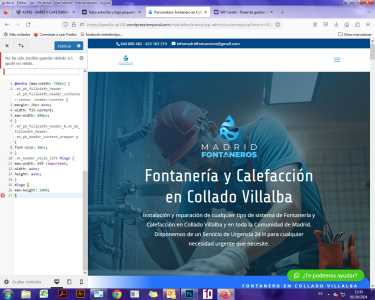
Buenos días, el texto del anuncio que tengo al inicio de la página en vista móvil se queda con mucho margen alrededor y muy estrecho, he probado de todo y no veo cómo hacer, el texto es el siguiente:
Fontanería y Calefacción en Collado Villalba
Instalación y reparación de cualquier tipo de sistema de Fontanería y Calefacción en Collado Villalba y en toda la Comunidad de Madrid. Disponemos de un Servicio de Urgencia 24 H para cualquier necesidad urgente que necesite.
También tengo un problema con el logotipo de la cabecera en vista móvil no lo veo grande, sino muy pequeño. He ido a personalizar la página al menú de cabecera y en vista móvil lo he agrandado y en vista móvil sigue saliendo muy pequeño.
Muchas gracias por tu ayuda.
Sandra
Contenido solo visible a usuarios registrados
Hola Adrian.
Prueba añadir lo siguiente en apariencia -> Personalizar -> CSS Adicional:
@media (max-width: 780px) {
.et_pb_fullwidth_header .et_pb_fullwidth_header_container.center .header-content {
margin: 20px auto;
width: fit-content;
max-width: 800px;
}
.et_pb_fullwidth_header_0.et_pb_fullwidth_header .et_pb_header_content_wrapper p {
font-size: 20px;
}
.et_header_style_left #logo {
max-width: 90% !important;
width: auto;
height: auto;
}
#logo {
max-height:100%;
}
}
Un Saludo
Hola Adrían.
No tenemos nada adjunto, prop favor vuelve adjuntar la captura 😉
Un Saludo
Hola Adrián
Vale, lo siento me faltó cerrarlo del todo, prueba con esto:
@media (max-width: 780px) {
.et_pb_fullwidth_header .et_pb_fullwidth_header_container.center .header-content {
margin: 20px auto;
width: fit-content;
max-width: 800px;
}
.et_pb_fullwidth_header_0.et_pb_fullwidth_header .et_pb_header_content_wrapper p {
font-size: 20px;
}
.et_header_style_left #logo {
max-width: 90% !important;
width: auto;
height: auto;
}
#logo {
max-height:100%;
}
}
Un Saludo
Hola Adrían.
De nada! Me alegra que fuera lo que estabas buscando.
Si necesitas más información o ayuda con cualquier otro tema, no dudes en preguntarme. ¡Estamos aquí para ayudarte!
Un Saludo