienes alguna otra duda por aquí estaremos.
Un saludo 🖐️