Hola
No veo que estes usando Twenty Twenty en:
Contenido solo visible a usuarios registrados
Envía la url exacta de tu sitio ya que entiendo que es otra url.
Saludos.
Hola Miguel,
Perdón si no entiendo tu pregunta pero por lo que veo quieres que la pagina de portada de ->Contenido solo visible a usuarios registrados, de ser así te sugiero cambiar el tema al de Twenty Twenty, ya que el que estás usando hace ya tiempo que está desatendido, es decir, que no recibe actualizaciones y puede traerte problemas compatibilidad entre plugins y vulnerabilidad de seguridad.
Saludos
No me refiero a eso. Estoy haciendo pruebas en (donde ya está instalado el tema Twenty Twenty):
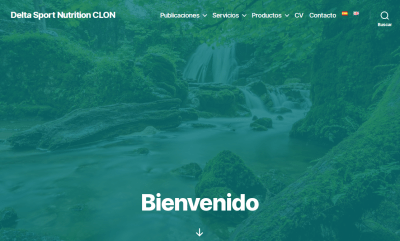
clon.deltasportnutrition.com
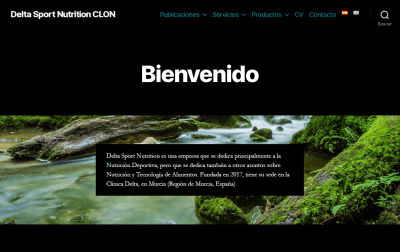
Me gustaría que, utilizando la plantilla de portada, la zona en azul verdoso no ocupe toda la pantalla sino sólo la parte superior. Sería algo así (aunque esta imagen es muy inexacta respecto a lo que quiero):
Hola,
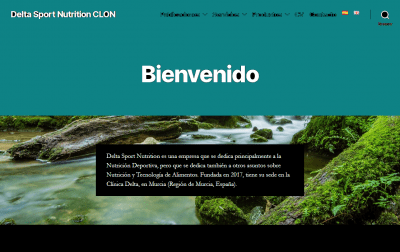
Ok veamos si entiendo, puedes hacer algo como esto:
Para aplicar estos cambios dirígete a Apareicnai -> Personalizar -> CSS Adicional:
@media (min-width: 700px){
.singular .entry-header
padding: 2rem 0;
}
}
#site-content article header.entry-header{
background-color: aquamarine;
}
Saludos 🙂
¿Hay alguna manera de saber qué código tendría que aplicar para modificar más aspectos de ese tipo (personalizar la apariencia)?
Y en cuanto a que la apariencia sea distinta en la página de inicio respecto a las demás páginas (Blog, Recetas, etc.), ¿es posible? ¿Cómo se haría?
Hola Miguel Angel
No son códigos estándar y dependerá de lo que quieres modificar.
Par identificar los estilos puedes utilizar la herramienta inspector Web que tienen los navegadores:
-> https://developers.google.com/web/tools/chrome-devtools
Supongamos que quieres modificar el tamaño de letra de un texto:
.- Seleccionas el texto y mostrar la clase que utiliza ese bloque, puedes utilizar esa clase para modificar el tamaño o el tipo de fuente, color, etc....
Hay que conocer un poco de CSS, sus clases y las etiquetas se utilizan para poder trabajar con eso:
-> https://www.mclibre.org/consultar/htmlcss/css/css-propiedades.html
Un saludo
Gracias, lo miraré detenidamente.
Por otro lado, me encuentro con que, para la creación de bloques, las opciones son limitadas: la fuente no se puede cambiar, los bloques no se pueden alinear correctamente,... etc.; o al menos no sé hacerlo. ¿Hay alguna manera de solucionarlo, o aumentar o facilitar las opciones? Gracias.
Hola Miguel,
Supongo que los cambios deseas modificarlos en tu web Contenido solo visible a usuarios registrados
Puedes modificar aspectos de tus plantillas dependiendo de la sección que deseas personalizar, por ejemplo usando el siguiente código puede cambiar las fuentes y tamaños que ahora tienen.
.entry-title {
font-family: 'Poppins' !important;
font-size: 5rem !important;
font-weight: bold!improtant;
}
Los códigos depende de los elementos y etiquetas que quieres personalizar.
PD: Te recomiendo abras un nuevo tema para estas consultas, de estar forma podemos mantener un control en el hilo y podemos ayudarte con mas detalles.
Un Saludo